Relative Links visuell
Visuelle Beispiele und der dazugehörige Code:
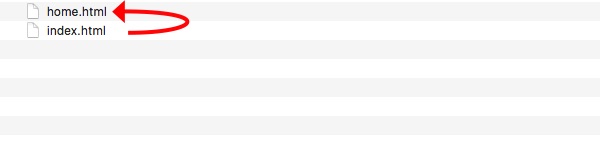
Gleicher Ordner

von einer HTML-Datei zur anderen wechseln, die sich beide im gleichen Ordner befinden
HTML
<!-- Datei im gleichen Ordner -->
<a href="home.html">Home</a>In Ordner hinein

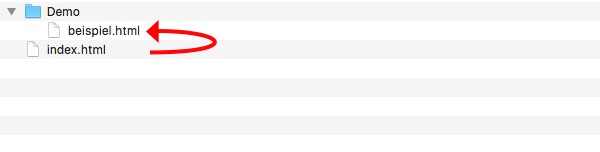
von einer HTML-Datei zur anderen wechseln, die Zieldatei befindet sich im Ordner „demo“
HTML
<!-- Datei „beispiel.html“ im Verzeichnis "Demo" -->
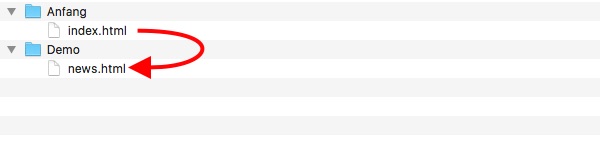
<a href="Demo/beispiel.html">Beispiel</a>Ordner wechseln

von einer HTML-Datei zur anderen wechseln, dabei aus einem Ordner heraus- und in den Ordner „Demo“ wechseln
HTML
<!-- Datei „news.html“ im Verzeichnis "Demo" -->
<a href="../Demo/news.html">Beispiel</a>Achtung: „../“ bedeutet, dass man aus einem Ordner „herausspringt“ – der Name des Ordners spielt dabei keine Rolle!