Typografische Hierarchie: Schriftgröße

Size really does matter. If you take anything away from this series, please let it be this. Stop and think about your type sizes, just for five minutes. Plan them, don’t just choose whatever you feel like from the dropdown in Photoshop. Make sure they are ‘in tune’ and then apply the theory to whatever medium you are designing to.
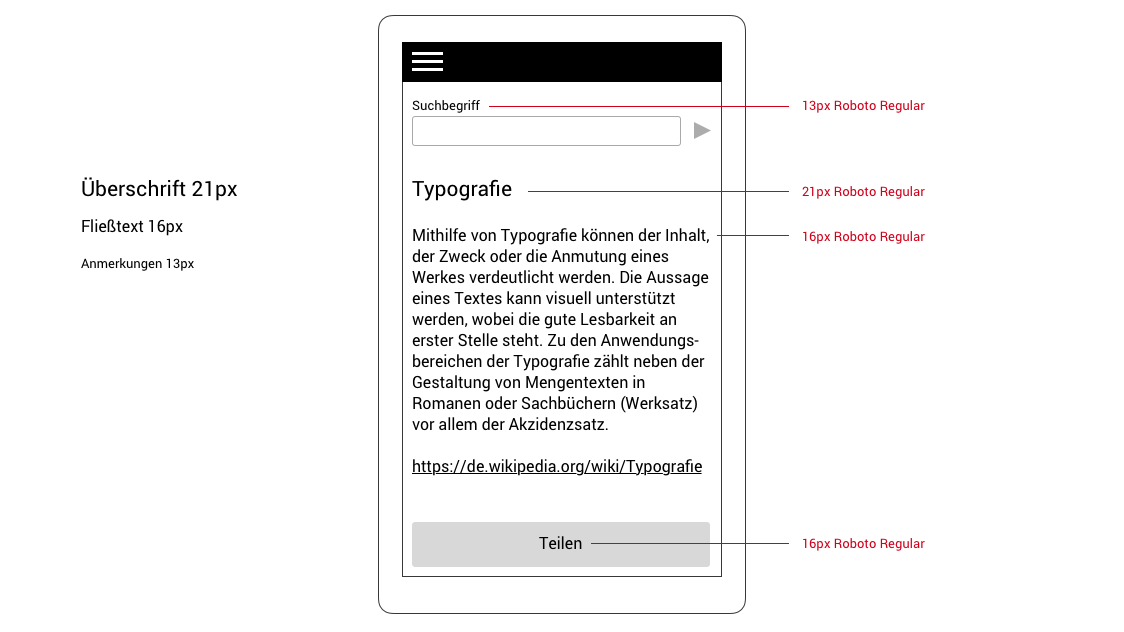
In den meisten Fällen kommt Ihr mit 2 bis 3 unterschiedlichen Schriftgrößen aus:
kleine Anmerkungsschrift = 13px; (für viele Menschen nur noch schwer lesbar)
Normaler Fliesstext = 16px; (diese Größe am häufigsten verwenden!)
Überschrift = 21px;
Schriftgröße in allen Web-Browsern
Die Default-Schriftgröße in allen Web-Browsern ist 16px. In vielen Tests wurd festgestellt, dass kleinere Schriftgrößen die Menschen davon abhalten, Texte zu lesen…