Ausblick: Variable Fonts

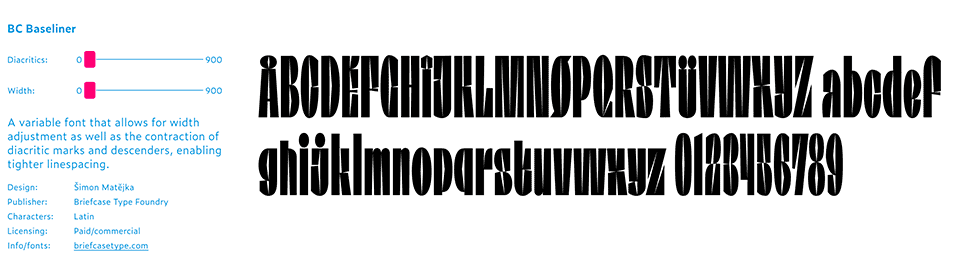
Schriften können künftig variabel angelegt werden. Das ist insbesondere für Webdesigner eine große Neuigkeit. Anstatt drei verschiedene Font-Dateien für drei verschiedene Stärken der gleichen Schrift einzubetten, reicht es künftig, lediglich einen einzelnen Font zu verwenden. Dieser Font wird dann in der Lage sein, im laufenden Betrieb verschiedene optische Zustände anzunehmen.
Das geht momentan noch nicht einfach im Web – aber es gibt einige Leute, die damit schon experimentieren! Richard Rutter hat dazu einen ausführlichen Artikel geschrieben.
Online-Resourcen:
- https://www.axis-praxis.org
- https://alistapart.com/article/user-interfaces-for-variable-fonts
- https://medium.com/@clagnut/get-started-with-variable-fonts-c055fd73ecd7
- https://css-tricks.com/guides/opentype-variable-fonts/
- https://www.zeichenschatz.net/typografie/how-to-start-with-variable-fonts-on-the-web.html
- https://goertek.kontrapunkt.com/online/ <-- Schrift reagiert auf Sounds!