Ortskonstanz

Ein Interface hat sehr viel mit räumlicher Orientierung zu tun. Obwohl eine grafische Bedienoberfläche in der Regel zweidimensional aufgebaut ist, benötigen wir eine Ordnung für die Orientierung. Wir merken uns beim Erlernen, wo sich welche Funktionen verbergen, damit wir sie auch dort wiederfinden. Daraus leitet sich für die guten Regeln zur Gestaltung ab, dass Funktionen immer an derselben Stelle verortet werden sollten. Das bedeutet, dass eine Funktion wie Speichern oder Bearbeiten immer an derselben Stelle in der selben Form angeboten werden sollte.
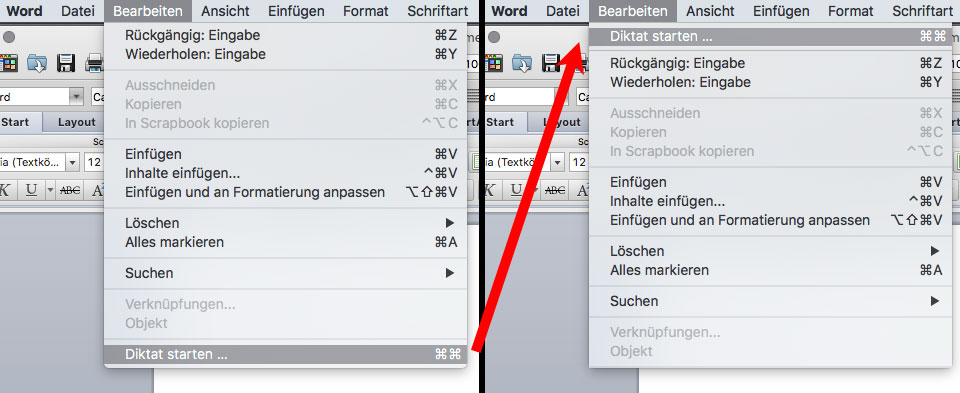
Microsoft hat in einer früheren Version des Office-Pakets eine Funktion eingebaut, die häufig genutzte Menüpunkte automatisch nach oben umsortierte.
Benutzer gefiel dieses Feature überhaupt nicht, weil sie sich aufgrund ihrer räumlichen Orientierung gemerkt hatten, wo die Funktion zu finden war – jetzt mussten sie jedesmal genau schauen…
Achtet bei Euren Screen-Layouts darauf, dass Funktionen ortskonstant – auch über viele Screens hinweg – dargestellt werden, also z.B. der „Speichern“-Button immer unten rechts zu finden ist!