Themen heute
- Metaphern Design
- Direct Manipulation
- Interface Toolbox
- Navigationsdesign
- Designing for Touch

Foto von Steven Kay
Die Metapher (…) ist eine rhetorische Figur, bei der ein Wort nicht in seiner wörtlichen, sondern in einer übertragenen Bedeutung gebraucht wird
… und zwar so, dass zwischen der wörtlich bezeichneten Sache und der übertragen gemeinten eine Beziehung der Ähnlichkeit besteht. Man könnte sie auch als bildhaftes Gleichnis bezeichnen.
Der Zahn der Zeit, Stuhlbein, Rabeneltern, Gläserne Decke, bleierne Zeit, Kaderschmiede, rosarote Brille, Warteschlange, Zahlenfriedhof, graue Herren …
Zitate aus Wikipedia

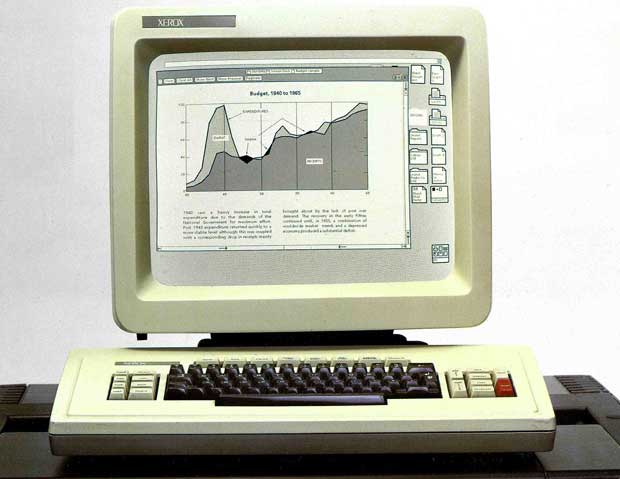
Foto des Rank Xerox Star, 1981 von upload.wikimedia.org
Die Schreibtischmetapher ist eine bisher unübertroffen erfolgreiche Darstellung des Dateisystems eines Computers, weil jeder einen Schreibtisch und die darauf abgelegten Dokumente kennt.
Metaphern Design ist gerade im Bereich von Software und Interaction Design ein extrem erfolgreiches Mittel, um Menschen beim Verstehen und Bedienen von komplexen Systemen zu helfen. Durch dem Umgang mit etwas scheinbar Vertrautem reduziert sich die Angst, etwas falsch zu machen. Außerdem kann etwas schon in einem anderen Zusammenhang Erlernten einfach übertragen werden.
Dies funktioniert allerdings nur, wenn die Metapher konsequent angewendet wird – und es keine „Brüche“ innerhalb der Verwendung gibt.
Hypercard war mein Einstieg ins Interaction Design und in das Arbeiten mit Code
Die Karten-Stapel-Metapher war sehr erfolgreich, weil man das Grundprinzip einfach verstehen konnte:
… benutzen die gleiche Metapher!

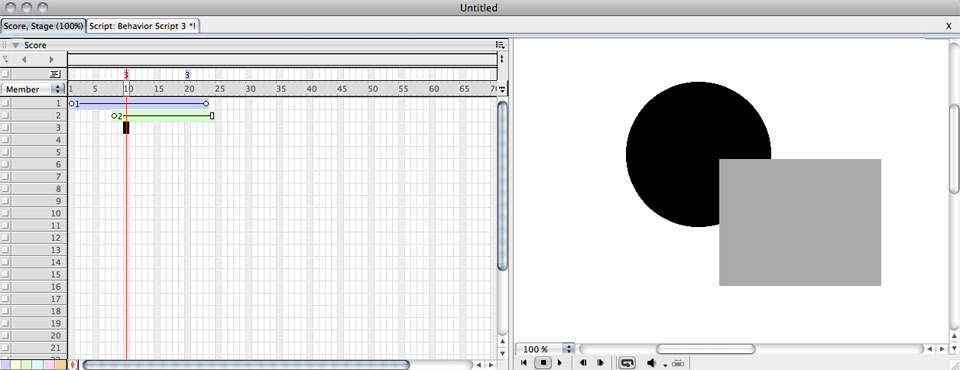
Director Score (Partitur)
& Stage (Bühne)
Ein klar verständliches Mentales Modell, das durch leicht begreifbare Metaphern unterstützt wird, macht die Bedienung komplexer Software intuitiv und einfach erlernbar.
Metaphern können sehr gut dazu verwendet werden, bei den Anwendern die richtigen Mentalen Modelle auszulösen oder zu erzeugen!

Überlegt mal, welche Metapher bzw. Repräsentanten von realen Gegenständen jeweils zum Einsatz kommen!

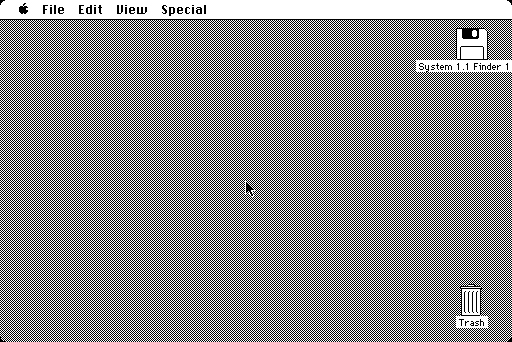
macos11 von http://www.guidebookgallery.org/screenshots/macos11
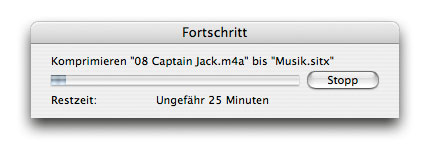
Ein klassischer „Metaphern-Bruch“ ist die Mülltone des frühen Macintosh-Interface: Zum Auswerfen von Disketten oder CDs musste man diese auf die Mülltonne ziehen, was bei den Anwendern Ängste auslöste, dass die Daten gelöscht werden könnten…


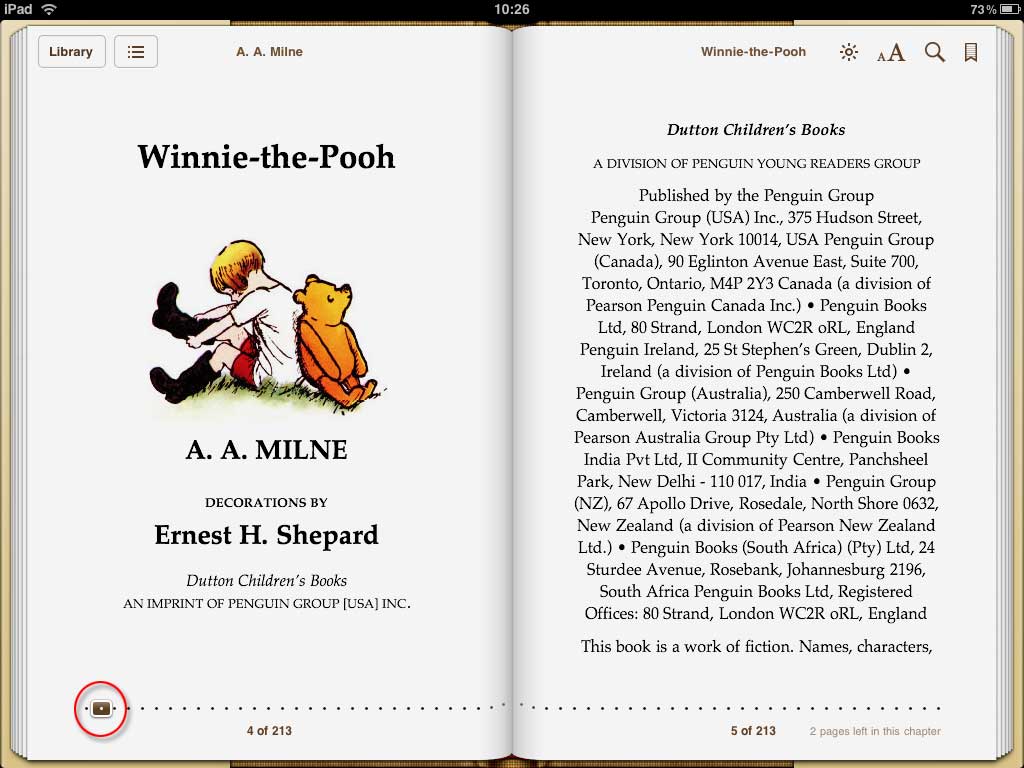
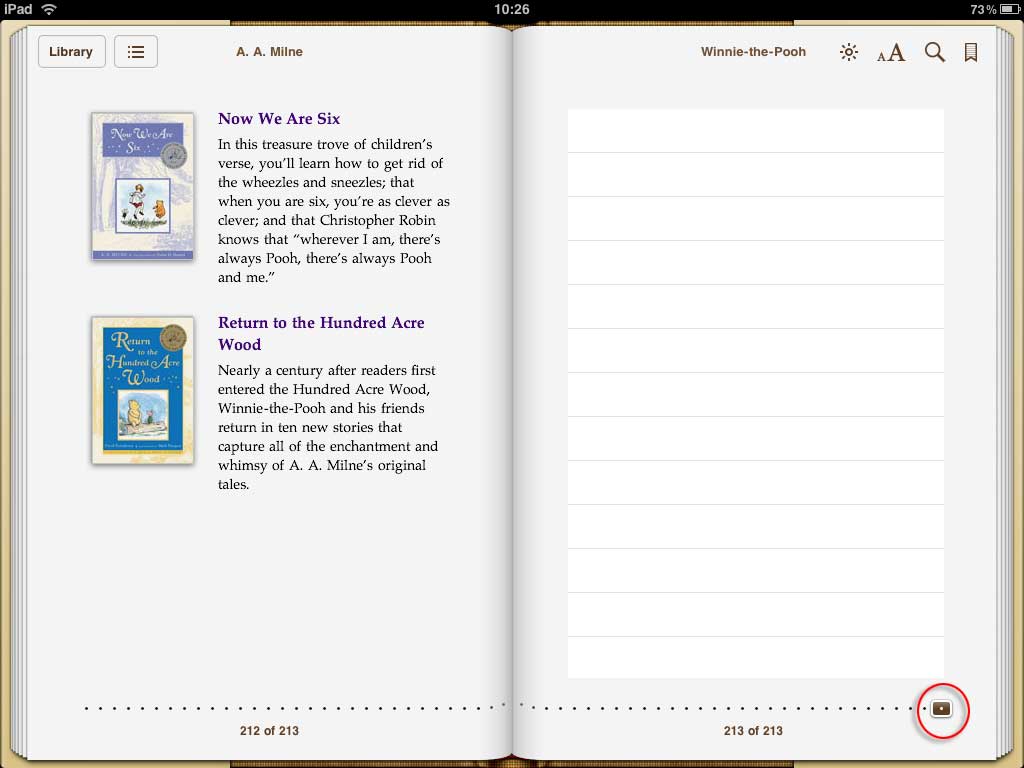
iBook (alte Version), erste Seiten und letzte Seite…
…egal, wie weit man gelesen hat, das „Buch“ bleibt immer auf der gleichen Seite…

A skeuomorph /ˈskjuːəmɔrf/ is a derivative object that retains ornamental design cues from structures that were necessary in the original.

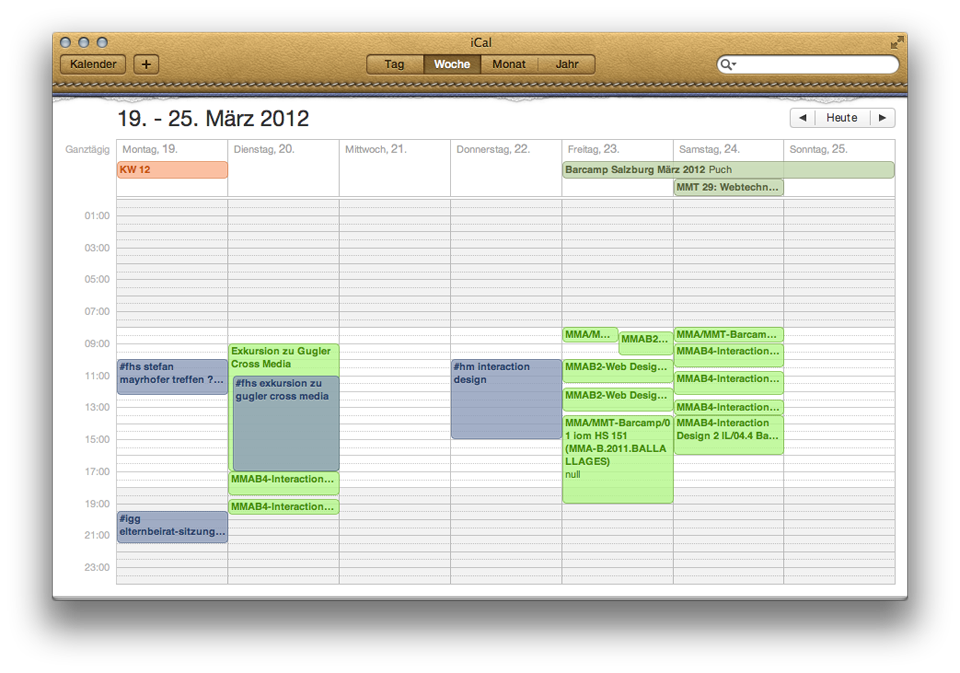
OS X, iCal (frühere Version)
What sells is sentimentalism, nostalgia, solemnity — what sells is kitsch. Kitsch interfaces makes the average user think: "I know how to use this!" (which is always a false promise) instead of "Looks like I need to learn to use this." (which is always the case)

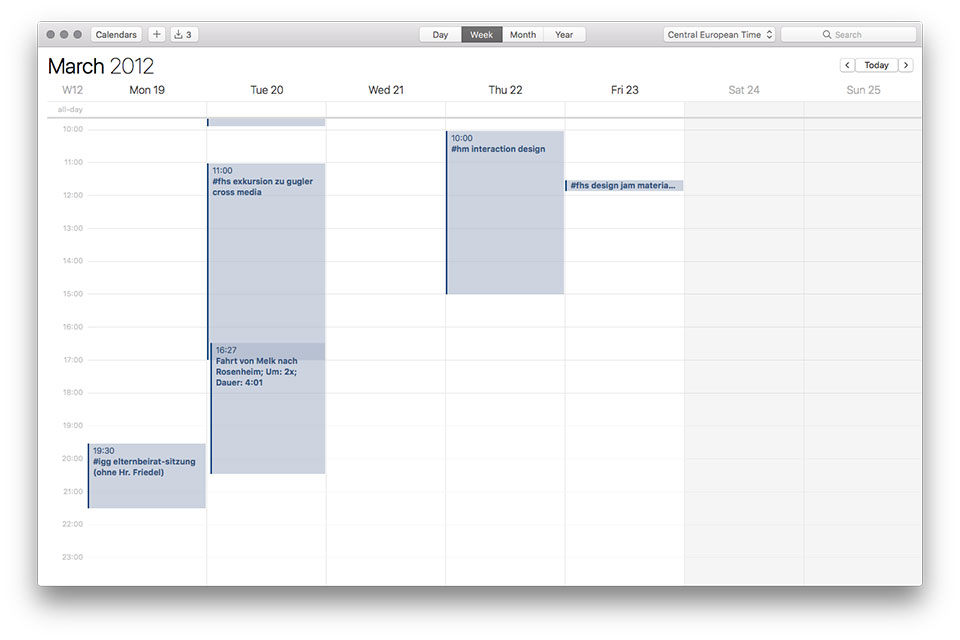
Aktuelle Version: gleiche Funktionalität – ohne den visuellen Balast…
Wer weiss, was dieses Akronym bedeutet?

What you see is what you get!
Die Abbildung auf dem Bildschirm entspricht exakt dem, was dann z.B. aus dem Drucker kommt.
Dazu müssen Bildschirm und Drucker die gleiche Sprache (z.B. Postscript) sprechen …

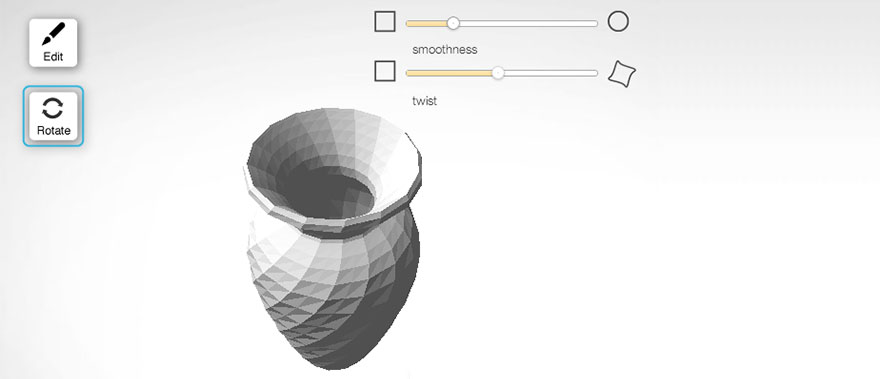
Direct manipulation is a human–computer interaction style which involves continuous representation of objects of interest and rapid, reversible, and incremental actions & feedback. The intention is to allow a user to directly manipulate objects presented to them, using actions that correspond at least loosely to the physical world. An example of direct-manipulation is resizing a graphical shape, such as a rectangle, by dragging its corners or edges with a mouse.
Coursera > 04_direct_manipulation

Das gilt sowohl für Hard- wie Software …

Fehlbedienung fast ausgeschlossen …

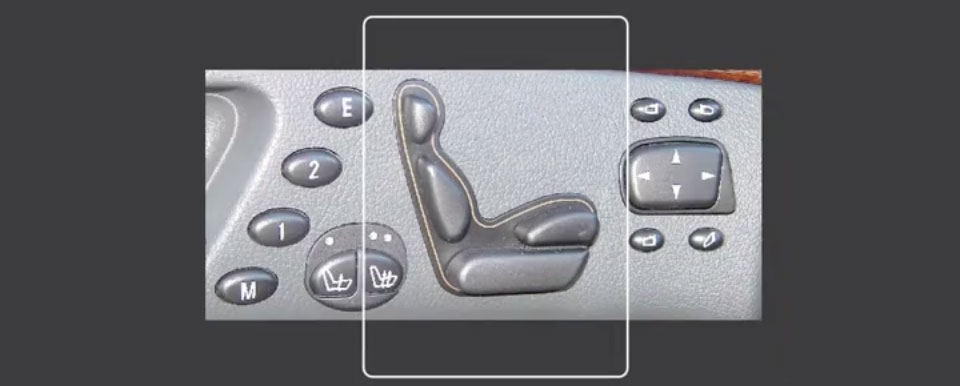
An affordance is a quality of an object, or an environment, which allows an individual to perform an action. For example, a knob affords twisting, and perhaps pushing, while a cord affords pulling.
* „Affordance“ lässt sich wohl am besten mit „Anzeichenfunktion“ übersetzen: Das Objekt erklärt durch sein Aussehen, wie es zu benutzen ist.

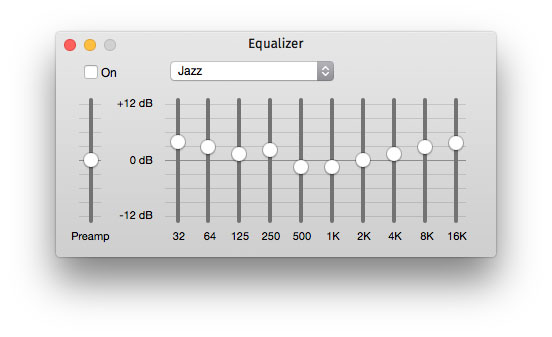
iTunes Equalizer
Auch bei Grafischen User Interfaces [GUI] kann durch eine Imitation realer Objekte die Bedienung einfach & allgemein verständlich gemacht werden.

A method of limiting the actions that can be performed on a system.
Universal Principles of Design, S. 50
* „Constraint“ = Einschränkung
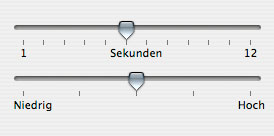
Die Schieberegler bei der Lüftung haben eine Minimal- und Maximal-Position …

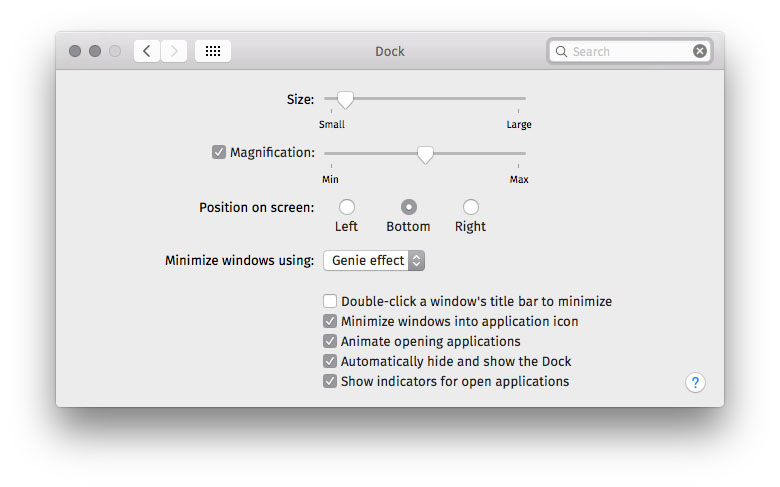
OS X, Systemeinstellungen
Use constraints in design to simplify usability and minimize errors.
Universal Principles of Design, S. 50
Die Schieberegler der Systemeinstellungen verhindern, dass man zu große oder kleine Werte eingibt.
Dies wäre z.B. möglich, wenn man statt des Schiebereglers ein Text-Eingabefeld anbietet. Dann könnten Benutzer in dem oben gezeigten Beispiel das Dock so klein machen, dass man es gar nicht mehr benutzen kann.

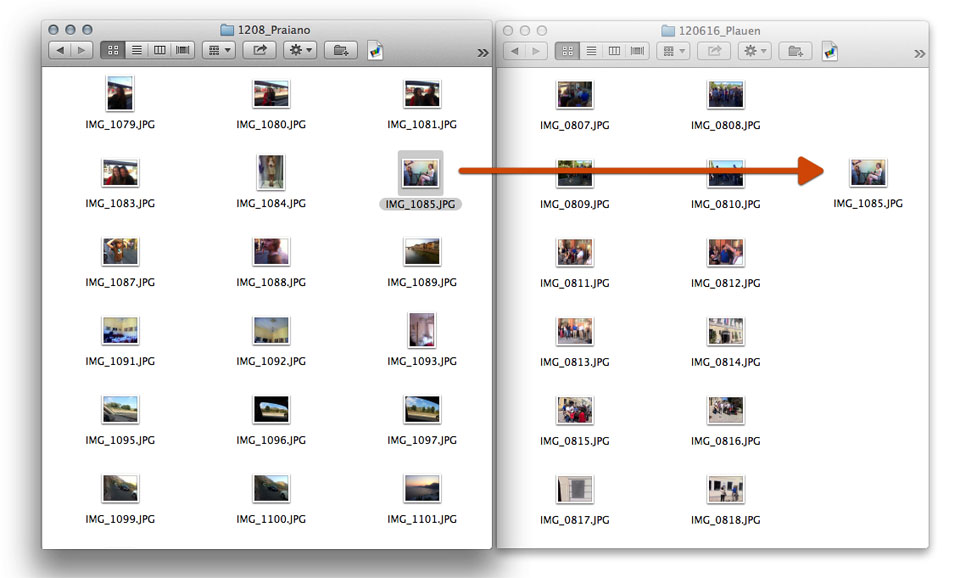
Drag & Drop, deutsch „Ziehen und Ablegen“, ist eine Methode zur Bedienung grafischer Benutzeroberflächen durch das Bewegen grafischer Elemente mittels eines Zeigegerätes. Ein Element wie z. B. ein Piktogramm kann damit gezogen und über einem möglichen Ziel losgelassen werden.
Drag & Drop wird – vorallem von Anfängern – häufig übersehen!
The term natural mapping comes from proper and natural arrangements for the relations between controls and their movements to the outcome from such action into the world. The real function of natural mappings is to reduce the need for any information from a user’s memory to perform a task

Interface-Designer*innen haben einen umfangreichen Werkzeugkasten zum Erstellen der Interfaces…
Auf den nächsten Seiten stelle ich die wichtigsten vor – es gibt aber noch viele weitere!
Gestaltet Buttons so, dass diese eindeutig als Bedien-Knöpfe zu erkennen sind – und haltet das jeweilige Aussehen auf allen Screens einheitlich!
Dann brauchen die User nur einmal verstehen, wie Bedienelemente aussehen…
Hover: Der Mouse-Zeiger befindet sich über dem Button – gibt es bei Touchscreens nicht mehr


Durch Verwenden des Widgets kann sicher gestellt werden, dass das Datum richtig eingegeben wird und keine Angabe vergessen wird!
Lorem ipsum qui ex sale facilis, vel in quidam adolescens. Cum ut ludus homero liberavisse, ex nec lobortis scripserit reformidans. Ignota posidonium ea ius, eos atomorum pericula elaboraret eu. Mea inani deseruisse ea, at nam salutandi instructior, alii impetus dolorem cum at. Nibh eruditi definiebas an mea, per ut sonet debitis delectus.
Principes dignissim dissentias quo ea. Eirmod maluisset mnesarchum vix no, pri eu prodesset definiebas reprehendunt. Vis mutat numquam propriae ea, duo tollit quaeque gloriatur at. Vel ut odio repudiare consequat, qui ex congue inimicus temporibus. Pro cu imperdiet constituam persequeris, volumus facilisis in vis.
Vel ancillae offendit id, te eum nonumy mentitum, id per detracto postulant repudiandae. Tale disputationi et has, in eos feugiat alienum. Sit an amet detracto efficiantur, ut his aeque ridens eripuit. Posse ignota cu vel, in vel nonumy mucius. Et mei erat accumsan efficiendi, nobis nusquam atomorum pro id.
No usu nihil explicari dignissim, eos quod alterum adversarium ea, eu cum agam brute eripuit. Veri ponderum sit in, imperdiet conceptam honestatis et cum. In mea mnesarchum temporibus, nam fugit ridens inimicus ea. Ut audire tractatos mea, eum ei velit semper. Eirmod atomorum iudicabit no per, vix an enim propriae omittantur, agam puto et usu. Sint ferri ancillae at his, sed id ubique legendos sadipscing, no quis principes forensibus mea.
Lorem ipsum qui ex sale facilis, vel in quidam adolescens. Cum ut ludus homero liberavisse, ex nec lobortis scripserit reformidans. Ignota posidonium ea ius, eos atomorum pericula elaboraret eu. Mea inani deseruisse ea, at nam salutandi instructior, alii impetus dolorem cum at. Nibh eruditi definiebas an mea, per ut sonet debitis delectus.
No usu nihil explicari dignissim, eos quod alterum adversarium ea, eu cum agam brute eripuit. Veri ponderum sit in, imperdiet conceptam honestatis et cum. In mea mnesarchum temporibus, nam fugit ridens inimicus ea. Ut audire tractatos mea, eum ei velit semper. Eirmod atomorum iudicabit no per, vix an enim propriae omittantur, agam puto et usu. Sint ferri ancillae at his, sed id ubique legendos sadipscing, no quis principes forensibus mea.

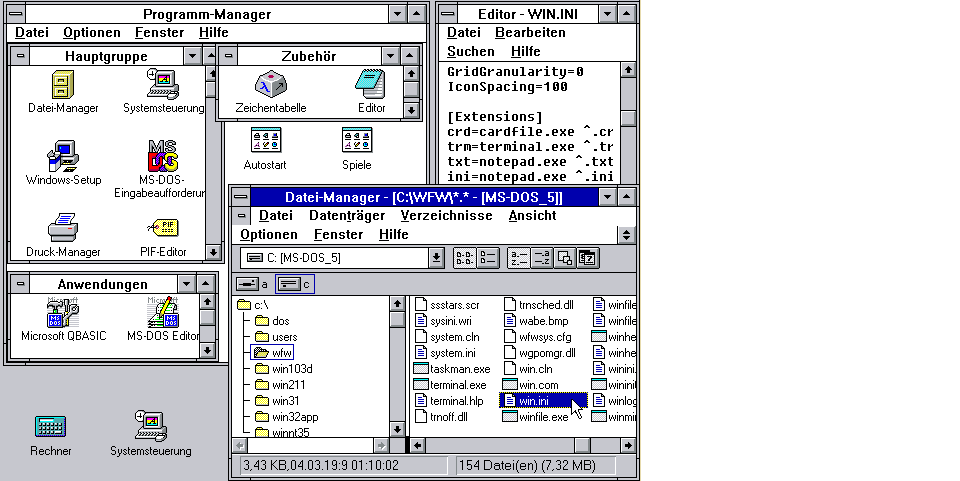
Screenshot von "Windows 3.1." von Wikipedia
Scrollbalken können senkrechtes und waagrechtes Scrollen ermöglichen. Auf modernen Betriebssystemen werden die Scrollbalken erst sichtbar, wenn man scrollt – früher waren sie immer (störend) sichtbar…
Waagrechtes Scrollen wird von vielen Mäusen nicht gut unterstützt

Symbols have the ability to transcend cultural and language barriers and deliver concise information effortlessly and instantaneously. For the first time, this image-based system of communication is being combined with technology to create a social language that unites the world.

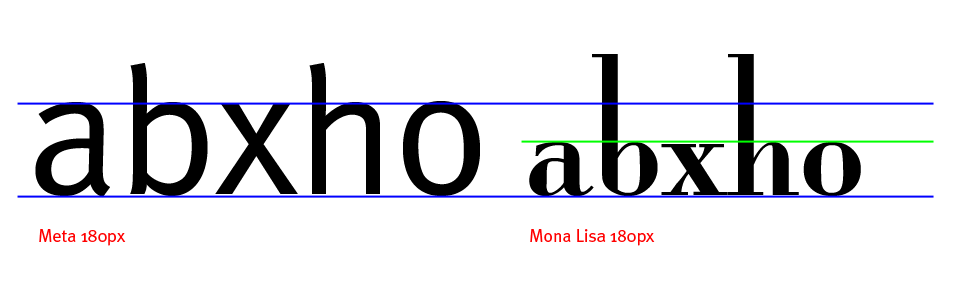
Gute Bildschirmschriften habe eine hohe x-Höhe und eine großzüge Punze
Für Überschriften und andere, groß dargestellte Texte kann man verspielte, detailreiche Schriften verwenden. Anders schaut es bei den Lesetexten aus: Dort ist eine Schrift notwendig, die auch in kleinen Größen eine gute Lesbarkeit gewährleistet!
Gut geeignet sind Schriften, die entweder für den Bildschirm gestaltet wurden (Verdana, Georgia, Lucida Grande … ), oder aber Schriften, die speziell für gute Lesbarkeit in kleinen Größen gestaltet wurden (also z.B. für Zeitungen, Telefonbücher, Lexikas … )
Als Grundregel kann man sagen, dass Schriften am Bildschirm gut lesbar sind, wenn deren Kleinbuchstaben im Verhältnis zu den Großbuchstaben "hoch" sind – wie die hier gezeigte "Meta" von Erik Spiekermann (der noch viele andere, sehr schöne & gut lesbare Schriften gestaltet hat!)
Schaut Euch mal auf der fonts.google.com-Website um – dort findet Ihr viele Schriften, die für eine gute Darstellung auf Bildschirmen erstellt wurden!
Viele der genannten Fonts können kostenlos heruntergeladen und auf dem eigenen Rechner installiert werden!
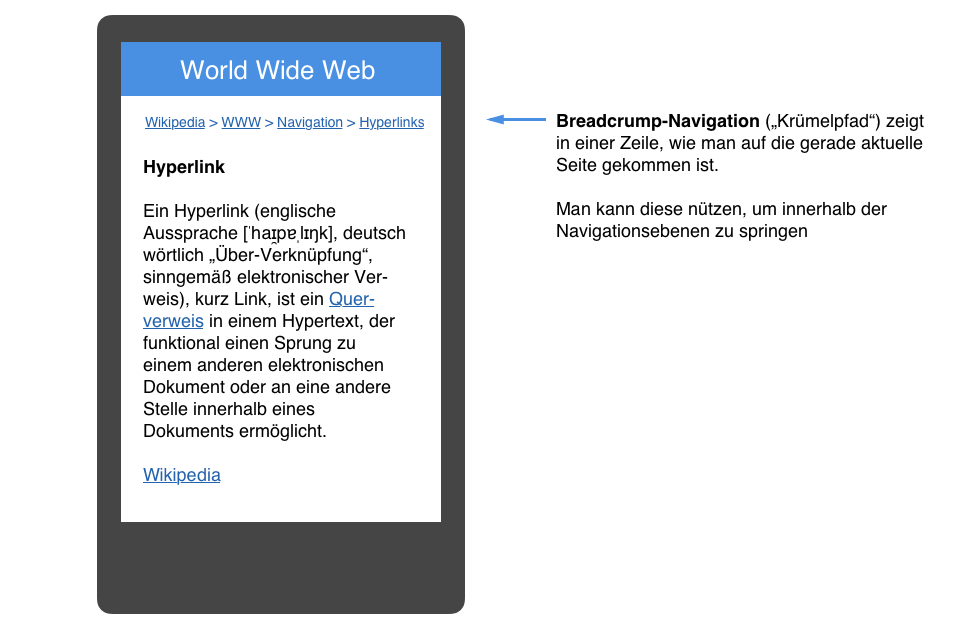
Smartphone-Apps werden nur gerne benützt, wenn sie eine einfache, klar verständliche Navigation haben und die Benutzer*innen immer die Möglichkeit haben, sich frei innerhalb der App zu bewegen!

Links sind eine einfach zu realisierende Möglichkeit des Navigierens innerhalb einer App(likation). Sie werden meist im Inhaltsbereich der App verwendet.
Übergeordnete Bereiche und Funktionen werden über Tabs oder aufspringende Menüs (nächste Seiten) realisiert, weil diese ständig erreichbar sein müssen.

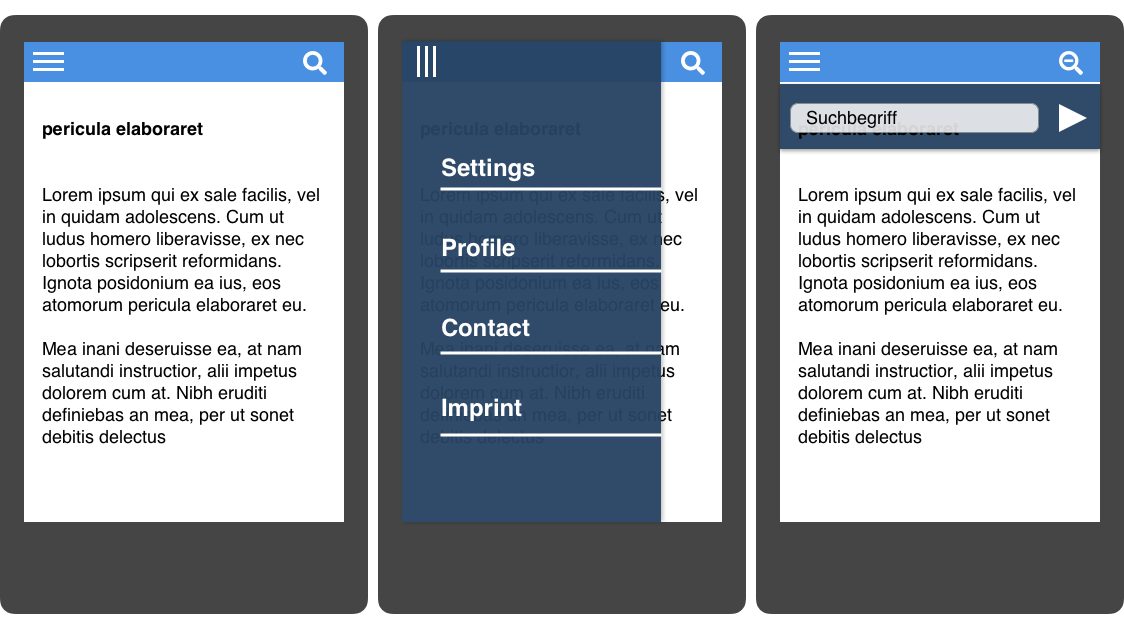
Der Burger (oben links) ist mittlerweile fast schon zum Standard-Symbol für ein aufspringendes Menü geworden. Er wird jedoch nicht von allen Menschen unmittelbar als Symbol/Button erkannt!
Die Menüpunkte innerhalb des Burger-Menüs dienen meist zur übergeordneten Navigation innerhalb der App
Die Such-Maske wird sichtbar, wenn man auf die Lupe klickt…
Tab-Bars können sich am oberen und/oder unteren Rand des Bildschirms befinden und stellen häufig benutzte Funktionen zur Verfügung
Tabs können auch wie klassische Kartenreiter verwendet werden. Dies vermittelt den Benuter*innen ein einfaches Navigationsprinzip ohne Sorgen, nicht mehr „zurückzukommen“…
Zusammenhänge können durch Hinterlegen von Farbflächen (links) oder einfach durch das Nutzen von Weißraum (rechts) klar gemacht werden.
Der Button „Speichern“ ist noch deaktiviert, weil noch nicht alle benötigten Eingaben (Name, eMail…) gemacht wurden!
Wird bei der Dialog-Gestaltung die Leserichtung nicht beachtet, führt dies bei den Usern zu Irrigationen und/oder Fehlbedienungen.
Auf dem linken Screen kann es gut passieren, dass die Anwenderinnen den Button „Submit“ drücken, bevor sie ihre Daten eingegeben haben!*

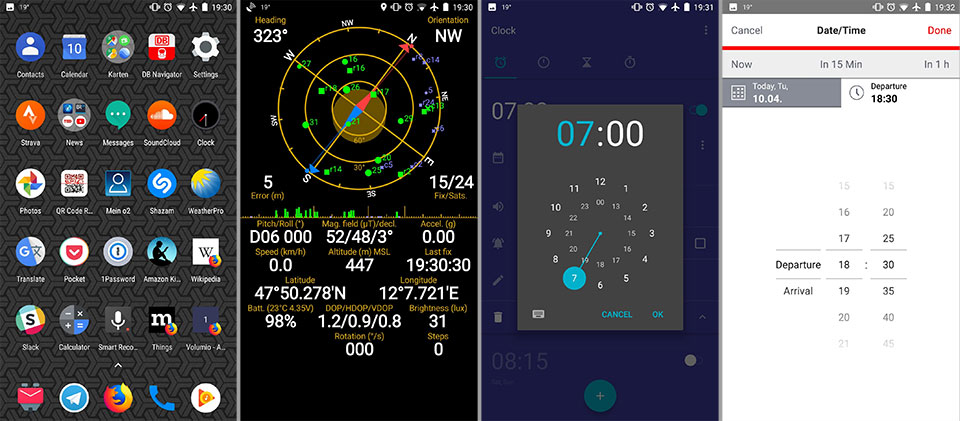
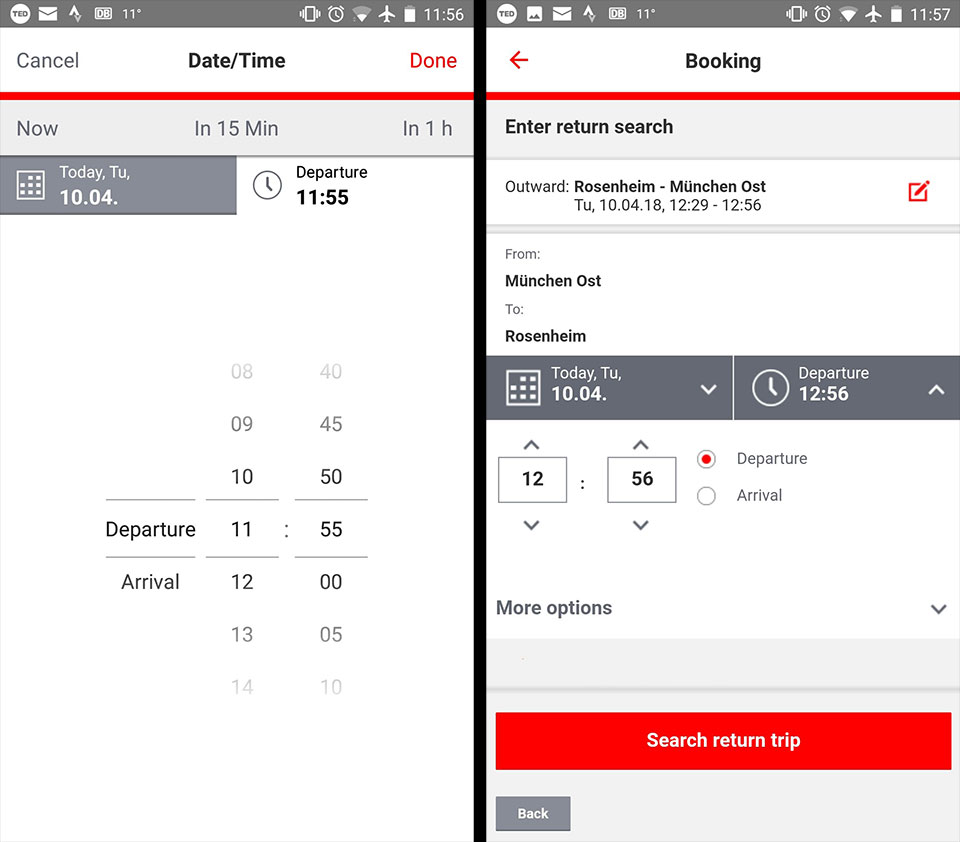
DB Navigator: Einstellung der Zeiten
Warum gibt es bei dieser App zwei unterschiedliche Arten, die Uhrzeit und das Datum einzustellen? Für die User ist das verwirrend!
für gleiche Aufgaben die gleichen Bedienelemente verwenden…

Ein Interface hat sehr viel mit räumlicher Orientierung zu tun. Obwohl eine grafische Bedienoberfläche in der Regel zweidimensional aufgebaut ist, benötigen wir eine Ordnung für die Orientierung. Wir merken uns beim Erlernen, wo sich welche Funktionen verbergen, damit wir sie auch dort wiederfinden. Daraus leitet sich für die guten Regeln zur Gestaltung ab, dass Funktionen immer an derselben Stelle verortet werden sollten. Das bedeutet, dass eine Funktion wie Speichern oder Bearbeiten immer an derselben Stelle in der selben Form angeboten werden sollte.
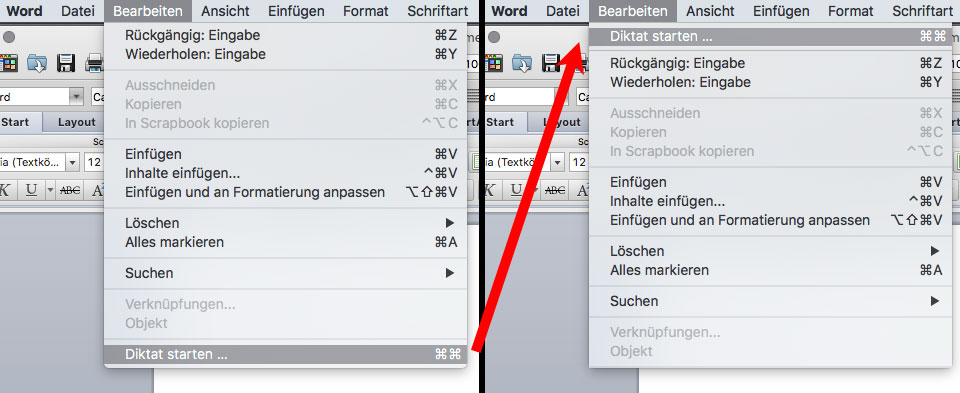
Microsoft hat in einer früheren Version des Office-Pakets eine Funktion eingebaut, die häufig genutzte Menüpunkte automatisch nach oben umsortierte.
Benutzer gefiel dieses Feature überhaupt nicht, weil sie sich aufgrund ihrer räumlichen Orientierung gemerkt hatten, wo die Funktion zu finden war – jetzt mussten sie jedesmal genau schauen…
Achtet bei Euren Screen-Layouts darauf, dass Funktionen ortskonstant – auch über viele Screens hinweg – dargestellt werden, also z.B. der „Speichern“-Button immer unten rechts zu finden ist!

KISS is an acronym for "Keep it simple, stupid" as a design principle noted by the U.S. Navy in 1960. The KISS principle states that most systems work best if they are kept simple rather than made complicated; therefore simplicity should be a key goal in design and unnecessary complexity should be avoided.

One of the strong sides of minimalism in interfaces is enhanced user concentration. Being focused on functionality and simplicity, the pages and screens of this kind don’t usually overload users attention with decorative elements, shades, colors, details, motion, so in this way, they support high attention ratio and often let users quickly solve their problems and navigate through the website or app.
Eine (kontroverse) Definition behauptet, dass ein Interface erst dann gut ist, wenn man nichts mehr weglassen kann…

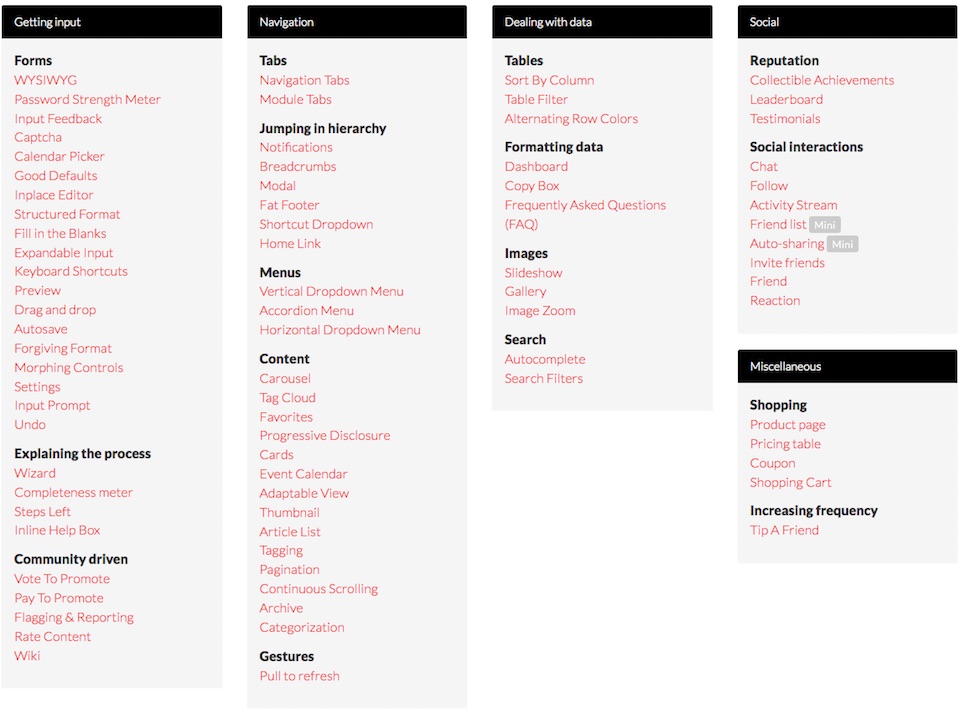
User Interface Design patterns are recurring solutions that solve common design problems.
Design patterns helfen uns Gestalter*innen dabei, nicht immer wieder das Rad neu zu erfinden! Sie helfen uns, auf bewährte Lösungen zuzugreifen, z.B. um:
Schaut Euch auf der Website http://ui-patterns.com/ um, wenn Ihr merkt, dass Eure App Standard-Lösungen für die Bedienung nutzen kann!

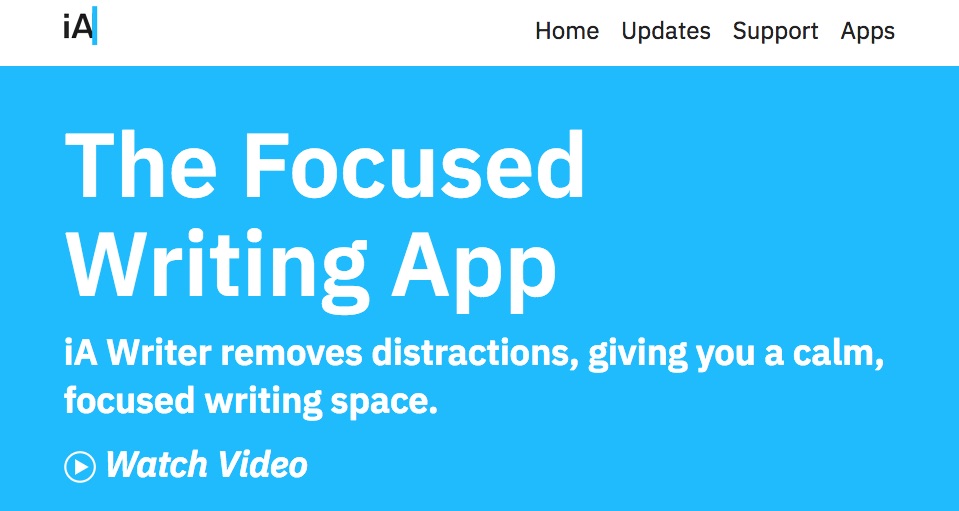
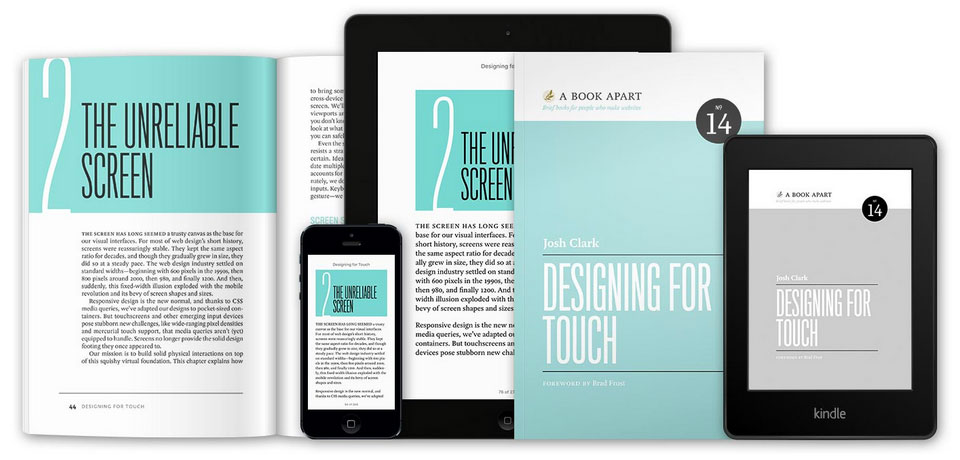
Touch introduces physicality to designs that were once strictly virtual, and puts forth a new test: How does this design feel in the hand? Josh Clark guides you through the touchscreen frontier
Das Buch kostet als eBook $ 9.-

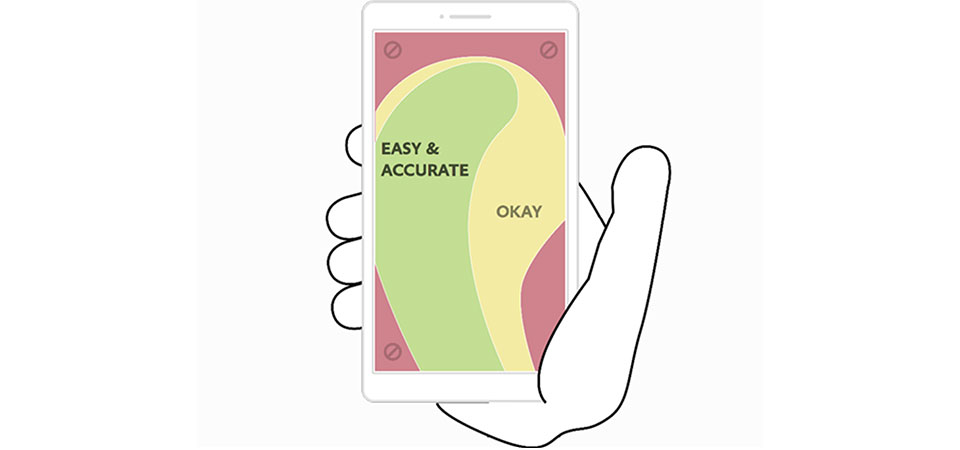
While a thumb can sweep most of the screen on all but the most oversized phones, only a third of the screen is truly effortless territory: at the bottom, on the side opposite the thumb.
Bitte denkt beim Gestalten Eurer Layouts daran, wie die Leute ihre Geräte halten und wo deswegen wichtige und unwichtige Interface-Elemente liegen sollen!

Steven found that in nearly every case, they held their phones in one of three basic grips. At 49%, the one-handed grip was most popular; 36% cradled the phone in one hand and jabbed with the finger or thumb of the other; and the remaining 15% adopted the two-handed BlackBerry-prayer posture, tapping away with both thumbs
Wie haltet Ihr Eure Smartphones meistens – gibt es Situationen, wo Ihr es anders haltet als sonst?

Überlegt Euch (einzeln), wie ein Dialog (über mehrere Screens) aussehen könnte, auf dem Ihr die Einstellungen zum Ausdrucken von zwei Bildern macht. Nutzt dazu die heute vorgestellten Interface-Elemente!
Versucht dabei, möglichst mit Bildern und Symbolen zu arbeiten! Wie lässt sich die Informations-Flut reduzieren?
Verwendet dazu die ausgeteilten Vorlagen!
Bitte schaut Euch folgende, kurzen Filme an: