Übung 1: Tim Berners-Lee

Bild von Paul Clarke - Eigenes Werk, CC-BY-SA 4.0
Wir fangen damit an, zuerst nur das HTML einer Seite aufzubauen – das „Styling“ dazu cia CSS lernt Ihr beim nächsten Mal!
- Ladet die benötigten Unterlagen 01_tim-berners-lee.zip herunter und entpackt diese
- startet Brackets auf Eurem Rechner
- zieht den kompletten Ordner 01_tim-berners-lee auf das Programmfenster von Brackets
- schaut Euch bei vorgaben/screenshot.jpg an, wie die Seite aussehen soll
- in der Datei vorgaben/text_pur.txt befinden sich alle benötigen Texte. Bitte diese in die HTML-Datei index.html einfügen
- verwendet die HTML-Tags, die Ihr bisher schon gelernt habt und baut damit die Seite nach
- fügt die Bilder von Tim Berners-Lee und dem ersten Web-Server ein
- testet immer wieder, ob die Seite so aussieht wie die Vorlage
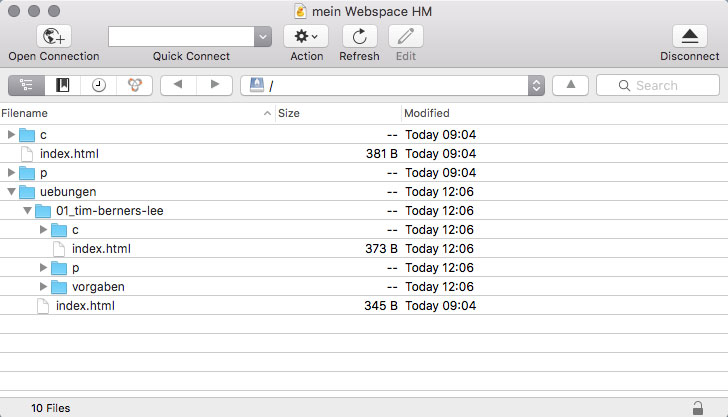
- ladet – wenn Ihr damit fertig seid – diese Übungen komplett in Euren Webspace hoch. Bitte in das dafür vorgesehen Verzeichnis uebungen
Achtung: Der Zeilenumbruch innerhalb der einzelnen Paragraphen ist abhängig von der Breite des Browserfenster. Hier sollt Ihr KEINE fixen Zeilenumbrüche einfügen.
Tim Berners-Lee bei Übungen