Willkommen!

mein Faltrad „Brompton“
Wichtigste Adresse für diesen Kurs:
http://matthias-edler-golla.de
Matthias Edler-Golla
Web- und Interaction-Designer
matthias.edler-golla@hm.edu

mein Faltrad „Brompton“
Wichtigste Adresse für diesen Kurs:
http://matthias-edler-golla.de
Web- und Interaction-Designer
matthias.edler-golla@hm.edu

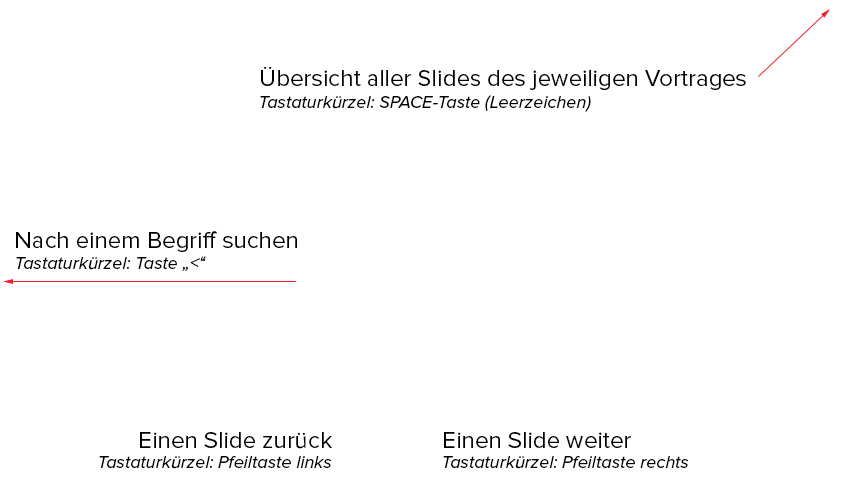
… die Taste „Null“ (0) ruft den 1. Slide der Präsentation auf …
Meine Scripte können auf fast allen modernen, Internet-fähigen Geräten angeschaut werden.
Probiert es doch mal auf Eurem Smartphone oder Tablet aus! Dort gibt es sogar waagrechte Wischgesten.

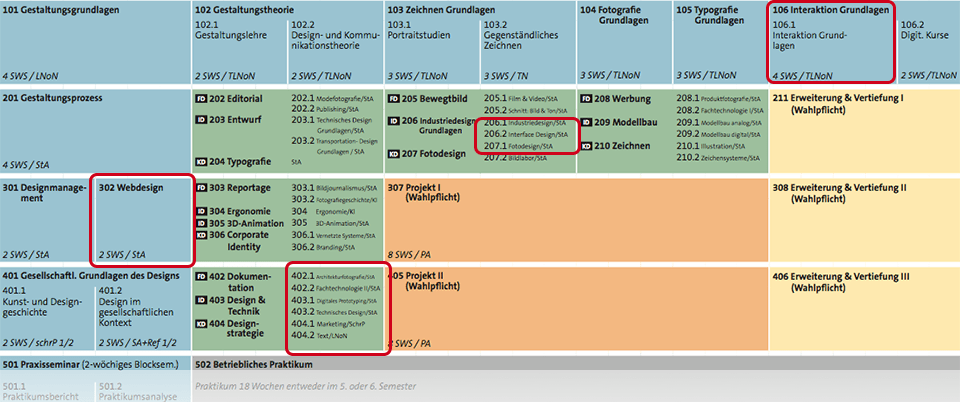
Bei mir habt Ihr innerhalb der ersten 4 Semester aufeinander aufbauende Module, die alle direkt oder indirekt mit Interaction Design zu tun haben:

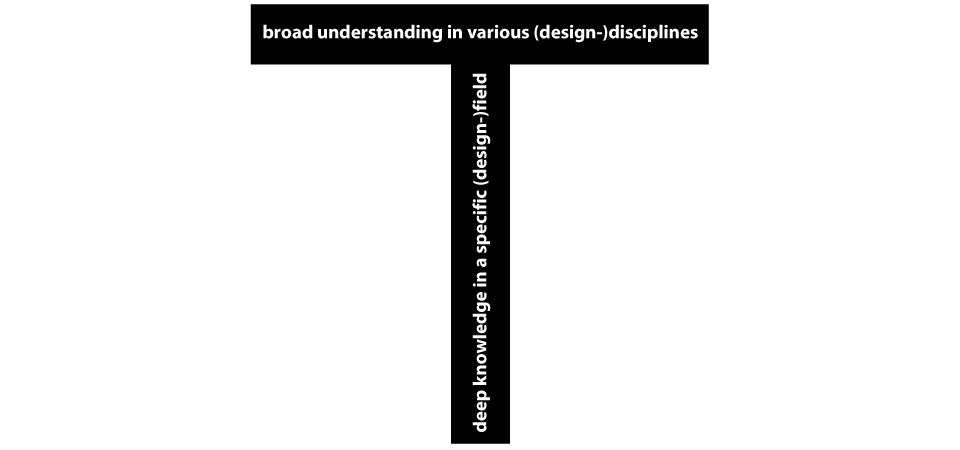
The concept of T-shaped people was introduced to the design and innovation field by IDEO: […] It indicates that most professionals have both a deep expertise in a given field and a broad understanding of other fields …
This Is Service Design Thinking, page 111

The success of our company depends upon hiring people who are not only smart and talented, but who also have great emotional intelligence. We look for insatiable curiosity, irrepressible optimism, deep empathy, and those who play well with others. (Lone geniuses need not apply!)
Don't think of it as failure, think of it as designing experiments through which you’re going to learn.
Failure is an incredibly powerful tool for learning. Designing experiments, prototypes, and interactions and testing them is at the heart of human-centered design. So is an understanding that not all of them are going to work. As we seek to solve big problems, we’re bound to fail. But if we adopt the right mindset, we’ll inevitably learn something from that failure. […] When human-centered designers get it right, it’s because they got it wrong first.

Interaction Design is like air: You only notice it when it's bad …
Mark Boulton auf Twitter

Produkte/Artefakte haben sich so weiterentwickelt, dass sie nicht mehr selbsterklärend sind …

iPhone von William Hook
Nicht das Gerät ist mehr das Spannende, sondern was man damit machen kann – und das passiert digital!
Video über Bill Moggridge bei YouTube
Few people think about it or are aware of it. But there is nothing made by human beings that does not involve a design decision somewhere.
Bill Moggridge prägte den Begriff „Interaction Design“ Mitte der Achtziger Jahre. Er ist Mitbegründer von IDEO. Unter anderem entwarf er den ersten kommerziellen Laptop-Computer.
Gutes Video über ihn – besonders relevant ab Minute 2 …

Foto von Larry Johnson

Foto von SRI International
Doug Engelbart entwickelte 1963 die Computermaus als ein X-Y-Positions-Anzeiger für ein Bildschirmsystem.
On December 9, 1968 in San Francisco, Douglas Engelbart presents for the first time the computer mouse:
Zitat beginnt bei ca. 3:30min
I think one of the things that really separates us from the high primates is that we’re tool builders. I read a study that measured the efficiency of locomotion for various species on the planet. The condor used the least energy to move a kilometer. And, humans came in with a rather unimpressive showing, about a third of the way down the list. It was not too proud a showing for the crown of creation. So, that didn’t look so good. But, then somebody at Scientific American had the insight to test the efficiency of locomotion for a man on a bicycle. And, a man on a bicycle, a human on a bicycle, blew the condor away, completely off the top of the charts.
And that’s what a computer is to me. What a computer is to me is it’s the most remarkable tool that we’ve ever come up with, and it’s the equivalent of a bicycle for our minds.

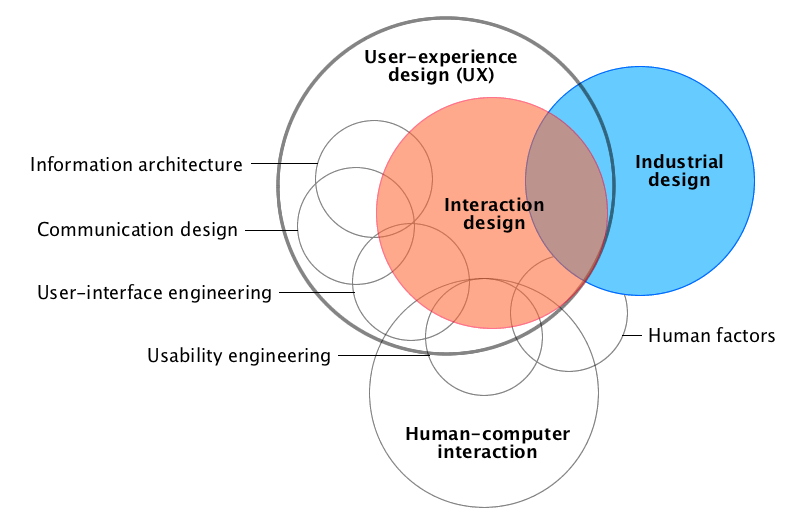
Alle drei Bereiche schneiden wir im Lauf dieses Semesters an …

Die nutzerorientierte Gestaltung wird im Wesentlichen dadurch erreicht, dass der Nutzer eines Produktes in den Mittelpunkt des Entwicklungsprozesses gestellt wird.

Tastsinn, Hören, Sehen, Riechen, Schmecken

Sicherlich ein Interface, das Industrial Designer gut kennen …

GUIs sind seit den 80-er Jahren das dominante Interface mit einem eigenen Vokabular an Interface Patterns
Die Gestaltung dieser Art von Interfaces wird im 2. Semester im Kurs Interface Design ausführlich behandelt!

Bild von Matt Reinbold
Siri. Dein Wunsch ist ihm Befehl.
Apple.com

Mensch-Maschinen Schnittstelle, die nicht nur einen Sinn anspricht.

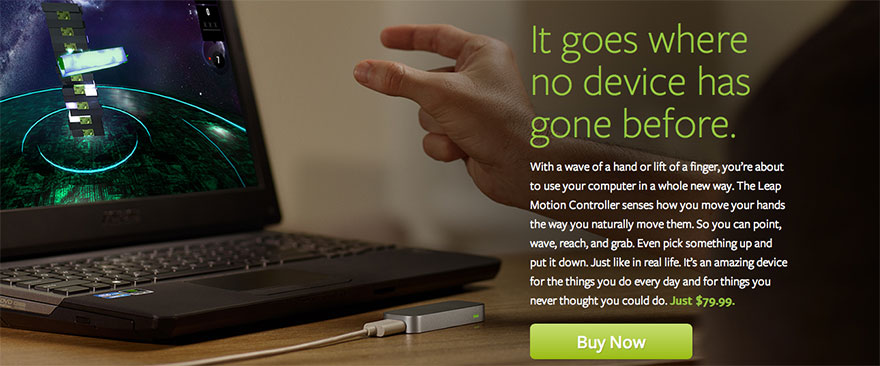
This tiny device is technology's next biggest advancement. Now you can interact with your computer in real, natural ways.
Soon you'll be able to control your phone without touching it

Design Jam, FH Salzburg
Prototyping is fun! It's a playful, social way to develop your ideas. It's in direct opposition to design in a vacuum. It's design with and for people.
Dave Gray, Foreword in the book „Prototyping“

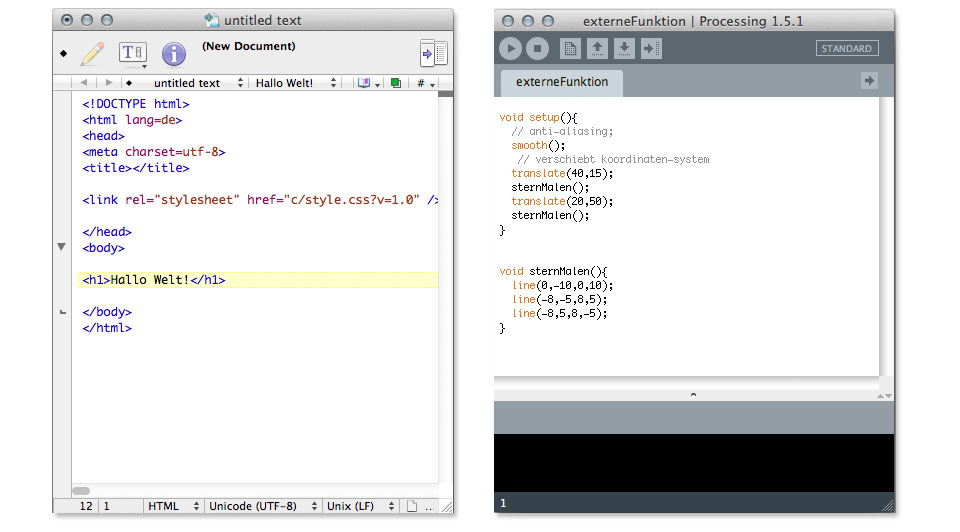
links: HTML, rechts: Processing

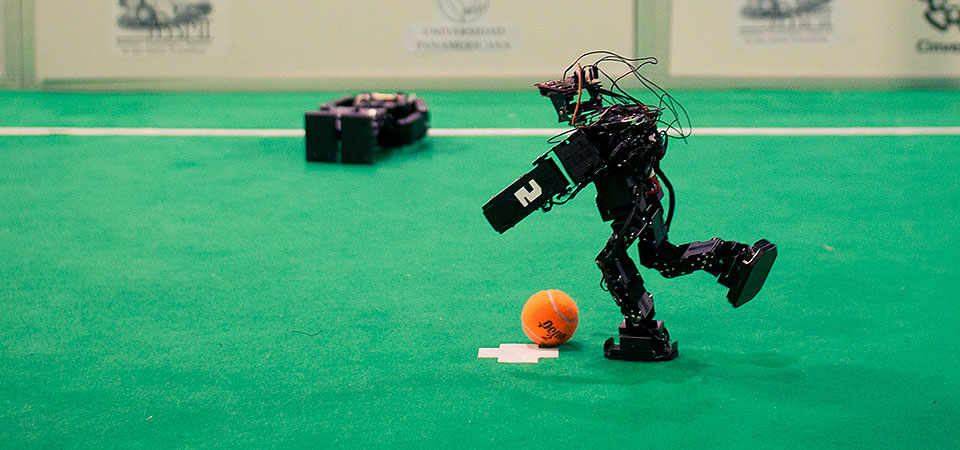
Interaction Design is first and foremost the design of behavior that occurs over time
About Face 3, Alan Cooper
Um das Verhalten von interaktiven Objekten zu gestalten, muss man programmieren können.
…in höheren Semestern…
Die Sprint-Projekte Hölzchen-Spiel und Einführung Coding werden zu Beginn der jeweiligen Phase vorgestellt!

Spielregel: Interviewt möglichst viele verschiedene Menschen, was für sie Heimat bedeutet und filmt sie dabei
Erstellt einen Film, der Heimat deutlich macht.
Der Film kann gerne auch mit einem Smartphone, einer GoPro o.ä. aufgenommen werden – zum Schneiden und evtl. Nachvertonen können einfach bedienbare Programme wie z.b. iMovie o.ä. verwendet werden …
Es geht nicht in erster Linie um die Technik sondern um Konzept & Inhalt!

Seven von Niklas Morberg
für den Kurzfilm „Heimat“…
User Centered Design ist ein sehr weit verbreiteter Begriff – ich mag Human Centered Design eigentlich lieber, weil diesen den Menschen in den Vordergrund stellt!
Human-centered design is as much about your head as your hands. These Mindsets explore and uncover the philosophy behind our approach to creative problem solving, and show that how you think about design directly affects whether you'll arrive at innovative, impactful solutions.

Empathy von David Drexler
Bearbeitet in Viererteams folgende Punkte und stellt sie im Anschluss daran vor:
Gruppenarbeit 10 min …

Empathy is the capacity to recognize feelings that are being experienced by another sentient or semi-sentient (in fiction writing) being. The English word was coined in 1909 by E.B. Titchener as an attempt to translate the German word Einfühlungsvermögen
Ohne die Fähigkeit, sich in andere Menschen einfühlen zu können, kann man keine gute DesigerIn werden!
I can’t come up with any new ideas if all I do is exist in my own life.
Empathy is the capacity to step into other people’s shoes, to understand their lives, and start to solve problems from their perspectives. Human-centered design is premised on empathy, on the idea that the people you’re designing for are your roadmap to innovative solutions. All you have to do empathize, understand them, and bring them along with you in the design process.
Immersing yourself in another world not only opens you up to new creative possibilities, but it allows you to leave behind preconceived ideas and outmoded ways of thinking. Empathizing with the people you’re designing for is the best route to truly grasping the context and complexities of their lives. But most importantly, it keeps the people you’re designing for squarely grounded in the center of your work.

push.conference unites creative coding and user experience design, by offering a platform for designers, developers and UX professionals.
… da bin ich auf Fortbildung …
Bitte trefft Euch in Euren Teams und denkt gemeinsam nach!
How A Foot-Powered Washing Machine Could Change Millions Of Lives