Themen heute
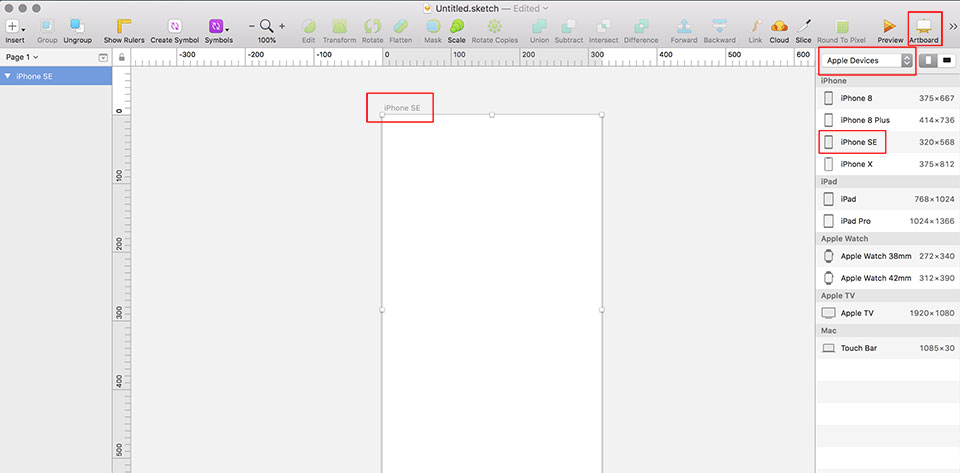
- Artboards in Originalgröße verwenden
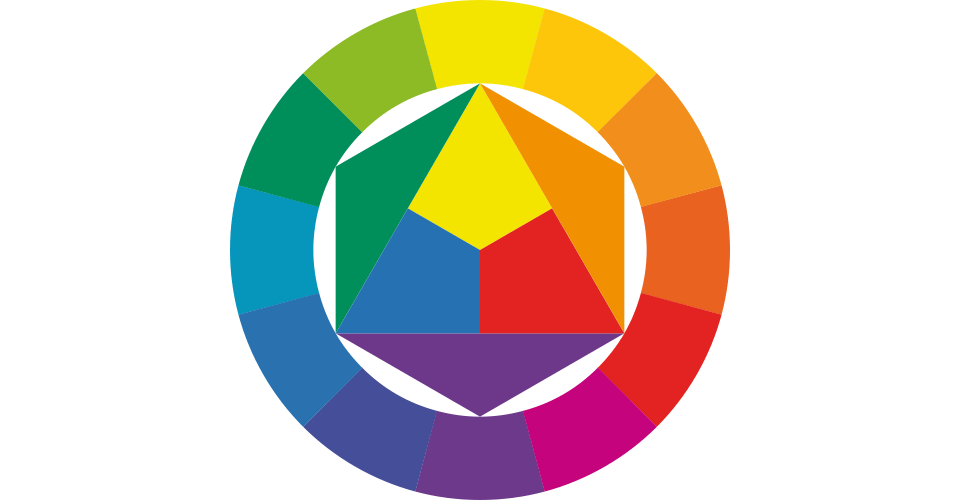
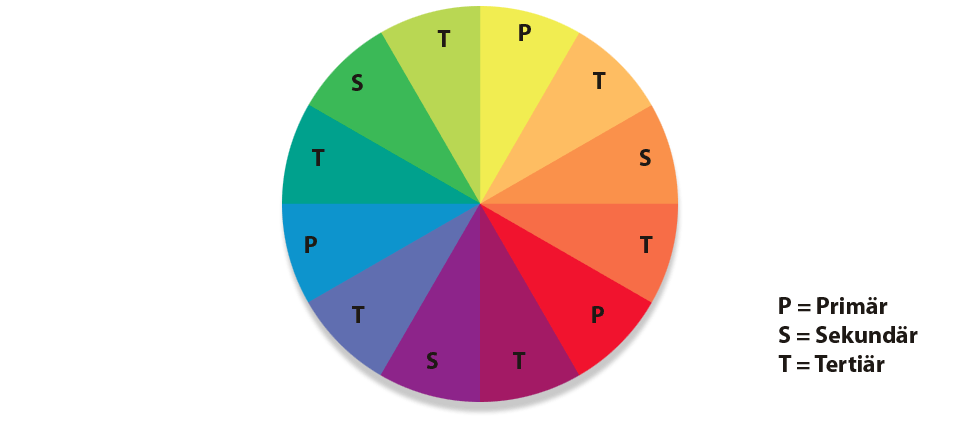
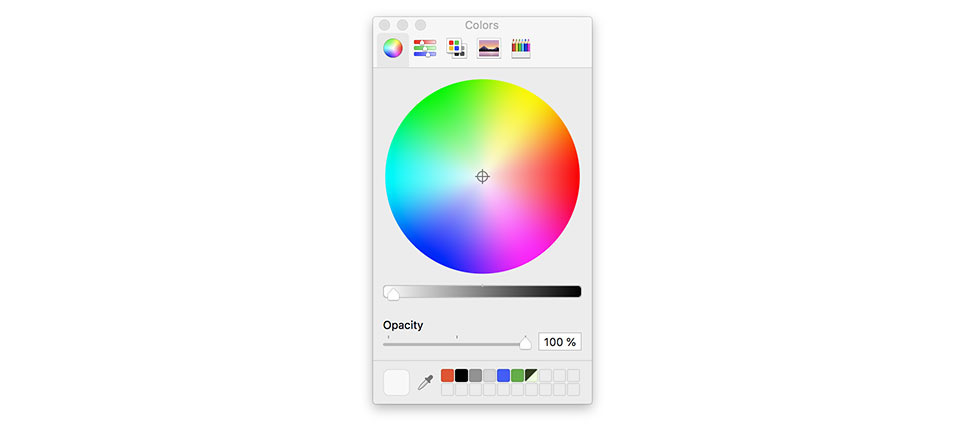
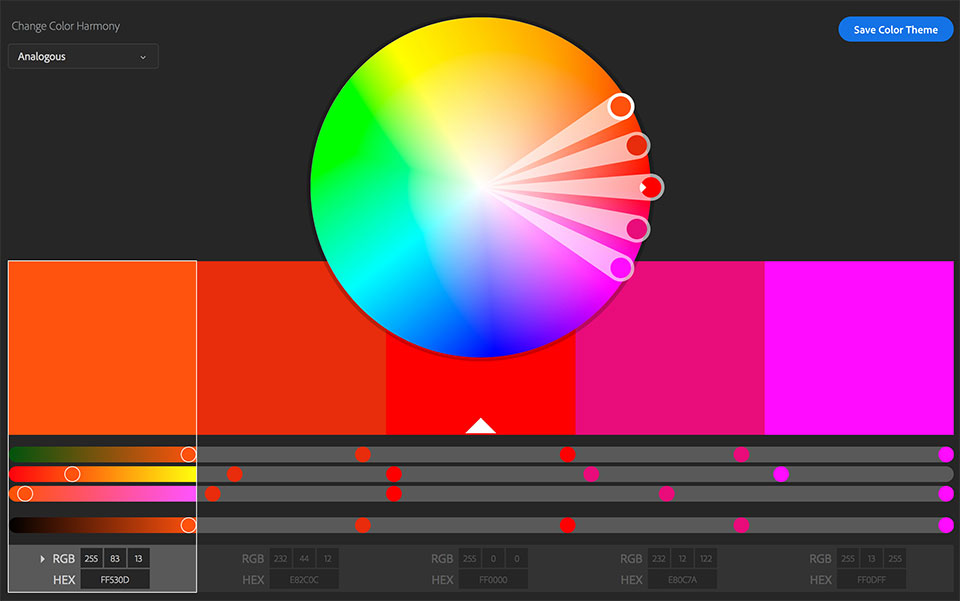
- Farbkreis & Farbrad
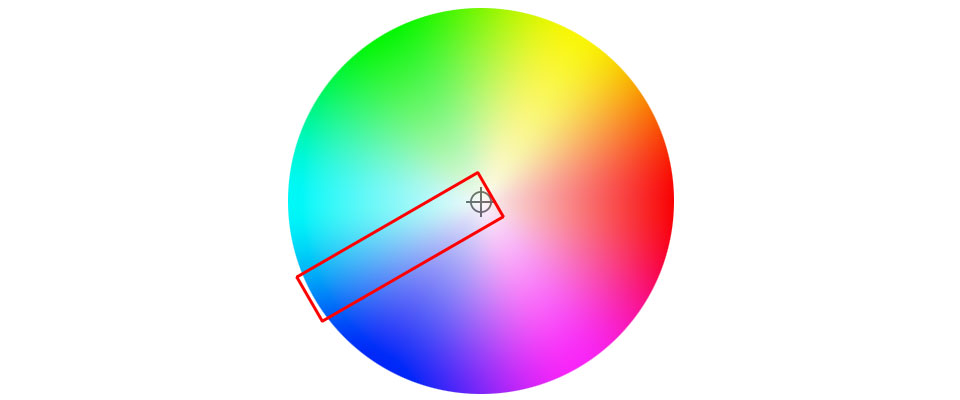
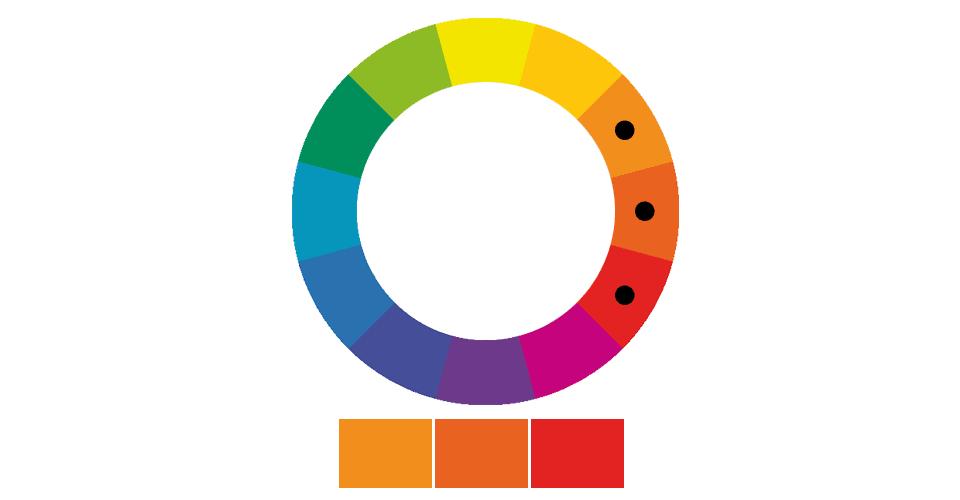
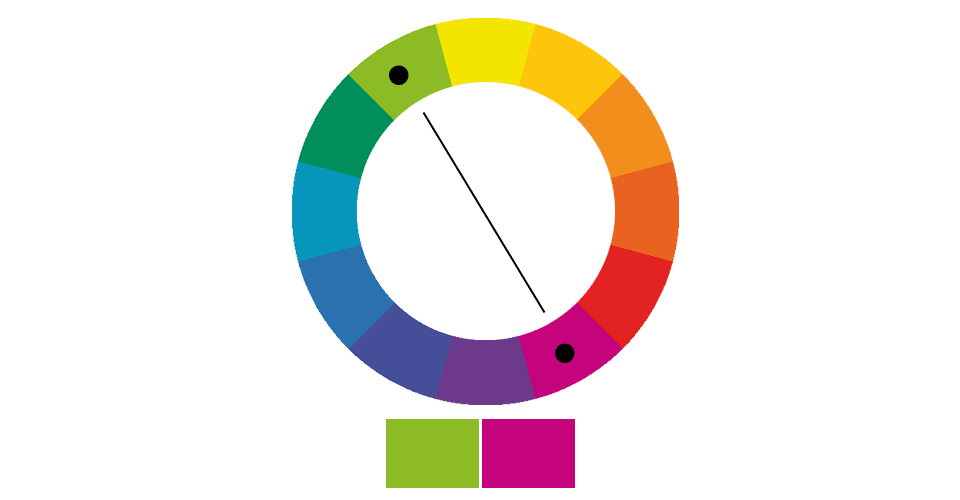
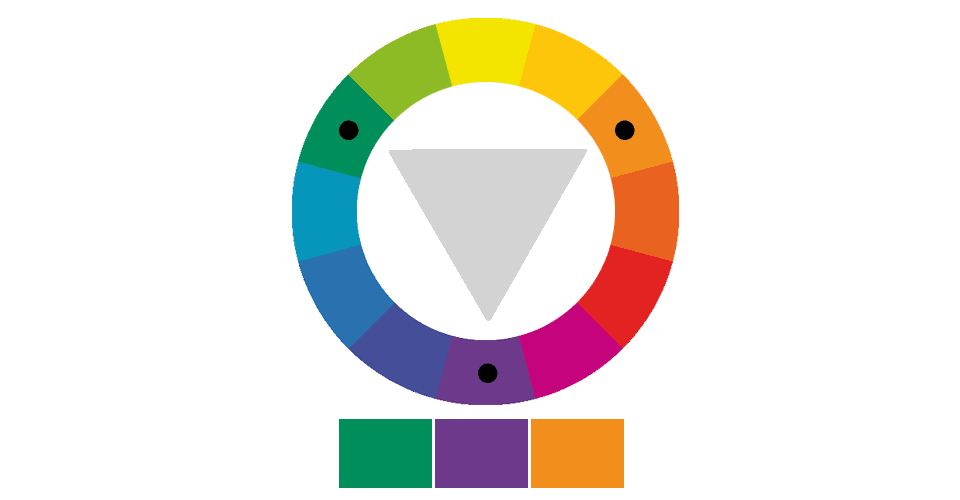
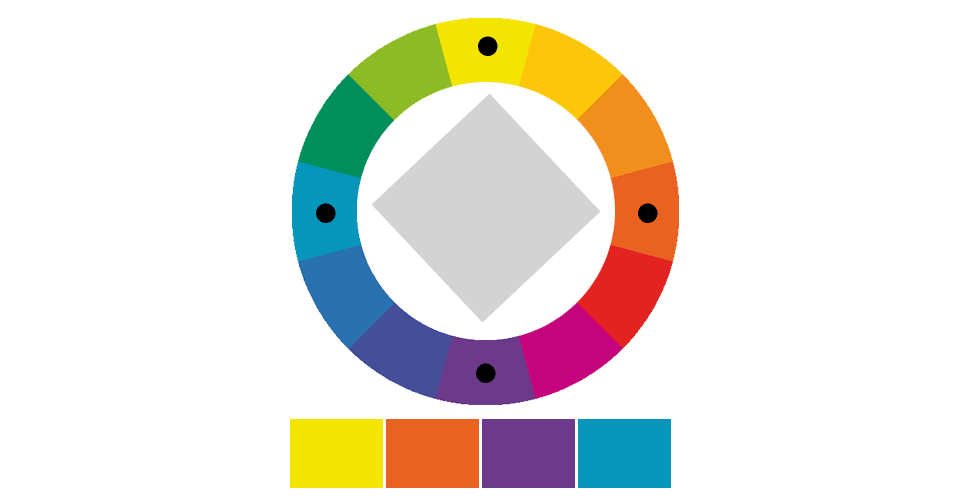
- unterschiedliche Farbkombinationen
- Tools zum Erstellen eigener Farbpaletten
- Kulturelle Aspekte von Farbe
- Farbe als Informationsträger
- Farbenblindheit
- Prototyping Tools

Verwendet für die Gestaltung Eurer Screens die Original-Auflösung des Smartphones, auf das Ihr Euch innerhalb der Gruppe geeinigt habt! Für IOS-Smartphones bietet Sketch eine Liste mit aktuellen Modellen – für Android müsst Ihr entweder die Größe (in Pixeln!) online abfragen oder Ihr macht einen Screenshot und messt dann (z.B. in Photoshop), wie breit und hoch der Bildschirm ist…

Bild von MichaelMaggs
Farbe ist eine individuelle visuelle Wahrnehmung, die durch Licht, das in dem für das menschliche Auge sichtbaren Bereich liegt, hervorgerufen wird. Die für den Menschen wahrnehmbaren Farbreize liegen im Bereich zwischen 380 nm und 780 nm des elektromagnetischen Spektrums. Die Farbwahrnehmung ist subjektiv durch die Beschaffenheit von Augen, Empfindlichkeit der Rezeptoren und den folgenden Wahrnehmungsapparat unterschieden.

Primäre Farben sind hierbei Gelb, Magenta und Cyan. Alle andere Farben ergeben sich aus einer Mischung dieser Farben. Es handelt sich hier um eine Subtraktive Farbmischung, die bei der Reflexion von der Oberfläche eines Körpers auftritt.

Sekundäre Farben entstehen aus der Mischung von zwei primären Farben.
Tertiäre Farben aus der Mischung einer primären und einer pekundären Farbe


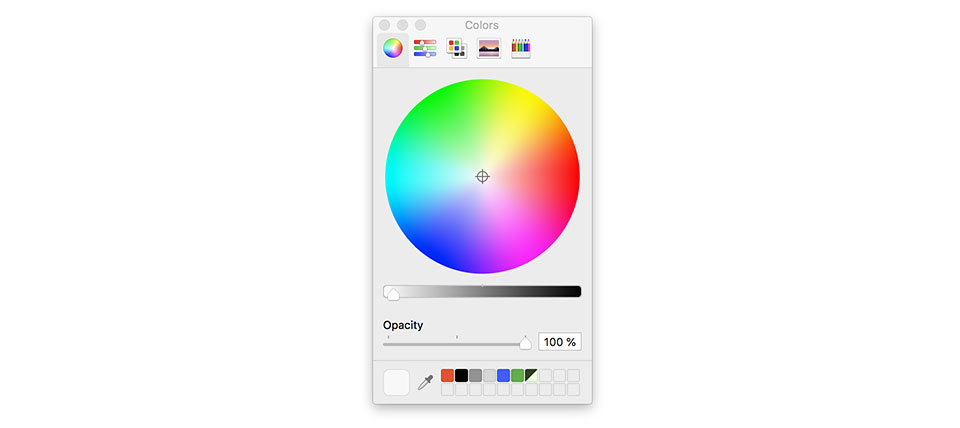
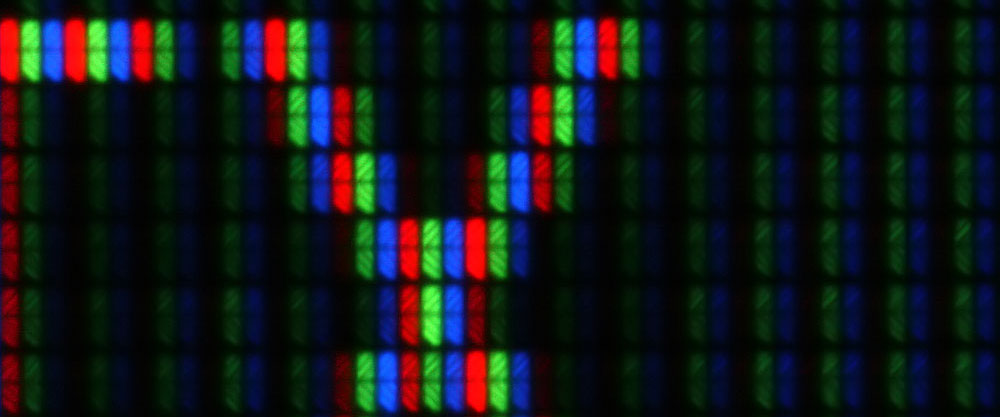
Ein RGB-Farbraum ist ein additiver Farbraum, der Farbwahrnehmungen durch das additive Mischen dreier Grundfarben (Rot, Grün und Blau) nachbildet.
RGB: Rot, Grün & Blau
Werden die drei Primärfarben Rot, Grün und Blau in gleicher Helligkeit addiert, entsteht die Farbempfindung Weiß. Fehlt eine der drei Primärfarben, so entstehen aus der Addition der beiden verbleibenden Primärfarben die Farbempfindungen Gelb (aus Rot und Grün), Cyan (aus Grün und Blau) und Magenta (aus Rot und Blau). Fehlen zwei Primärfarben, so entsteht natürlich der Farbeindruck der verbleibenden dritten Primärfarbe. Die Empfindung ist Schwarz, wenn keine der Primärfarben vorhanden ist.
Alle Monitore stellen Farben im additiven Farbraum dar.


Eine Farbe, aufgehellt oder abgetönt






ColorHexa will also generate matching color schemes such as complementary, split complementary, analogous, triadic, tetradic and monochromatic colors. So you will be able to know what colors best suit with the one you chose.


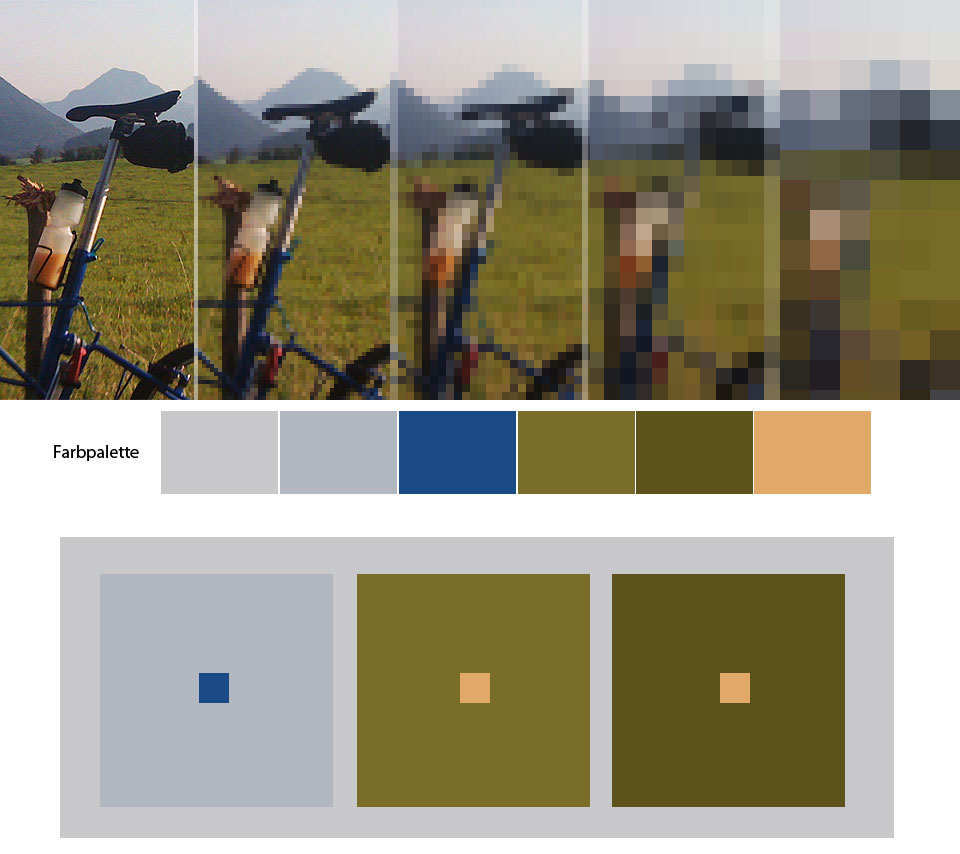
…dazu die Vorlage immer weiter abstrahieren, z.B. in Photoshop mit dem Filter „Mosaikeffekt“

Bild von Salvador Moreira
Auch bei Anwendung von Farbe gilt: Less is more!
Wer ist hier die wichtigste Person?

Bild von Salvador Moreira
… jetzt ist es klar, oder?

This color set should be limited. This way, you get a stronger brand or identity. The overall use of too many colors could result in chaotic and unintended effects. It can get your design totally out of balance. In other words, it will loose its style and personality.
Schaut Euch den Artikel mal an – da stehen noch viele andere, gute Tips drin: http://veerle-v2.duoh.com/blog/comments/choosing_color_combinations/

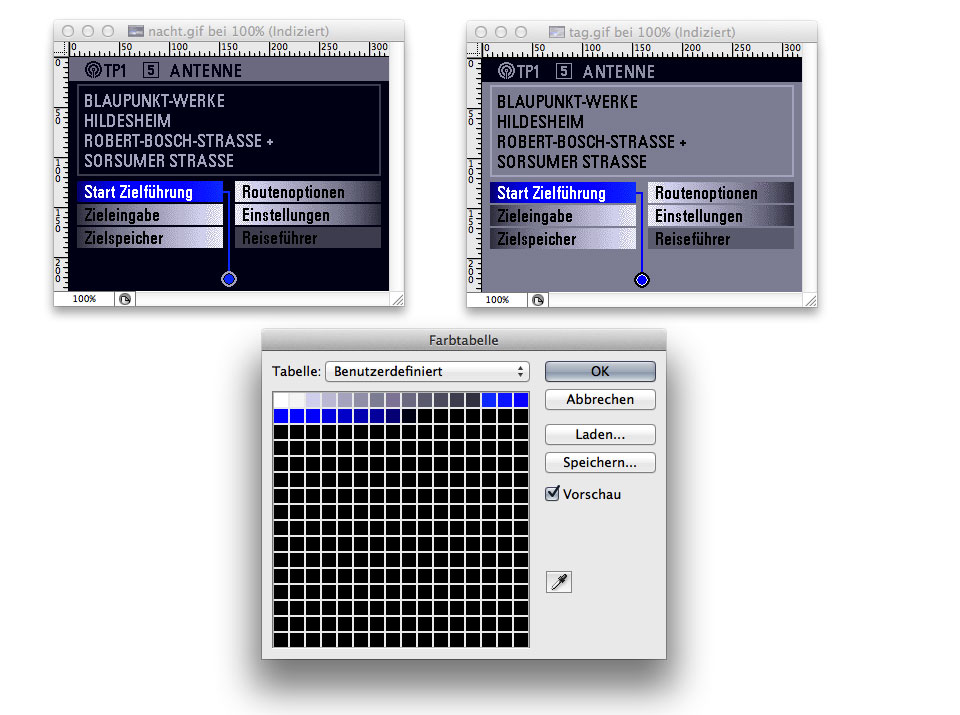
Die Farbtiefe bestimmt eine wesentliche Eigenschaft von Raster- und Vektorgrafiken: die Differenzierung aller Helligkeits- und Farbwerte.
Bilder mit indizierten Farben stellen eine Sonderform dar: bei ihnen enthält die Datenstruktur eines Pixels nicht die Farben selbst, sondern einen Index auf einen Eintrag der Farbtabelle. Die Farbtiefe gibt also die maximale Anzahl der verwendbaren Einträge der Farbtabelle an. Praktisch werden Farbtabellen mit 1 bis 8 bpp ( = bit pro Pixel) verwendet, entsprechend 21 = 2 bis 28 = 256 gleichzeitig kodierten oder darstellbaren Farben.

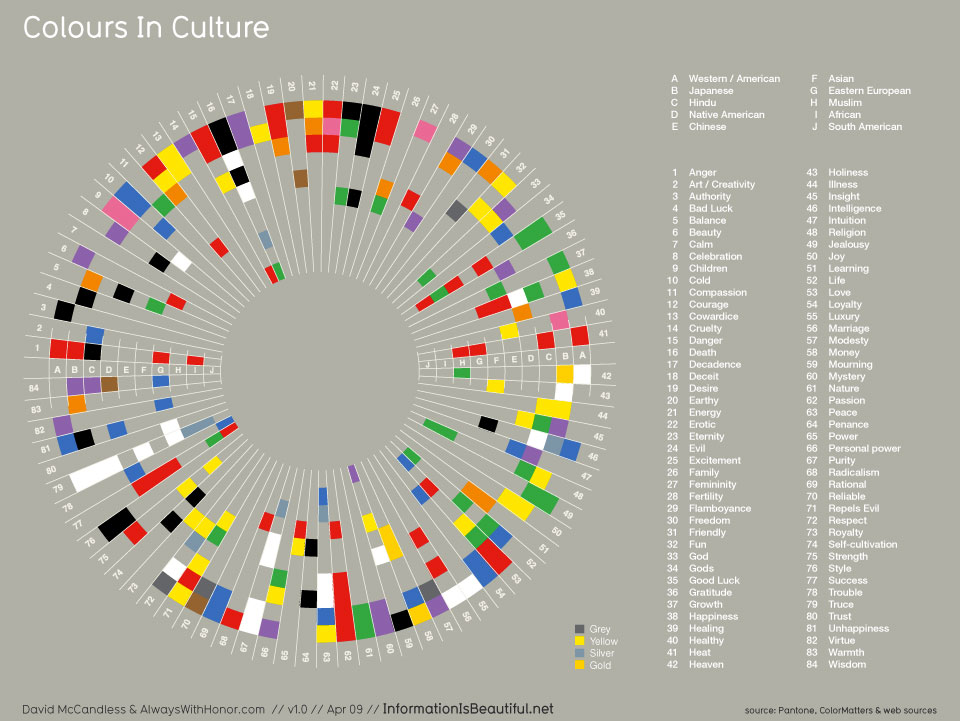
In the West, black can be associated with death and mourning. The opposite is sometimes the case in the East; white is the colour of mourning.
Designers must be sensitive to the cultural aspects of the meaning and symbolism of colours.
Let’s take the example I’ve just used of red. In the West, red is seen as a hot colour. It’s vibrant, flashy, and angry. In fact, a common saying is ‘seeing red’, or ‘the red mist descends’, indicating anger or fury.
However, in the East, red is seen as a colour associated with wealth, purity and good fortune and sometimes divinity.
Choosing colours should therefore not only be an exercise in finding the right balance and aesthetic combination of colours, but also an exercise in studying the target audience’s cultural norms. The consequences of getting it wrong could be disastrous.


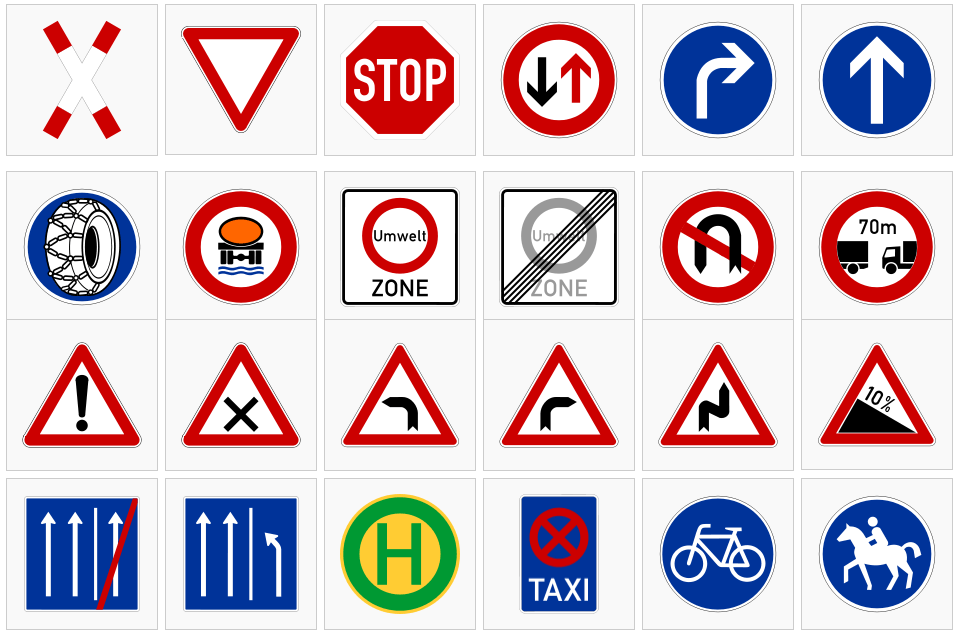
Haltet Euch bei der Verwendung von Signalfarben an die gebräuchlichen Konventionen!

Beachtet, wie die Bedeutung des Schildes auch über die Form und den starken Kontrast vermittelt wird → Farbenblindheit!


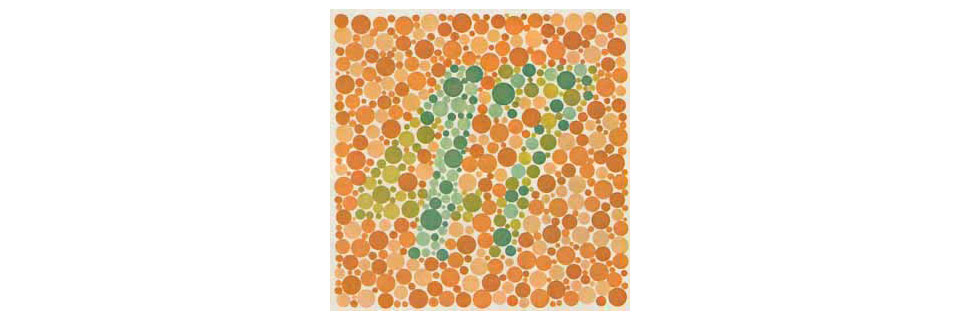
Die Begriffe Rot-Grün-Sehschwäche und Rot-Grün-Blindheit stehen für bestimmte Farbfehlsichtigkeiten. Die Betroffenen können hierbei die Farben Rot und Grün schlechter als Normalsichtige unterscheiden, wobei eine Grünschwäche deutlich häufiger auftritt als eine Rotschwäche. Rot-Grün-Sehschwäche oder -Blindheit ist immer angeboren und verstärkt oder vermindert sich nicht im Laufe der Zeit. Von ihr sind etwa 9 % aller Männer und etwa 0,8 % der Frauen betroffen, sie ist damit deutlich häufiger als eine Gelb-Blau-Sehschwäche (Tritanopie) oder die vollständige Farbenblindheit.

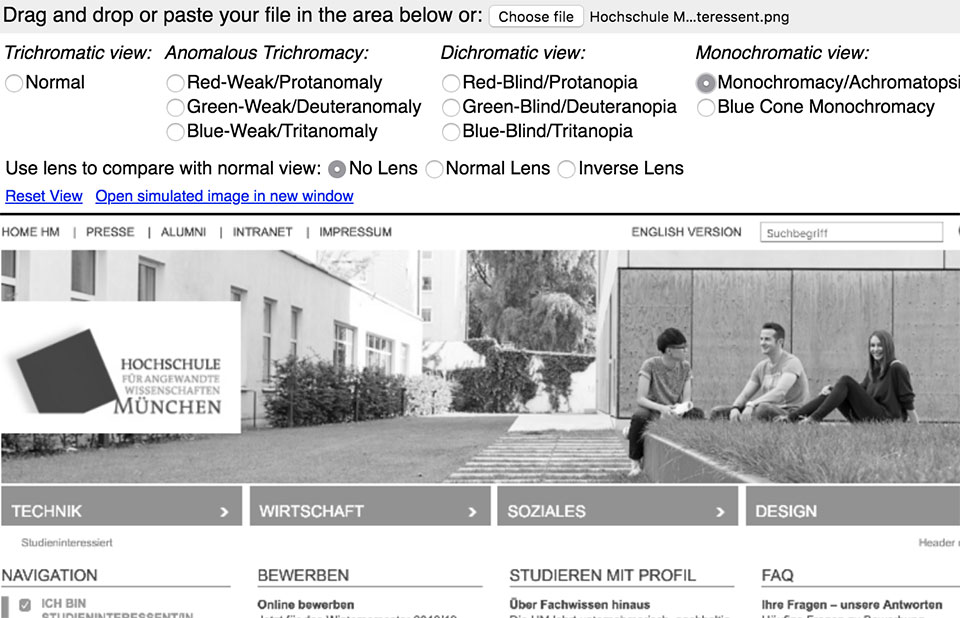
http://www.color-blindness.com/coblis-color-blindness-simulator/
If you are not suffering from a color vision deficiency it is very hard to imagine how it looks like to be colorblind. The Color BLIndness Simulator can close this gap for you. Just play around with it and get a felling of how it is to have a color vision handicap.
Ladet dort mal Eure Screenlayouts hoch und probiert aus, wie sich unterschiedliche „Farb-Blindheiten“ auswirken!

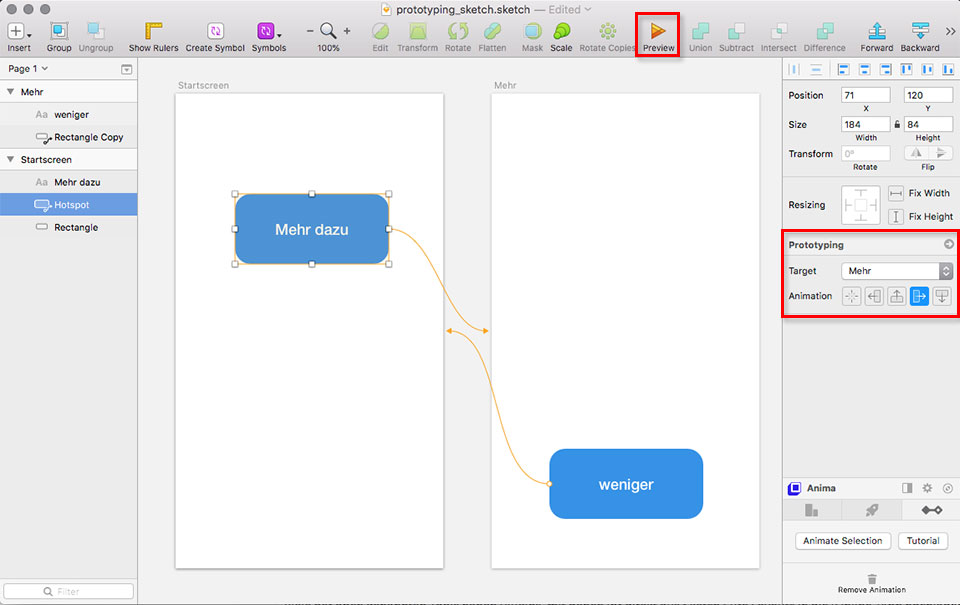
Mit folgenden Tools könnt Ihr aus Euren Sketch-Layouts interaktive Prototypen machen:
Viele der oben genannten Tools haben Plugins, mit denen Ihr direkt aus Sketch Eure Layouts in die (Online-)App hochladen könnt…

Das geht, wenn Ihr eine aktuelle Version von Sketch habt. Schaut Euch dazu folgendes an: https://blog.sketchapp.com/an-in-depth-look-at-prototyping-in-sketch-942394341f3c
Bitte schaut Euch das Video an – es erklärt detailliert den Umgang mit der Kombination Sketch/Marvel!
The design tool that does it all.
Framer ist ein sehr interessantes Tool, weil es sowohl einen visuellen Design-Prozess ermöglicht als auch das direkte Arbeiten in Code

Bei der Abschlusspräsentation benötige ich von Euch eine digitale Dokumentation (pdf) sowie den Link zum Prototypen
Wendet wieder die heute vorgestellten Sachen auf Eure Interfaces an!