Position: Absolute (Elternelement)

Positioniert man ein Objekt absolute und definiert via „Position: relative“ ein Elternelement, bezieht sich dieses Positionieren auf das Elternelement!
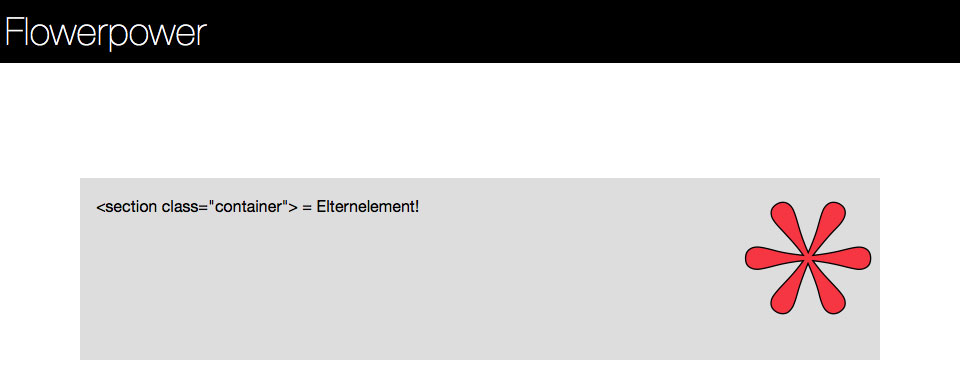
Online-Demo
Demo – verändert die Browser-Fenstergröße und seht, wie der Stern an der oberen, rechten Ecke des
HTML
<!-- komplett identisch mit dem vorherigen Beispiel! -->
<section class="container">
<img class="stern" src="stern.svg" alt="stern">
</section>CSS
.container {
width: 80%;
margin: 12% auto;
background: #ddd;
height: 150px;
/* die nächste Zeile macht ".container" zum Elternelement! */
position: relative;
}
.stern {
width: 8em;
/* nächsten 3 Zeilen positionieren den Stern */
position: absolute;
right: 8px;
top: 23px;
}CodePen
See the Pen position_absolute by Matthias Edler-Golla (@megolla) on CodePen.