Themen heute
- Idealer Umfang einer App
- 80/20 Rule
- 1 + 1 = 3
- Gestaltungsraster
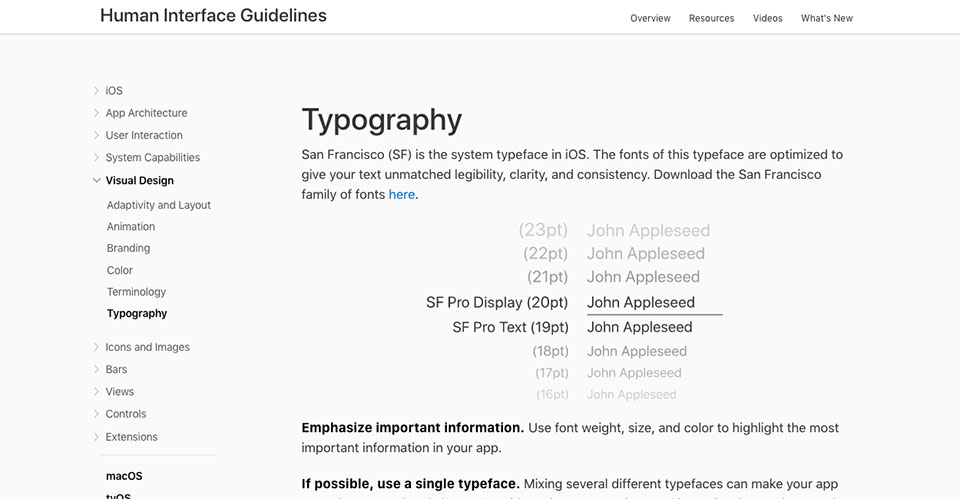
- Bildschirm-Typografie
- Kontrast
- Icons
- IOS und Android Styleguide


All kind of things on a Web page can make us stop and think unneccessarily. Typical culprits are cute or clever names, marketing induced names and unfamiliar technical names.
das gilt natürlich auch für Apps und andere Programme: Verwendet Begriffe, die „normale“ Menschen verstehen – und nicht nur Experten!

KRUG Steve: Don't Make Me Think (Revisited) ISDN 0-321-96551-5
Desktop software makers such as Adobe, Intuit, and Microsoft need to sell you new versions every year. And since they can't just sell you the same version, they have to justify the expense by adding new features. That's where the bloat begins.
Bitte überlegt bei Eurer App, welche Features wirklich essentiell und welche „nice to have“ sind! (Lasst die „nice to have“ erst mal weg…)

Lat. horror vacui (lat. «Scheu vor der Leere») bezeichnet in der Kunst den Wunsch, alle leeren Flächen, besonders in der Malerei und im Relief, mit Darstellungen oder Ornamenten zu füllen.
Der Begriff geht auf Aristoteles (Physik, Kapitel IV 6–9.) zurück, der mit horror vacui das Phänomen bezeichnete, dass die Natur kein Vakuum kenne.[1] In die Kunst übertragen, wurde der Begriff zum ersten Mal von dem italienischen Kunstkritiker Mario Praz verwandt, der damit vor allem überladene Werke viktorianischer Kunst beschrieb.
Verfallt bei der Gestaltung Eurer Interfaces nicht dem Horror Vacui und überfrachtet Eure Screens nicht!

Given a choice between functionally equivalent designs, the simplest design should be selected.
Universal Principles of Design, S. 142
Ockhams Rasiermesser – auch Prinzip der Parsimonie, lex parsimoniae oder Sparsamkeitsprinzip – ist ein heuristisches Forschungsprinzip aus der Scholastik, das bei der Bildung von erklärenden Hypothesen und Theorien höchstmögliche Sparsamkeit gebietet. Das nach Wilhelm von Ockham (1288–1347) benannte Prinzip findet seine Anwendung in der Wissenschaftstheorie und der wissenschaftlichen Methodik. Vereinfacht ausgedrückt besagt es:
Vieles davon lässt sich auch auf die Gestaltung von Interfaces übertragen: Einfachheit ist vorzuziehen, weil die User sich keine Zeit nehmen, komplizierte Interactions-Konzepte zu verstehen!

In den Disziplinen Design und Architektur wird er besonders häufig als Motto oder Parole verwendet. Gemeint ist hierbei, dass bei Gestaltung eines Textes, Designs oder architektonischen Entwurfs die Reduzierung auf das Wesentliche, auf den Kern einer Sache oft zu einem besseren Ergebnis führt, als die Überfrachtung mit unspezifischem Beiwerk.
Populär wurde der Ausdruck less is more unter Architekten, Designern und anderen Künstlern des frühen 20. Jahrhunderts: Ludwig Mies van der Rohe hatte die Formulierung aufgegriffen, um damit seine Vorstellung vom Bauen auszudrücken, da er schmückende Verzierungen ablehnte und schlichte, einfache Formen bevorzugte.

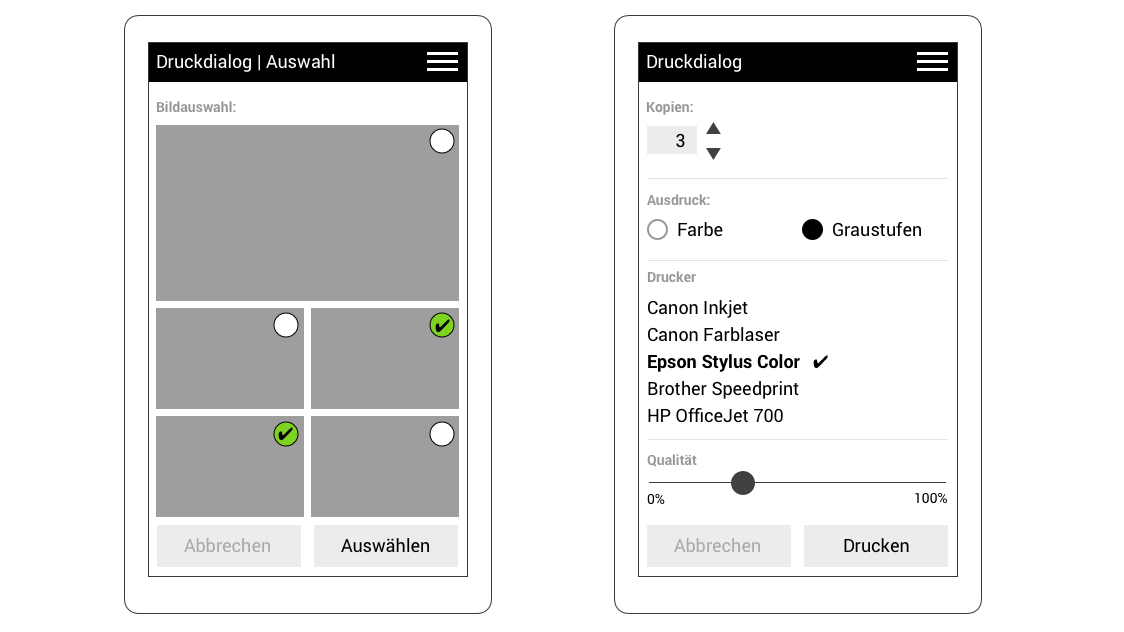
Printer by Vicons Design from the Noun Project
Ein gut gesetzter Weißraum verbessert die Leserlichkeit und benötigt weniger Konzentration für das Lesen. Gut durchgliedert hilft er dem Leser, den Überblick zu behalten und gezielt wichtige Inhalte schneller zu erfassen.


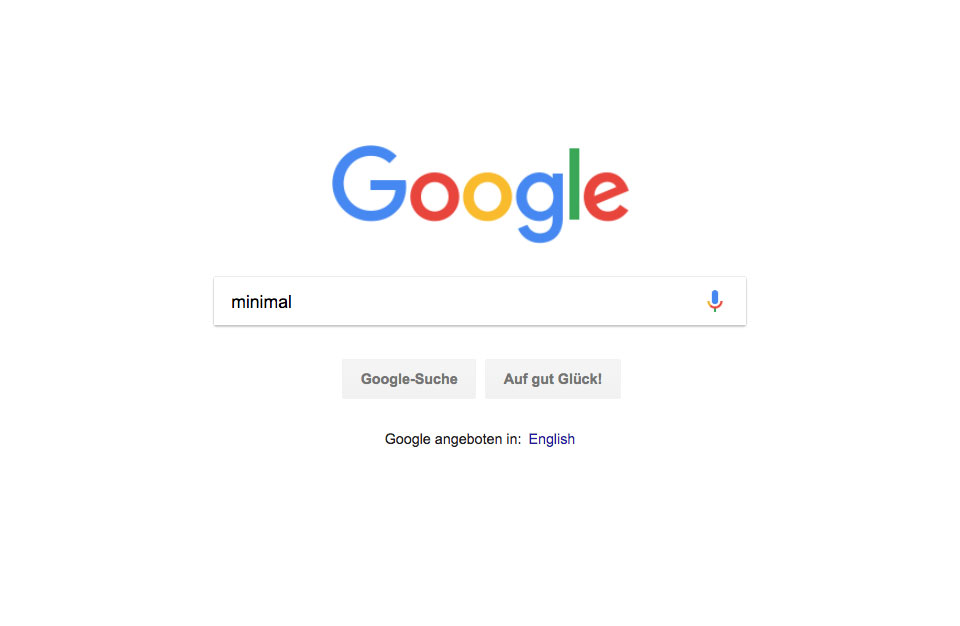
A strategy for managing information complexity in which only the necessary or requested information is displayed at any given time.
Universal Principles of Design, S. 154
Macht Euren Usern den Einstieg so einfach wie möglich und verängstigt sie nicht mit einem komplexen Interface!
Bietet ihnen erst komplexere Interfaces an, wenn auf dem einfachen Weg nicht die gewünschten Ergebnisse erreicht wurden → Progressive Disclosure

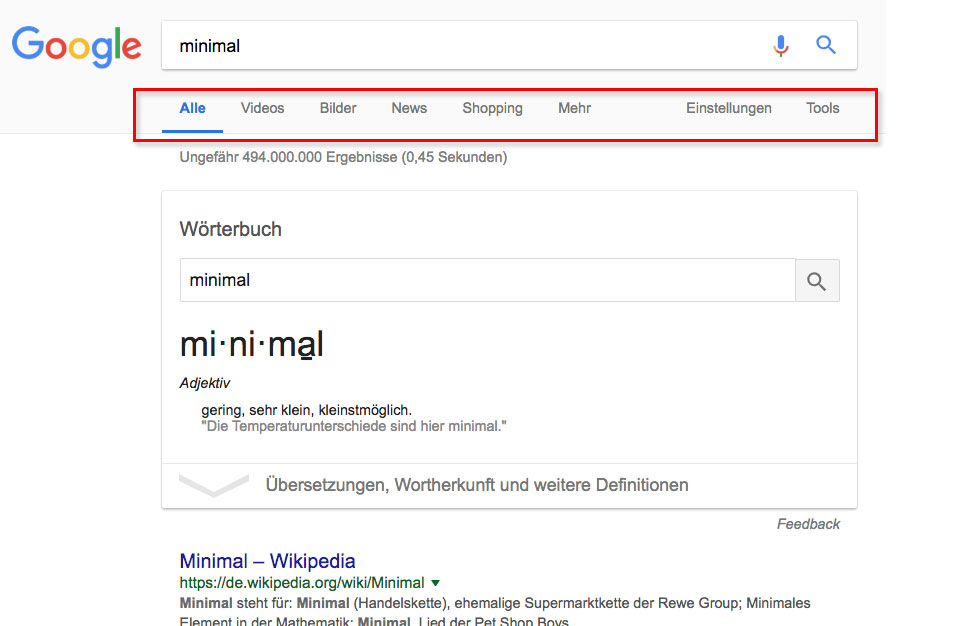
The 80/20 rule asserts that approximately 80 percent of the effects generated by any large system are caused by 20 percent of the variables in that system.
Universal Principles of Design, S. 12
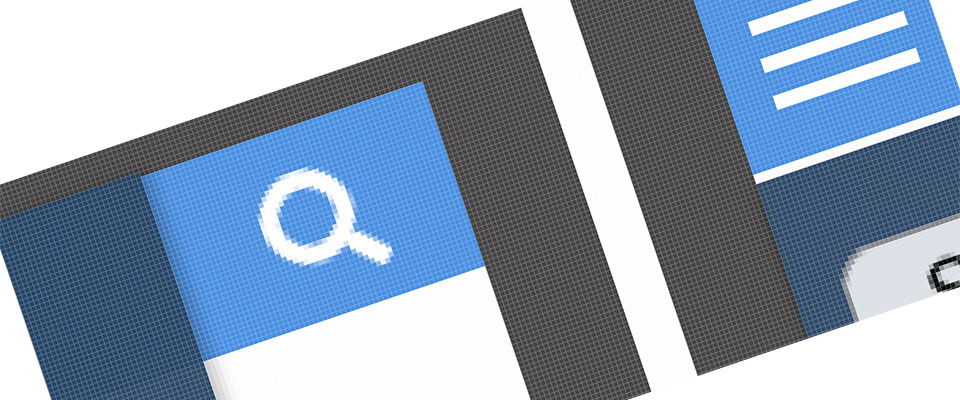
Häufig genutzte Funktionen in der Icon-Leiste darstellen – selten genutzte Funktionen im Menü plazieren
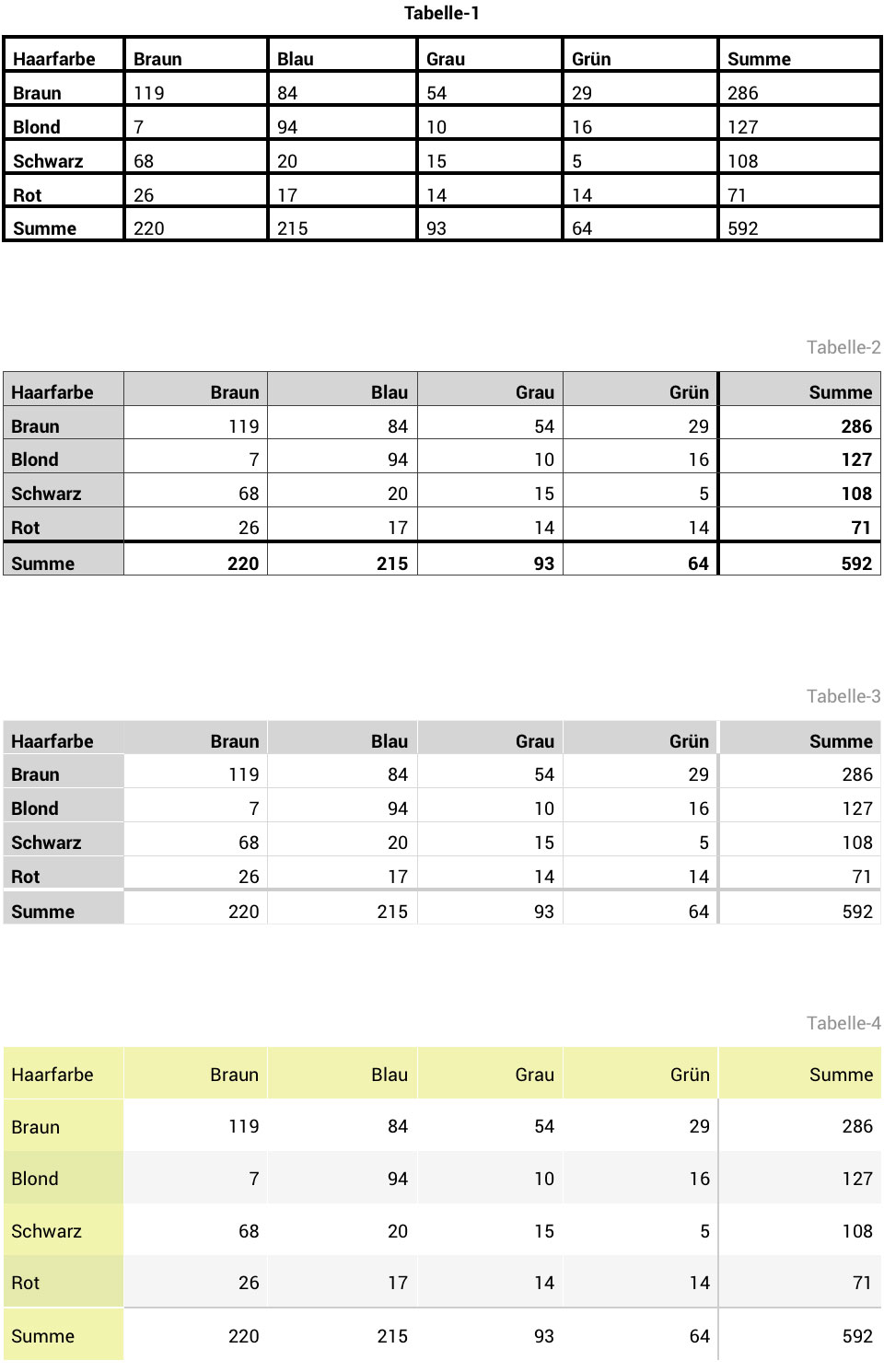
For example, consider a single line -- a single graphic element. Now consider two parallel lines. Here we have at least three graphical elements, each of the lines and the space between them. This 1 + 1 = 3 or more effect is important, and most of the time, that surplus visual activity is non-information, noise, and clutter. A particularly common example of 1 + 1 = 3 or more is boxes around text.

Beachtet, wie Schritt für Schritt die Inhalte wichtiger und die Linien der Tabelle in den Hintergrund gedrängt werden! Am Ende sind fast keine Linien mehr notwendig…

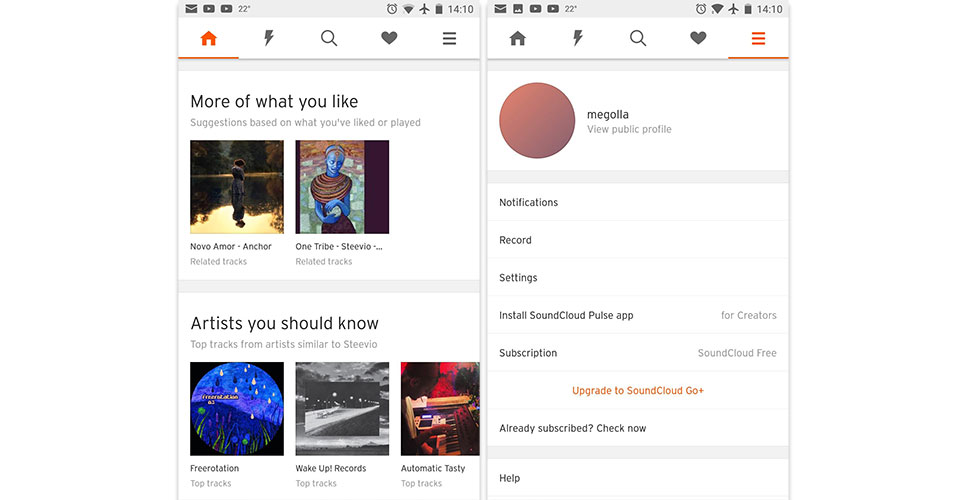
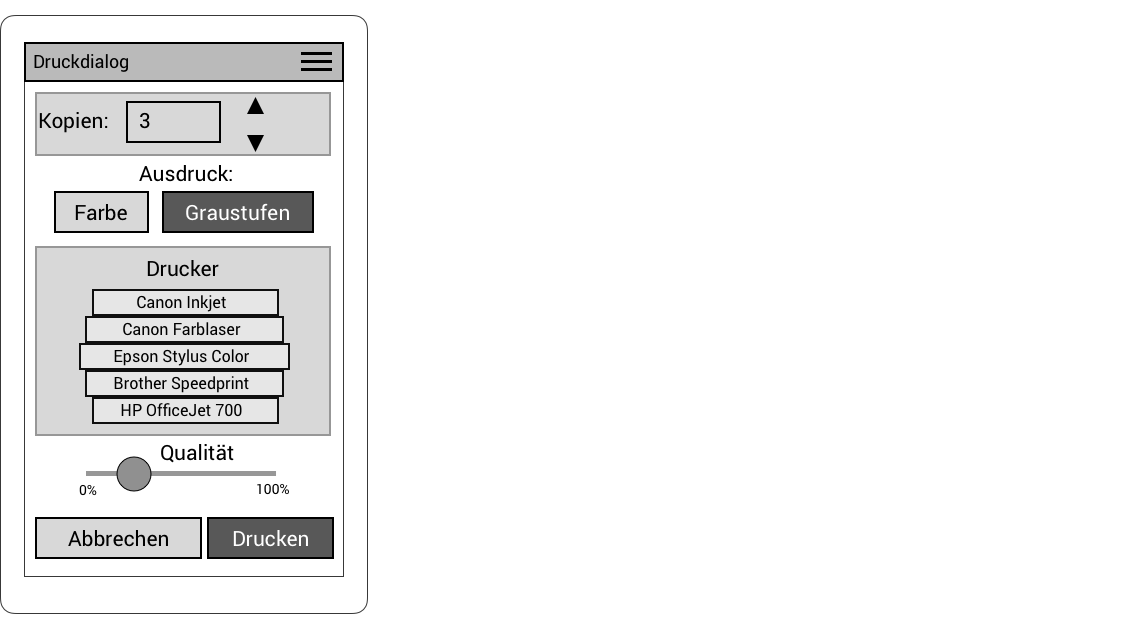
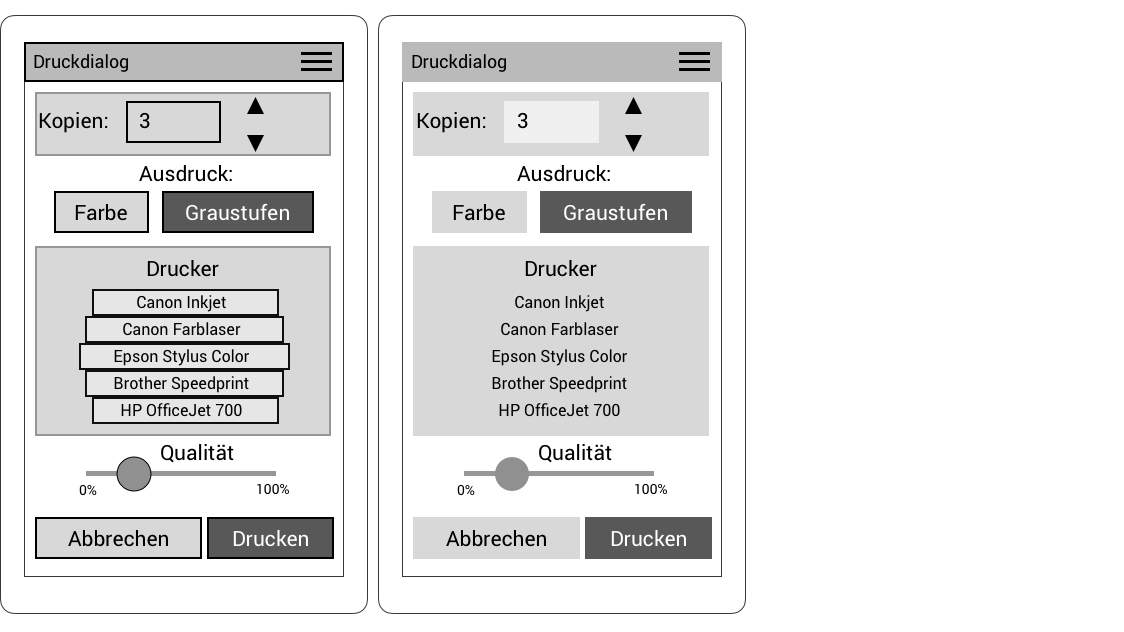
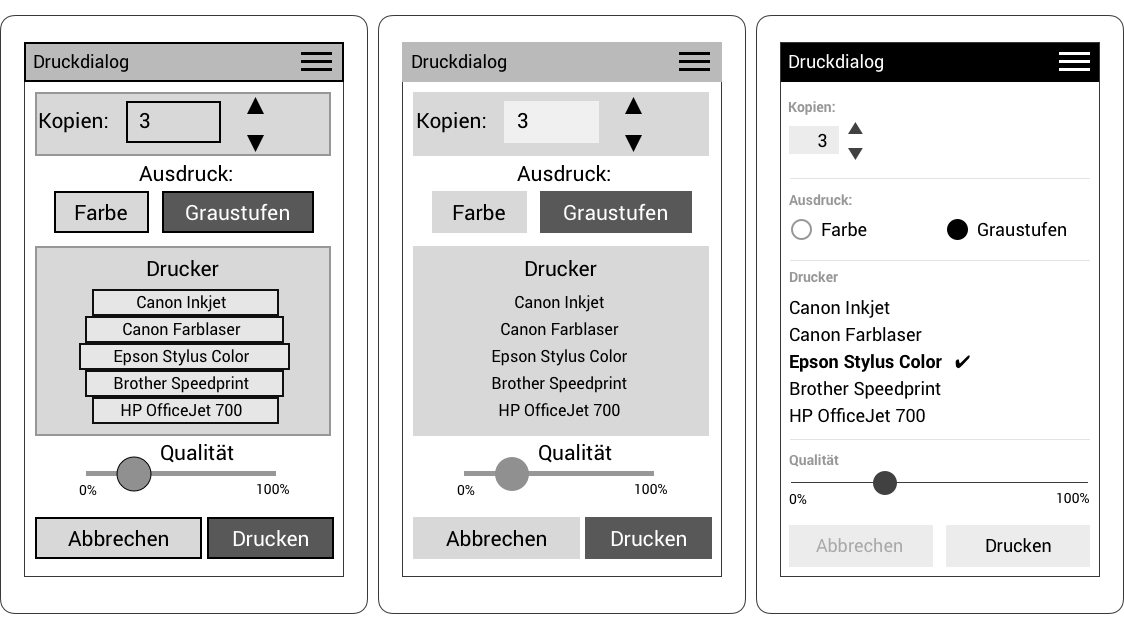
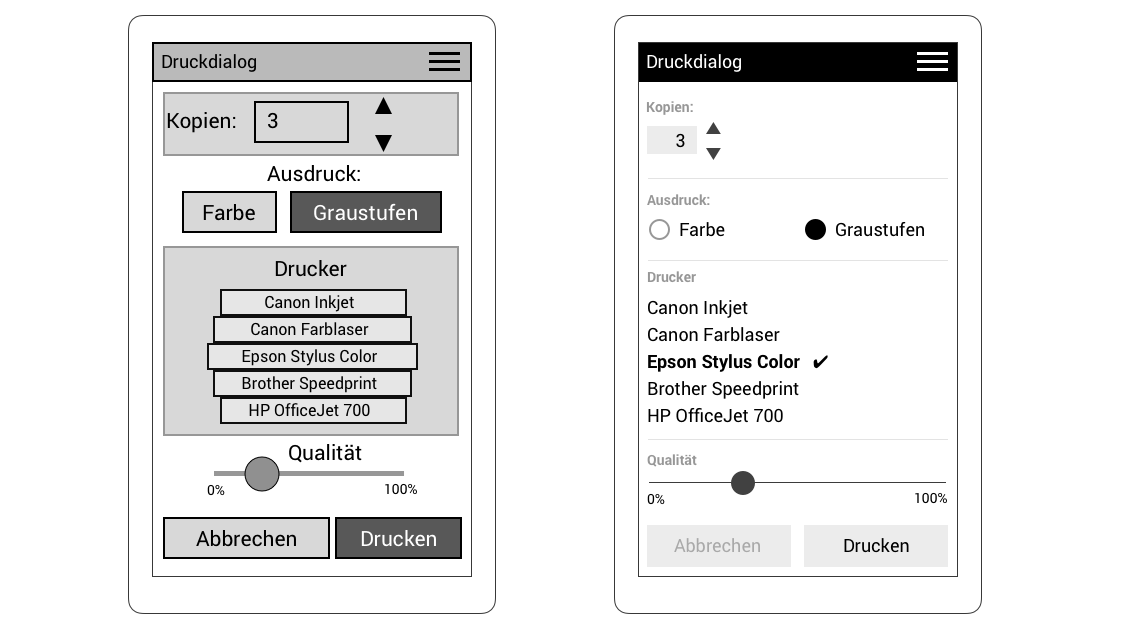
Der Screen wirkt sehr unruhig!
Was würdet Ihr machen, um den Screen ruhiger und übersichtlicher zu machen?

schon viel ruhiger – aber da geht noch mehr…

Gleicher Inhalt, beruhigt


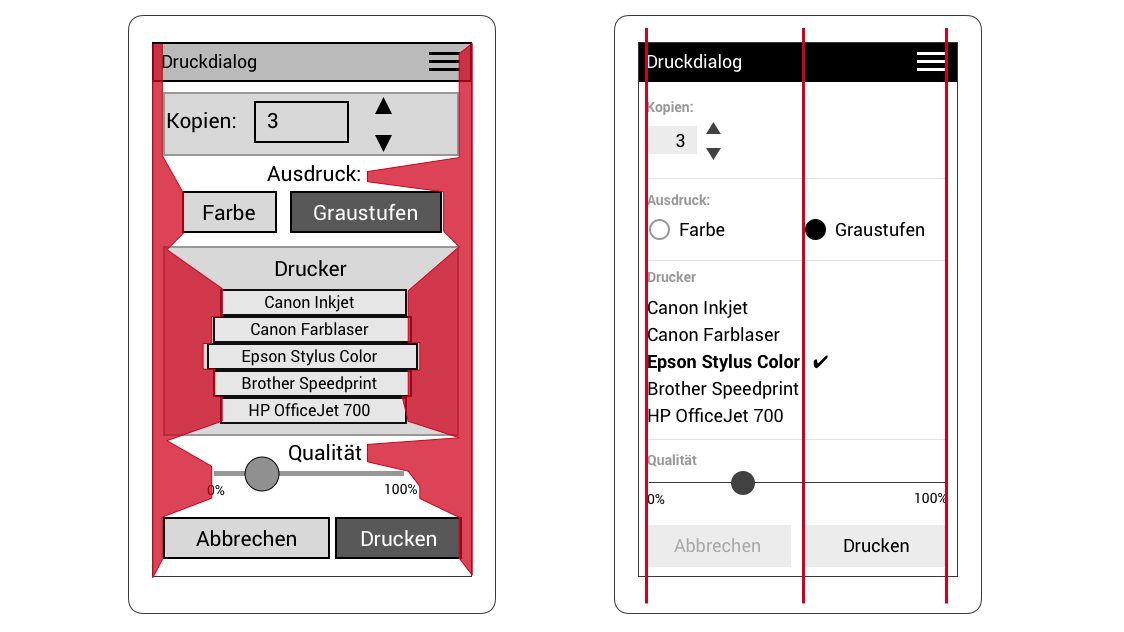
Beachtet, wie unruhig der Weißraum beim linken Beispiel ist!
Versucht – besonders in der Vertikalen – „Kanten aufzunehmen“: Linke bzw. rechte Ränder von Elementen an einer vertikalen Linie anzureihen. Dadurch wird Eurer Layout viel ruhiger und übersichtlicher…

Der Gestaltungsraster (in der Praxis oft das Gestaltungsraster), auch der typografische Raster, Rastersystem oder auf Englisch auch Grid genannt, ist ein Ordnungssystem in der visuellen Kommunikation, das als Hilfskonstruktion die Organisation von grafischen Elementen auf einer Fläche oder in einem Raum erleichtert.
Mittels einen Rasters könnt Ihr einfach eine Ordnungsstruktur auf Euren Screens entwickelt und damit Vorsorge tragen, dass die Screens Eurer App einheitlich aussehen!
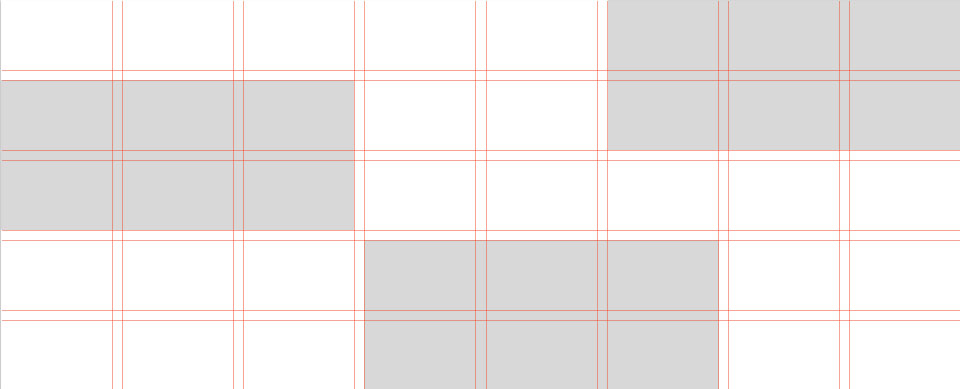
Ein Raster besteht aus senkrechten und waagrechten Rasterzellen und dazwischen befindlichen Zwischenräumen.
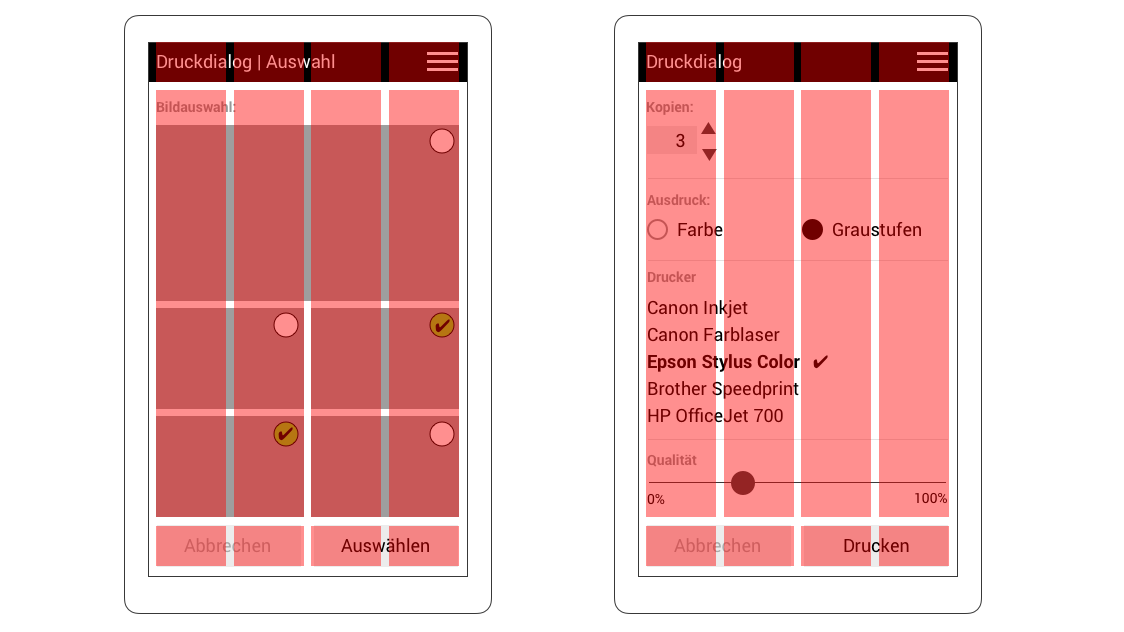
Im Raster plazierte Elemente können eine oder mehrere Rasterzellen besetzen, müssen aber jeweils an den Kanten der Zwischenräumen aufhören – so nehmen sie automatisch senkrechte bzw. waagrechte Linien auf.
Das Raster muss nicht gleichmäßig sein – es kann also auch aus unterschiedlich breiten und hohen Zellen bestehen…


Bei dem oben gezeigten Raster ist der Zwischenraum jeweils 8px breit/hoch und die 4 Rasterzellen haben eine Breite von 70px.
Für die Kopfzeile und die Button-Reihe sind jeweils 40 vertikale Pixel reserviert.
Deutlichkeit bedeutet, dass man Gleiches gleich darstellt und Unterschiede klar sichtbar macht!
Lieber deutlich anders als ängstlich nah, sonst fangen Anwender*innen an, unsicher zu werden was zusammengehört
Als Grundregel kann man sagen, dass Schriften am Bildschirm gut lesbar sind, wenn deren Kleinbuchstaben im Verhältnis zu den Großbuchstaben "hoch" sind – wie die hier gezeigte "Fira" von Erik Spiekermann (der noch viele andere, sehr schöne & gut lesbare Schriften gestaltet hat!)
Schaut Euch mal auf der fonts.google.com-Website um – dort findet Ihr viele Schriften, die für eine gute Darstellung auf Bildschirmen erstellt wurden!
Viele der genannten Fonts können kostenlos heruntergeladen und auf dem eigenen Rechner installiert werden!

Size really does matter. If you take anything away from this series, please let it be this. Stop and think about your type sizes, just for five minutes. Plan them, don’t just choose whatever you feel like from the dropdown in Photoshop. Make sure they are ‘in tune’ and then apply the theory to whatever medium you are designing to.
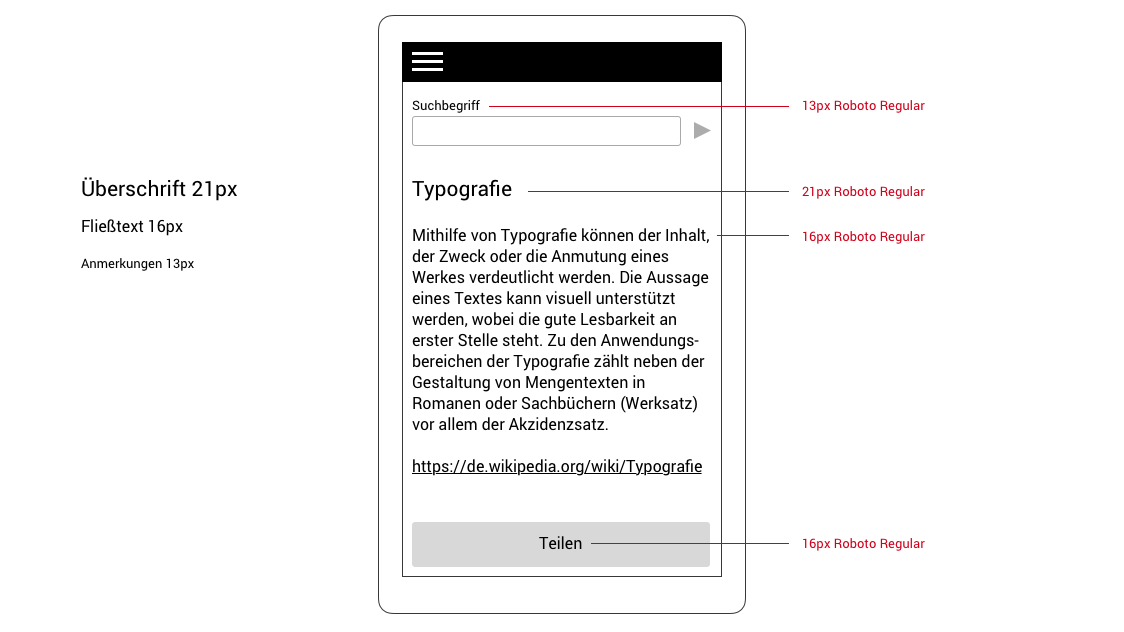
In den meisten Fällen kommt Ihr mit 2 bis 3 unterschiedlichen Schriftgrößen aus:
kleine Anmerkungsschrift = 13px; (für viele Menschen nur noch schwer lesbar)
Normaler Fliesstext = 16px; (diese Größe am häufigsten verwenden!)
Überschrift = 21px;
Die Default-Schriftgröße in allen Web-Browsern ist 16px. In vielen Tests wurd festgestellt, dass kleinere Schriftgrößen die Menschen davon abhalten, Texte zu lesen…

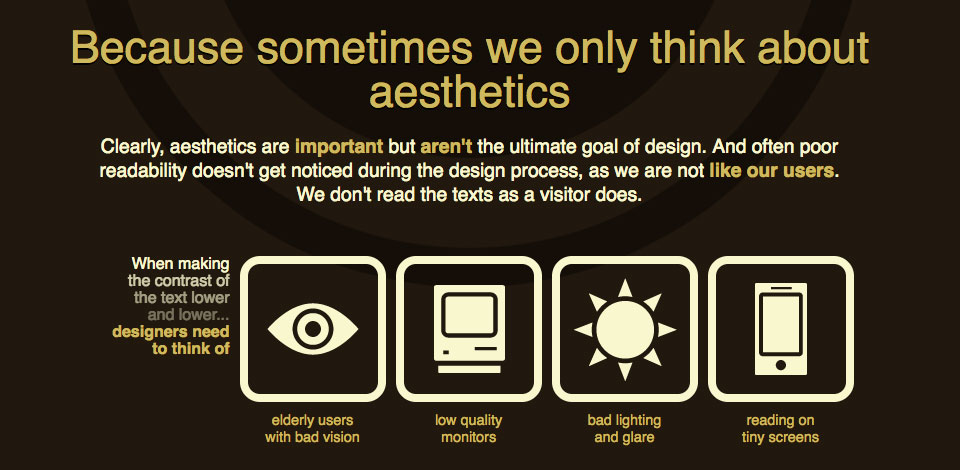
Beachtet bei der Gestaltung unbedingt darauf, dass genügend Kontrast zwischen Hintergrund und Text besteht! Ihr wollt ja, dass die User Eure App benutzen können, oder?
… und haltet die Hintergrunde einfarbig – unruhige Hintergrunde erschweren die Lesbarkeit!

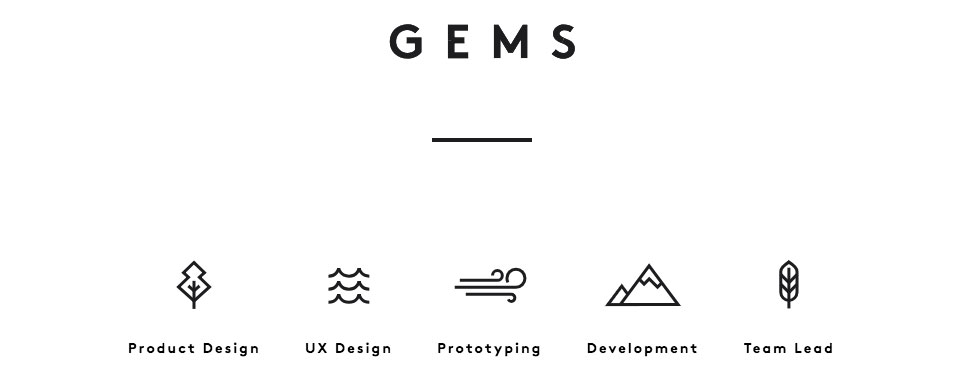
Symbols have the ability to transcend cultural and language barriers and deliver concise information effortlessly and instantaneously. For the first time, this image-based system of communication is being combined with technology to create a social language that unites the world.

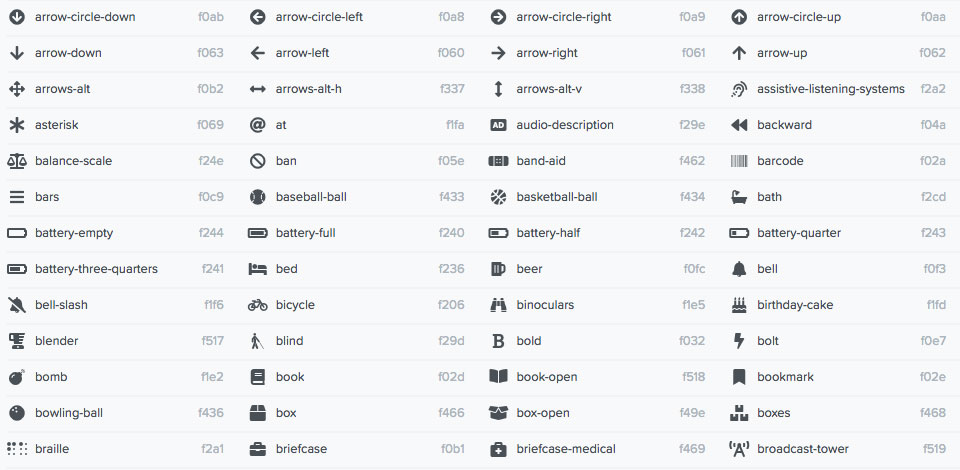
Get vector icons and social logos on your website with Font Awesome, the web’s most popular icon set and toolkit: 1,109 Free Icons
Ihr könnt die Icons einzeln einfärben, die Größe oder die Transparenz ändern usw.
Um die Icons z.B. in Sketch nützen zu können, müsst Ihr den Icon-Font zuerst herunterladen installieren! Siehe dazu https://fontawesome.com/how-to-use/use-on-desktop






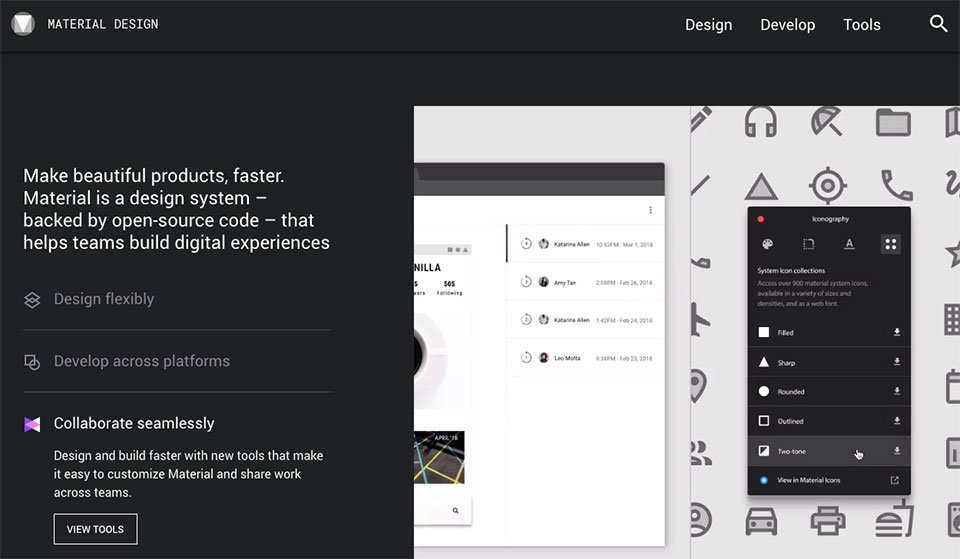
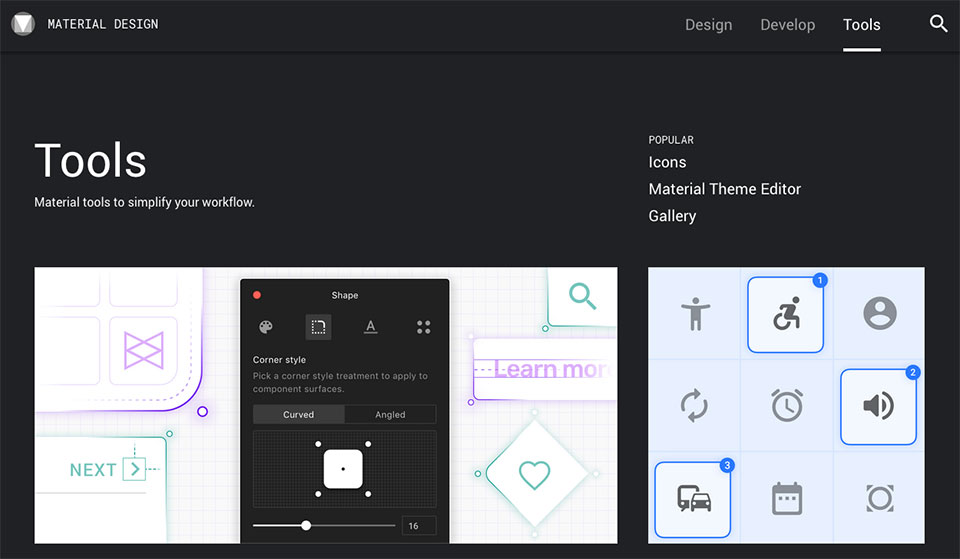
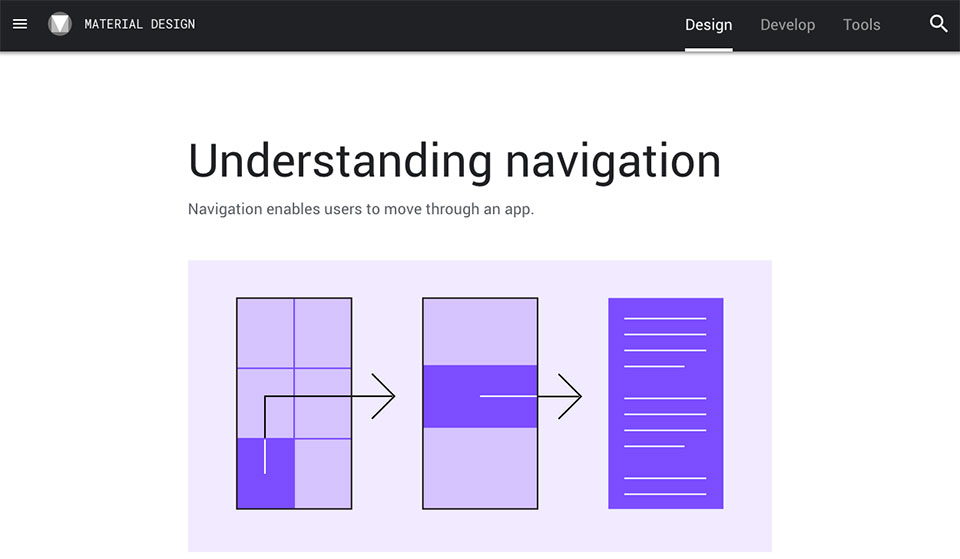
Make beautiful products, faster. Material is a design system – backed by open-source code – that helps teams build digital experiences
Schaut Euch diesen umfangreichen Styleguide an! Dort findet Ihr viele wertvolle Informationen und Tools, auch wenn Ihr Eure App nicht für Android erstellt…






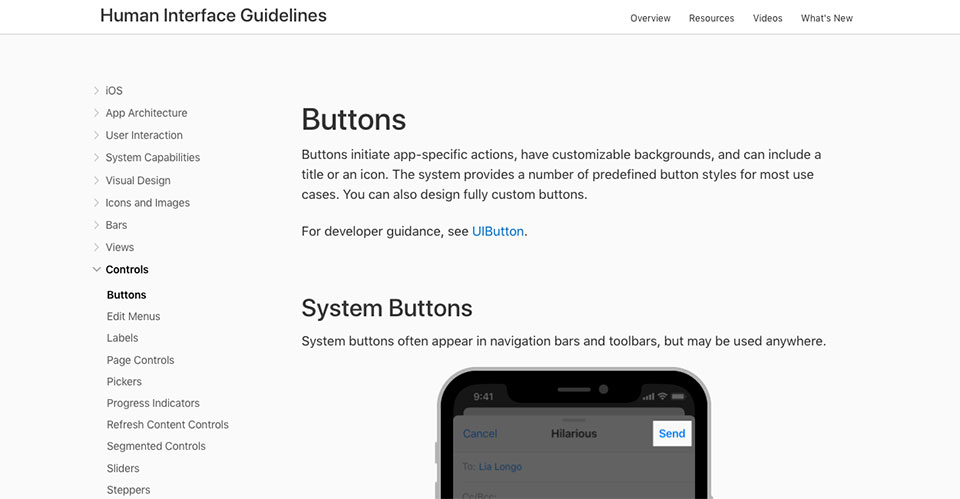
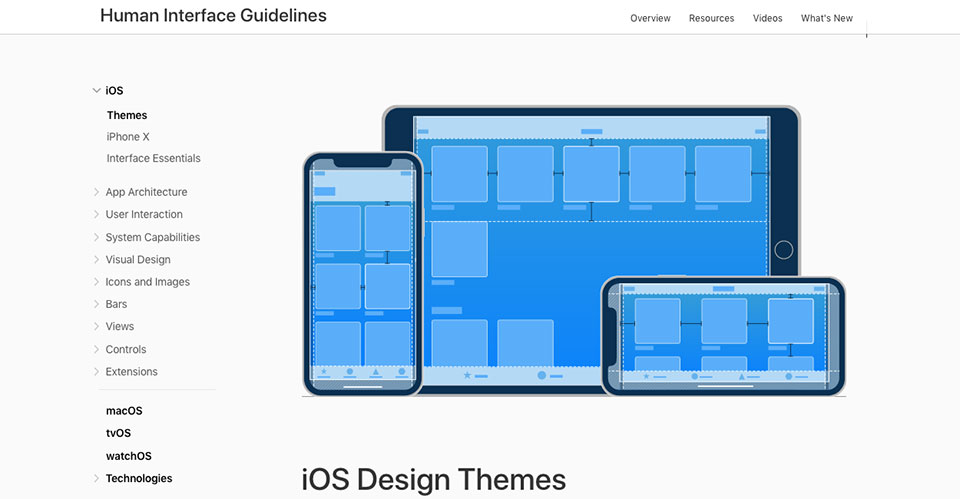
Three primary themes differentiate iOS from other platforms:
Clarity. Throughout the system, text is legible at every size, icons are precise and lucid, adornments are subtle and appropriate, and a sharpened focus on functionality motivates the design. Negative space, color, fonts, graphics, and interface elements subtly highlight important content and convey interactivity.
Deference. Fluid motion and a crisp, beautiful interface help people understand and interact with content while never competing with it. Content typically fills the entire screen, while translucency and blurring often hint at more. Minimal use of bezels, gradients, and drop shadows keep the interface light and airy, while ensuring that content is paramount.
Depth. Distinct visual layers and realistic motion convey hierarchy, impart vitality, and facilitate understanding. Touch and discoverability heighten delight and enable access to functionality and additional content without losing context. Transitions provide a sense of depth as you navigate through content.
Zitiert aus: Apple Human Interface Guidelines, IOS

Bild von MichaelMaggs
Die Interfaces sollen in einem ersten Schritt in Graustufen schon gut aussehen und funktionieren!
Das Reduziert die Komplexität – Farbe kommt beim nächsten Mal dazu…
Wende die heute vorgestellten Sachen auf Eure Interfaces an!