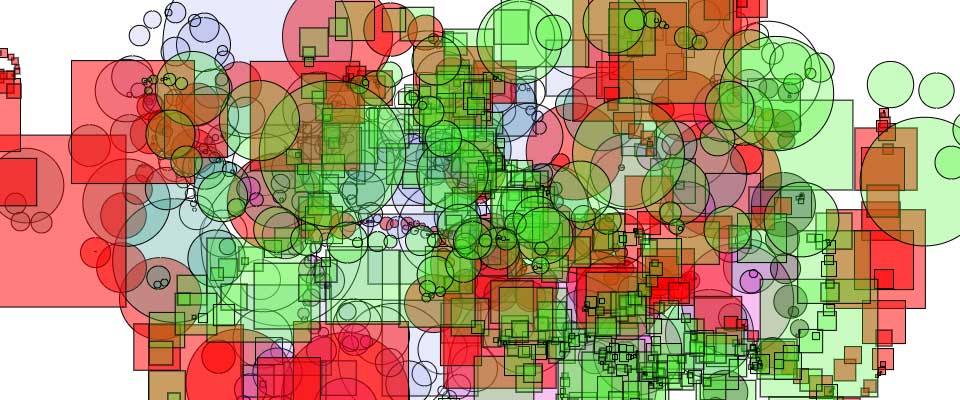
Mouse verfolgen

Je schneller man den Cursor bewegt, desto größer werden Kreis/Quadrat
Probiert mal die verschiedenen Tastatur-Befehle aus!
Demo
Schaut Euch die Demo an…
P5
var d;
var fuellung;
var form = "ellipse";
function setup() {
createCanvas(960, 600);
background(255);
rectMode(CENTER);
fuellung = fill(255,90);
}
function draw(){
// einfache if/else-Anweisung
if (mouseIsPressed) {
// bei gedrückter MouseTaste werden die Kreise/Rechtecke transparent rot gefüllt
fill(255, 0, 0, 130);
} else {
fuellung;
}
// fill(255, 130);
// Durchmesser des Kreises/Rechtecks abhängig
// von Geschwindigkeit in der die Mouse bewegt wird
// pmouseX und pmouseY sind Angaben, an welcher
// Position sich die Mouse im vorherigen Frame befand
d = dist(mouseX, mouseY, pmouseX, pmouseY);
//console.log(d);
if (form == "ellipse"){
ellipse(mouseX, mouseY, d, d);
} else {
rect(mouseX, mouseY, d, d);
}
// hier evtl. einbauen, dass automatisch Bild 1x pro Sekunde gespeichert wird
}
function keyPressed(){
if (key == "S" || key == "s"){
// Bild mit Datum und Uhrzeit speichern
var zeitstempel = "" + year() + month() + day() + "_" + hour() + minute() + second();
// funktioniert im Chrome besser, weil kein Popup
save(zeitstempel + "_muster.png");
} else if (key == "L" || key == "l") {
// Canvas leeren
background(255);
fuellung = fill(255, 130);
} else if (key == "F" || key == "f") {
// andere Füll-Farbe, zufällig
fuellung = fill(int(random(0,255)),int(random(0,255)),int(random(0,255)),int(random(30,110)));
} else if (key == "R" || key == "r") {
// entweder Rechteck oder Kreis
if (form == "rechteck"){
form = "ellipse";
} else {
form = "rechteck";
}
}
}