Farb-Angaben
CSS
p {
/* Reservierte Namen für Farben */
color: acqua;
}
h1 {
/* Hexadezimal-Angabe */
background-color: #FF6600;
}
h2 {
/* rot, grün, blau (jeweils in Prozent) */
color: rgb(95%, 34%, 22%);
}
body{
/* rot, grün, blau (jeweils von 0 bis 255) */
background-color: rgb(255, 0, 0);
}
/* erzeugt halbtransparenten HG */
p {
/* rot, grün, blau und Alpha-Wert (0 bis 1) */
background-color: rgba(50, 30, 60, 0.4);
}Tools:
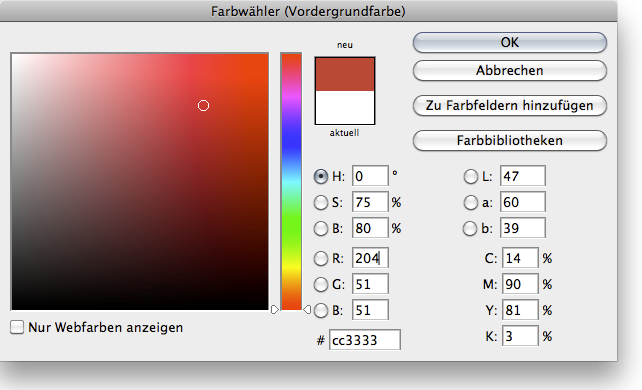
Schaut mal nach: In Programmen wie z.B. „Photoshop“ werden in den Farbpaletten auch verschiedene Möglichkeiten angeboten, Farben zu definieren …