Hover zeigt mehr

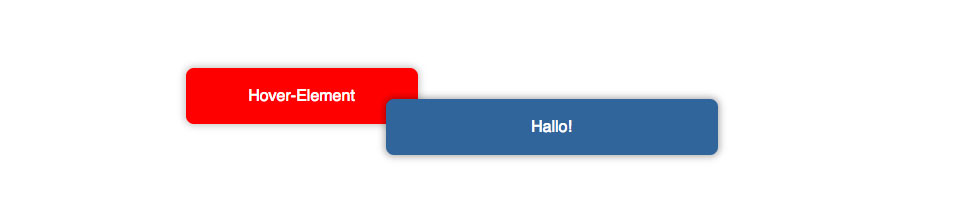
Befindet sich der Cursor auf einem Element, wird ein weiteres Element sichtbar
HTML
<div>
Hover-Element
<p>Hallo!</p>
</div>CSS
div {
…
position: relative; /* Elternelement */
}
div p {
/* Position von <p>, wenn es sichtbar wird */
position: absolute;
width: 300px;
left: 200px;
top: 15px;
…
/* macht das Element unsichtbar */
display: none;
}
/* bei Hover über <div> wird das <p> sichtbar */
div:hover p {
display: block;
}