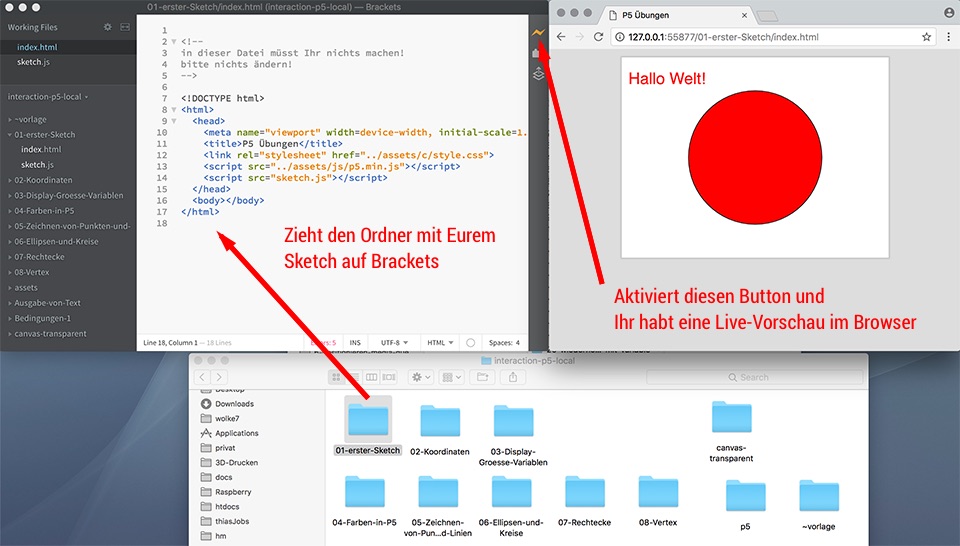
Arbeitsprozess mit Brackets

- Brackets starten
- relevante Ordner (hier „01-erster-Sketch“) in Brackets öffnen und „sketch.js“ auswählen
- in Brackets auf „Live preview" (oben rechts) klicken
- Brackets und Google Chrome so anordnen, dass man beide Fenster gleichzeitig sieht
- Code bei „sketch.js“ eingeben, Datei sichern
- Im Browser „Chrome“ ansehen, ob es richtig aussieht
Brackets ist kostenlos!
Ihr könnt Euch das Programm hier kostenlose herunterladen – es läuft auf Mac, Windows und auch Linux…