Elemente unsichtbar machen

Dafür stellt CSS zwei unterschiedliche Anweisungen zur Verfügung:
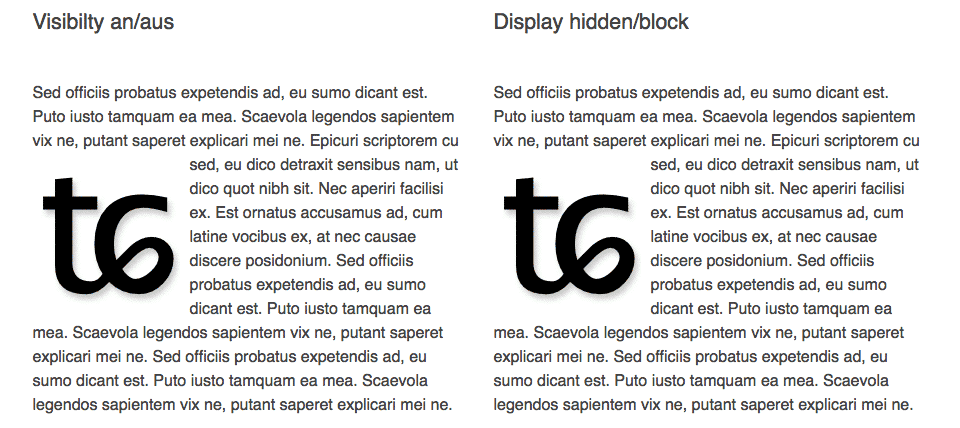
- unsichtbar (visibility:hidden) macht ein Element unsichtbar – der dafür benötigte Platz bleibt erhalten
- versteckt (display:none) läßt ein Element verschwinden – es bleibt keine Lücke
Demo
Demo zu den beiden Möglichkeiten des Unsichtbarmachens
CSS
/* das Element wird nur ausgeblendet, der benötige Platz bleibt jedoch erhalten */
img { visibility: hidden; }
/* Element wieder sichtbar machen */
img { visibility: visible; }
/* ============= Element „verschwindet“ völlig ================= */
/* das Element „verschwindet“ völlig */
img { display: none; }
/* Element wieder sichtbar machen */
img { display: block; }