Themen heute
- Gestaltgesetze
- Interface Laws
- Touch Gesten
- Das Programm „Sketch“
- Zwischenpräsentation am 24.5.18
Gestaltgesetze basieren auf Grundlagen der Gestaltpsychologie. Die Gestaltgesetze begründen sich dabei auf dem Wahrnehmungserleben von Bildern. Wie nimmt man Raum, Vordergrund, Hintergrund und Hauptmotiv im Verhältnis zu seiner Umgebung wahr. Versuchsreihen ergaben dabei, dass bestimmte Anordnungen, Strukturen und Formen ähnliche, wenn nicht sogar gleiche Interpretationen des Gesehenen in uns auslösen.

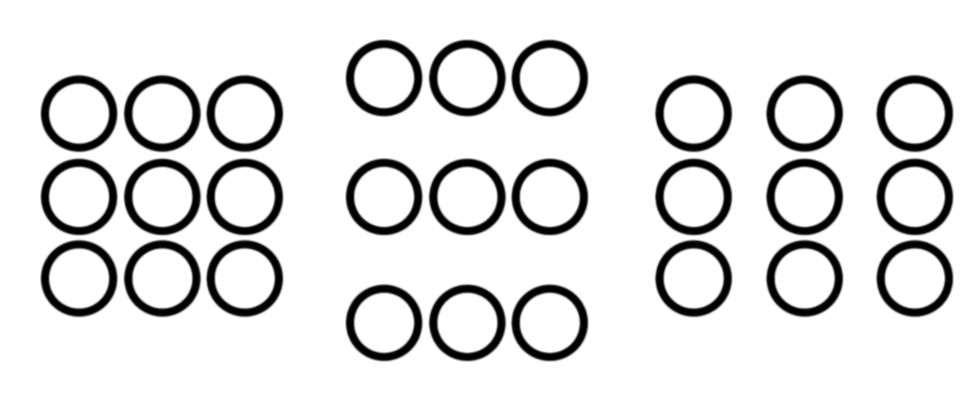
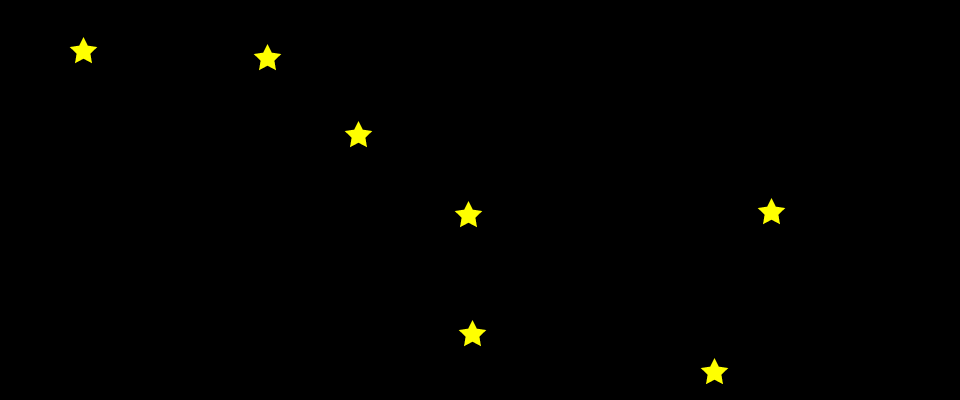
Elemente, die näher beieinander stehen, werden als eine Einheit wahrgenommen

Interface-Elemente, die zusammengehören, können so einfach gruppiert werden



Unser Gehirn kann nicht anders: Es fängt sofort an, aus den einzelnen Punkten/Sternen ein größeres Ganzes zu sehen …

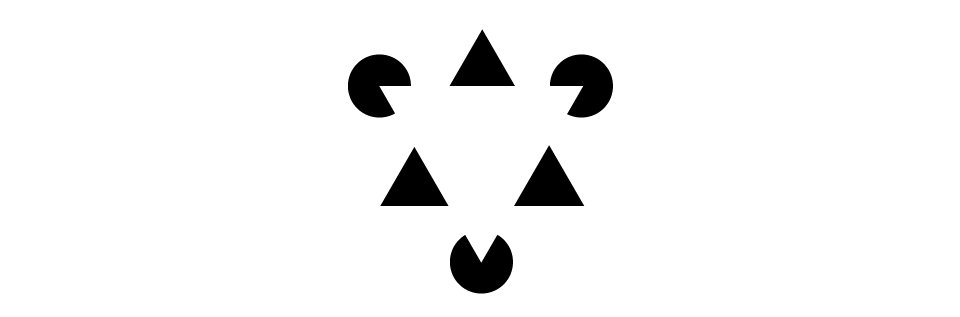
Wir nehmen geschlossene Formen als eigenständige Objekte war – auch wenn diese unterbrochen werden. Dabei wirken die unterbrochenen Formen meist interessanter als die reinen Grundformen.

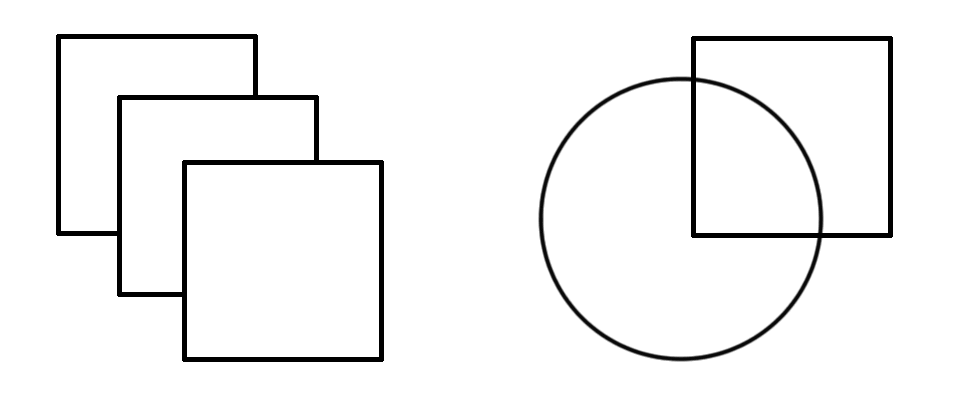
Wenn wir Elemente ansehen, die unterschiedlich interpretiert werden können, versuchen wir, die möglichst einfachsten Formen zu sehen – hier also Quadrate und einen Kreis.

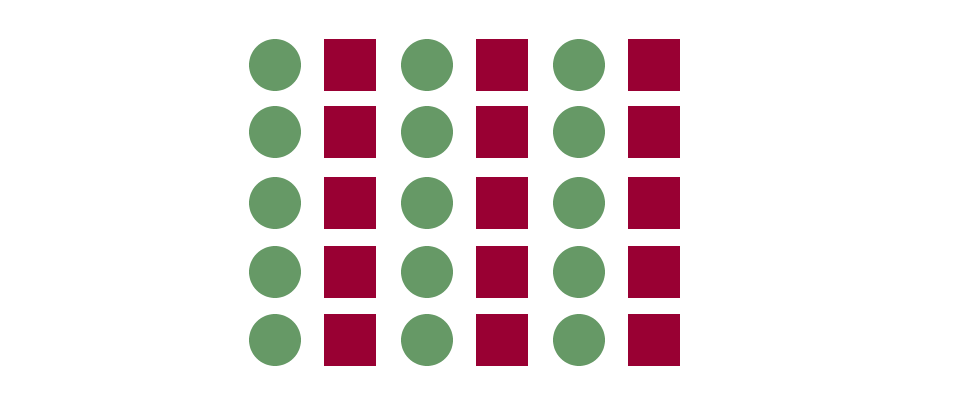
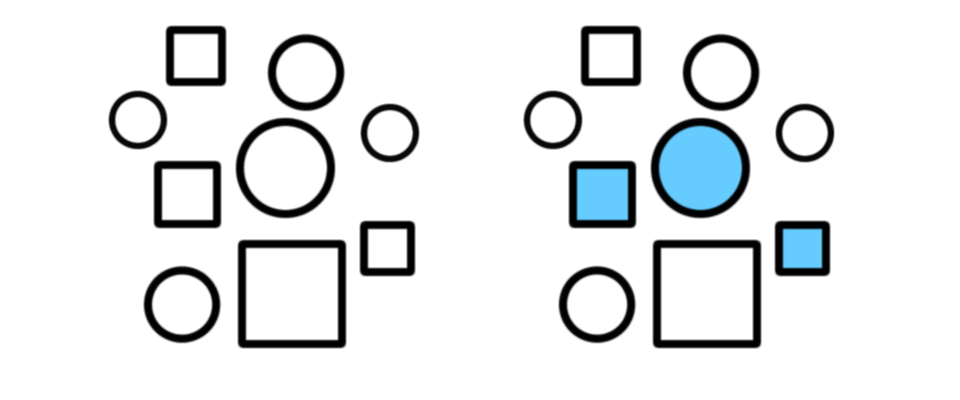
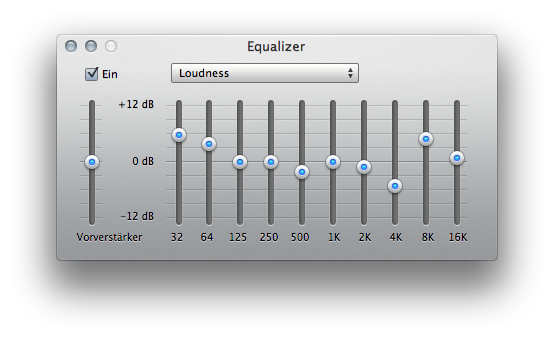
Beachtet, wie stark die Farbe dafür sorgt, dass die blauen Elemente als Gruppe wahrgenommen werden!

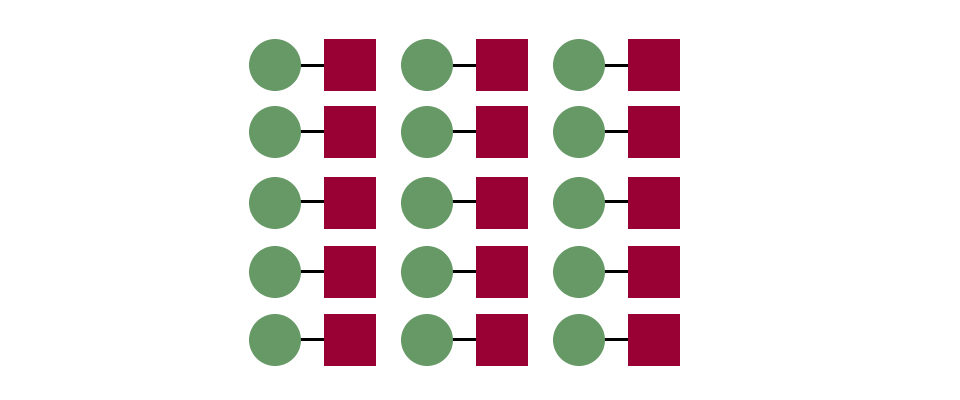
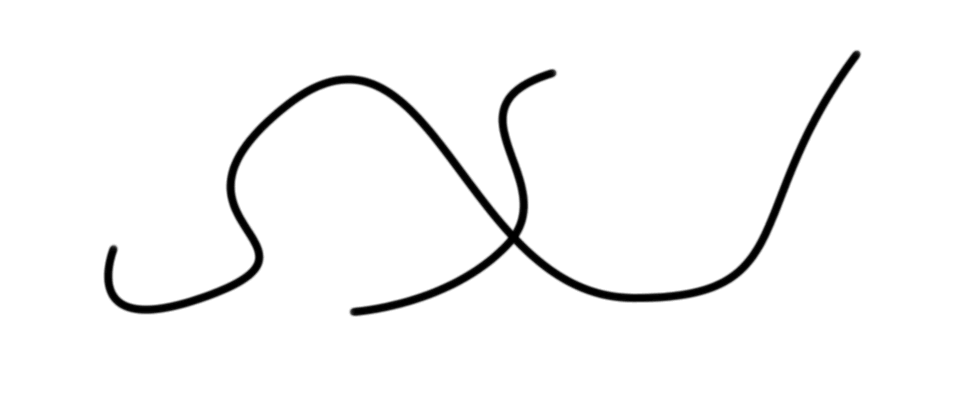
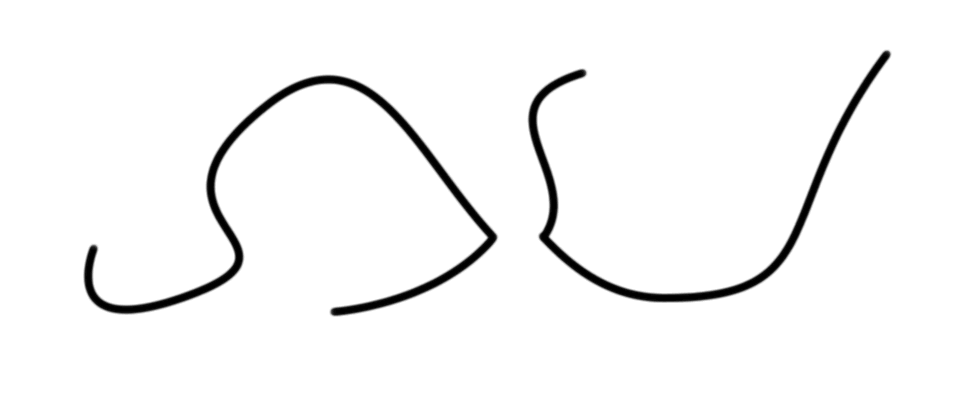
Elemente, die sich auf einer durchgehenden Linie oder Kurve befinden, werden als Einheit wahrgenommen oder als zusammengehörig aufgefasst.

Da kann man manchmal ganz schön daneben liegen …

Eine Theorie besagt, dass Räuber wegen der Streifen auf dem Fell des Zebras Schwierigkeiten haben, ein Individuum in der Herde zu identifizieren.
Wenn Objekte eine symmetrische Form bilden, werden diese vom Betrachter besser wahrgenommen

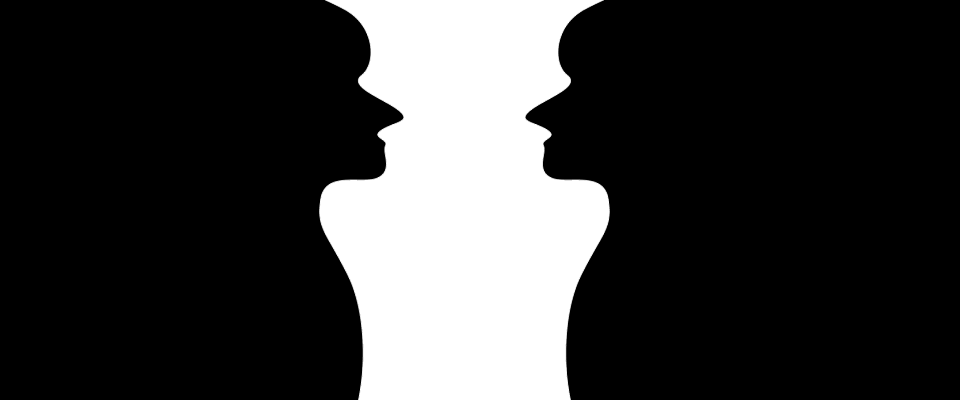
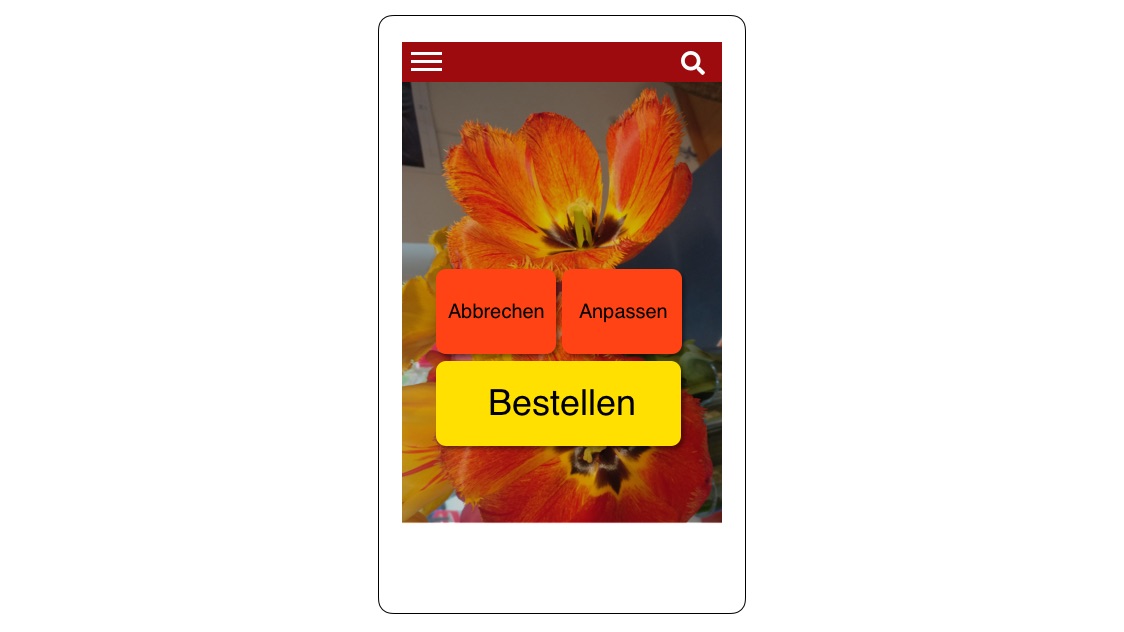
Wenn das Verhältnis zwischen Figur und (Hinter-)Grund nicht eindeutig ist, kann das zu Irritationen beim Betrachter führen.
Dies kann man bewusst einsetzen, um z.B. die Neugier eines Betrachters zu erhöhen.


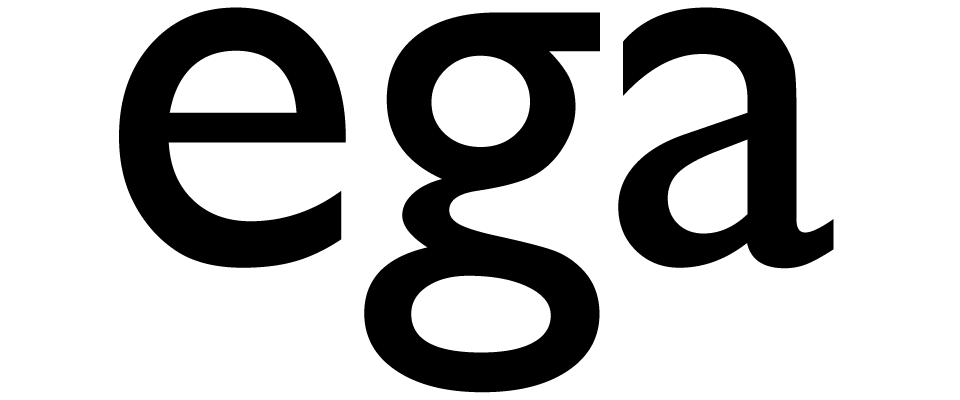
Für eine gut lesbare, interessannte Schrift ist nicht nur die Form der Buchstaben wichtig, sondern auch die bewusste Gestaltung der Zwischenräume. Figur & Grund müssen gestaltet sein.
Durch die Bewegung werden Elemente, die sich in die gleiche Richtung bewegen, als Gruppen wahrgenommen – sogar, wenn sie ganz unterschiedliche Formen haben!
Klickt mal auf die Kreise und Rechtecke – und haltet dabei die Mousetaste gedrückt…
Wahrnehmen ist Wiedererkennen. Bekannte Formen werden auch bei Abstraktion erkannt. Wahrnehmung hat also mit Erfahrung und Lernprozessen zu tun und dient somit auch wieder zum Sparen von Energie.

Eine Beleuchtung von Oben wirkt natürlich, sachlich.
Ungewöhnliche Beleuchtungsrichtungen sollten nur eingesetzt werden, wenn diese inhaltlich Sinn machen.

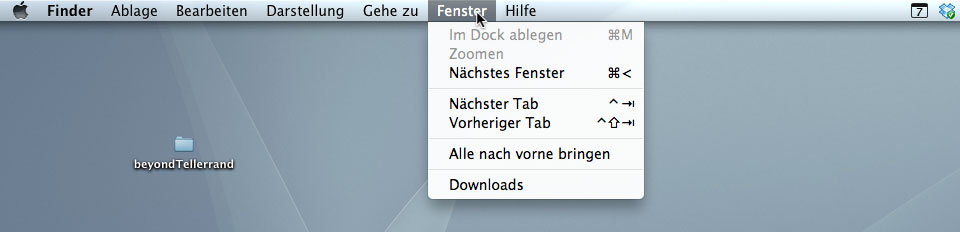
Die Menüleiste am Mac hat eine unendliche Höhe und ist deswegen so bequem zu erreichen.
Fitt's Law: The Time required to move to a target is a function of the target size and distance to the target
Universal Principles of Design, S. 82
Leute, die Schwierigkeiten haben, die Mouse zu bedienen, können kleine Elemente häufig nicht auswählen – Alternativen wie z.B Ansteuerung via Tastatur (Pfeiltasten und/oder TAB-Taste) ermöglichen.

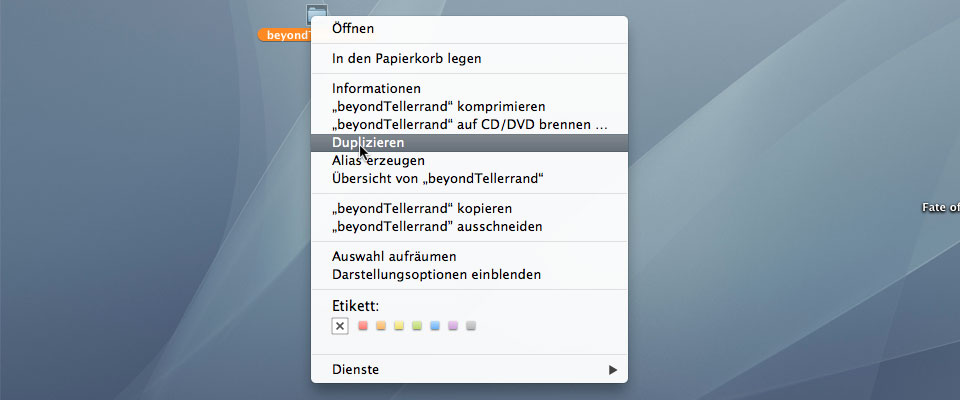
Popup-Menüs sind u.a. so beliebt, weil sie direkt bei der aktuellen Mouse-Position erscheinen – und damit der „Cursor-Weg“ schön kurz ist …


The time it takes to make a decision increases as the number of alternatives increases.
Universal Principles of Design, S. 102
Umso mehr Tiere zu sehen sind, umso länger braucht ein Jäger, sich zu entscheiden …

When designing for time-critical tasks, minimize the number of options involved in a decision to reduce times and minimize errors.
Universal Principles of Design, S. 120

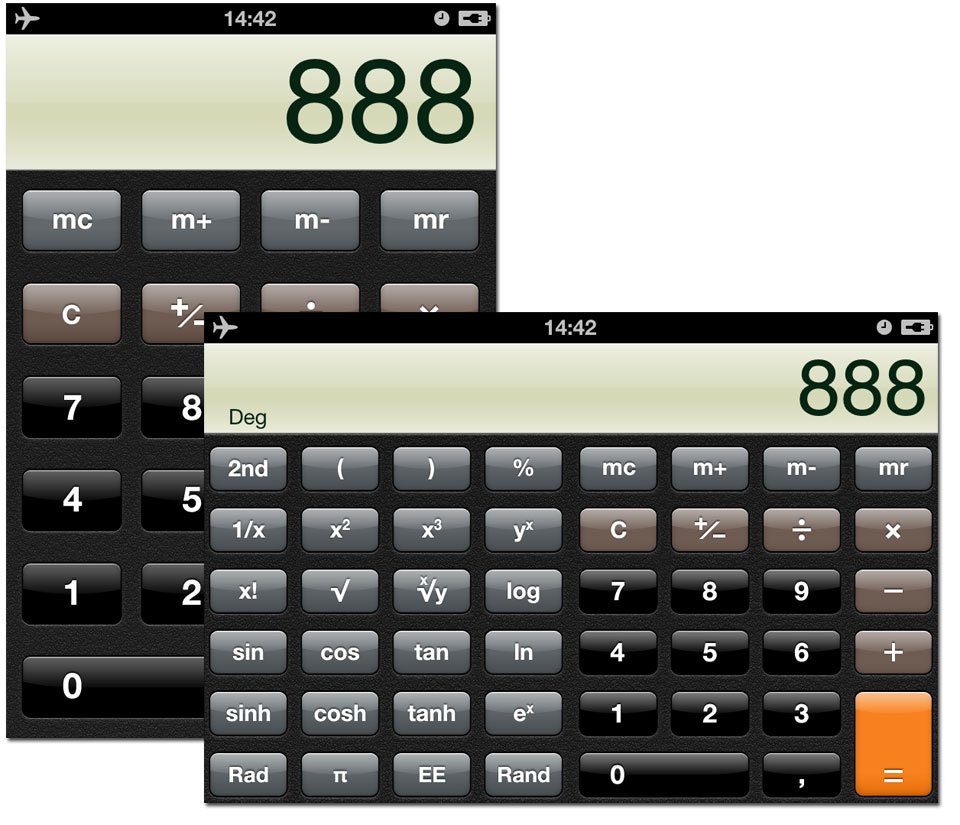
iPhone Calculator, Portrait & Landscape
As the flexibility of a system increases, its usability decreases.
Universal Principles of Design, S. 86
Interfaces für Anfänger sollten eine hohe Nutzbarkeit (Usability) haben und dafür nicht so viele Auswahlpunkte anbieten.
Das iPhone unterscheidet sehr elegant zwischen dem „Normal-Modus“ und „Experten-Modus“.
„Distracted Walking“ – dafür muss man mittlerweile in den USA Strafe zahlen!
Whatever can go wrong, will go wrong.

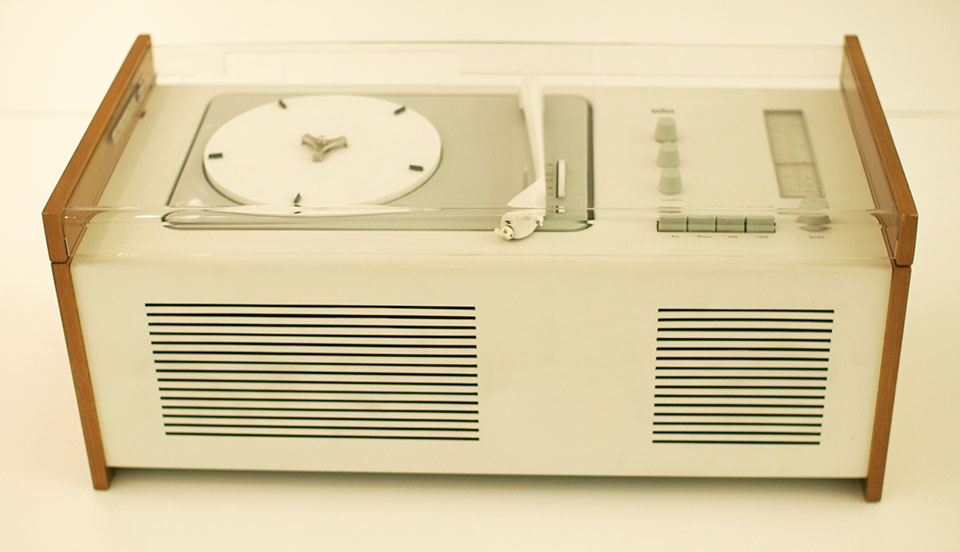
Überlegt mal, welche Gestaltgesetze bei diesem berühmten Gerät von Braun zum Einsatz kommen…

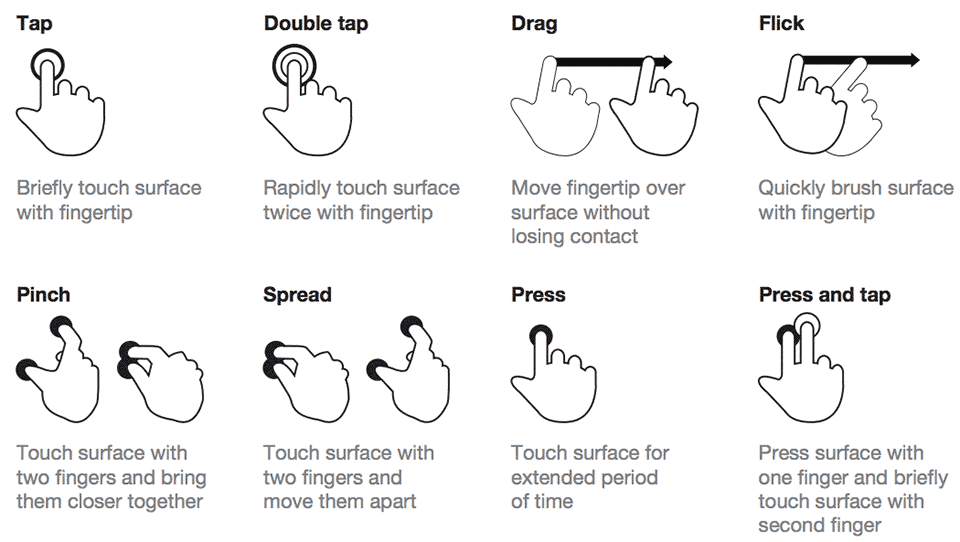
The Touch Gesture Reference Guide is a unique set of resources for software designers and developers working on touch-based user interfaces.
Ihr könnt Euch das PDF hier herunterladen!

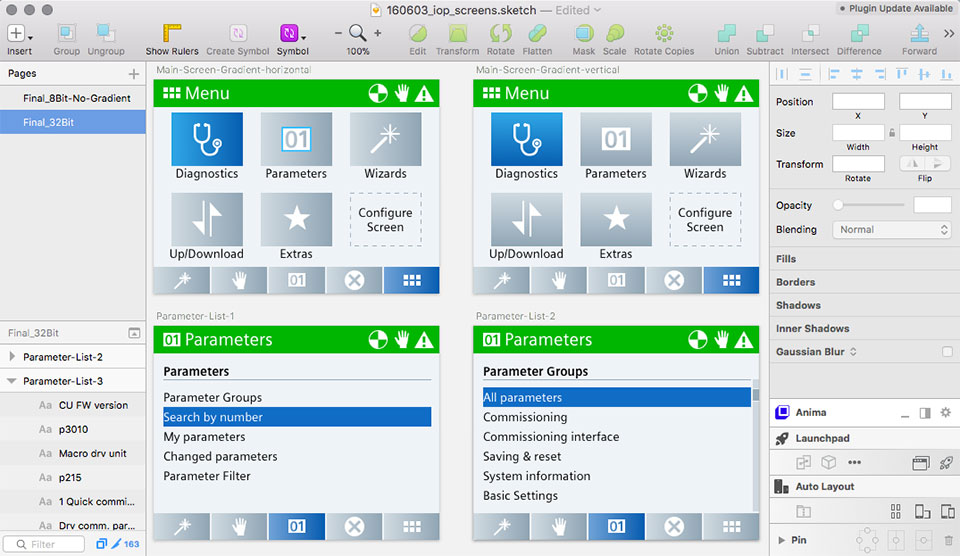
Sketch is a design toolkit built to help you create your best work — from your earliest ideas, through to final artwork
Sketch entwickelt sich gerade zum wichtigsten Tool für alle UI- und UX-DesignerInnen! Wer gerne in diesem Bereich arbeiten möchte, sollte das Programm kennen…
Sketch ist auf allen iMacs im Raum M014 und M403 installiert – und es gibt eine kostenlose Testversion, die 30 Tage lang funktioniert.
Leider gibt es Sketch nicht für Windows-Rechner!
Bitte beschäftigt Euch mit diesem tollen Programm – wenn Ihr die Grundlagen verstanden habt, könnt Ihr Eure App-Layouts damit ziemlich schnell erstellen!

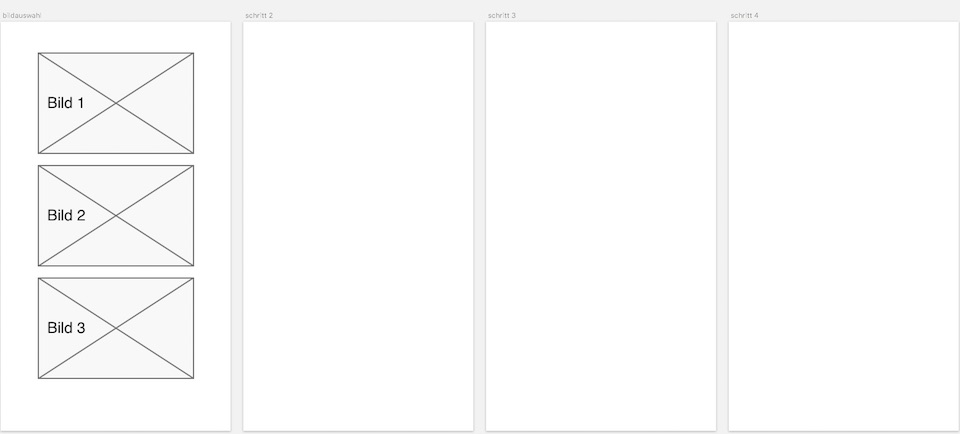
Alternativ zum Ausdruck „Mock-up“ wird der Begriff benutzt, um einen sehr frühen konzeptuellen Prototypen einer Website oder eines Software-Frontends darzustellen. Bezogen auf eine Website sollten Elemente wie Navigation und Inhaltsbereiche Teil dieses Skeletts sein.
Diese bestehen aus mehreren Seiten, die als funktioneller Prototyp interaktiv miteinander verknüpft sind. So ist eine Navigation von einer zur anderen Seite möglich.
Wireframes sind die „digitale Fortsetzung“ der Papier-Prototypen.
Hierbei liegen schon – mehr oder weniger – die Positionierung der einzelnen Bildschirmelemente, die zu verwendenden Symbole sowie die Schriftgröße fest
Ihr könnt Euch gerne meine Sketch-Datei herunterladen…

Bitte schaut Euch folgende Filme an:

Ihr könnt Euch gerne meine Sketch-Datei herunterladen…
Pro Team maximal 10 Minuten!