Für Überschriften und andere, groß dargestellte Texte kann man verspielte, detailreiche Schriften verwenden. Anders schaut es bei den Lesetexten aus: Dort ist eine Schrift notwendig, die auch in kleinen Größen eine gute Lesbarkeit gewährleistet!
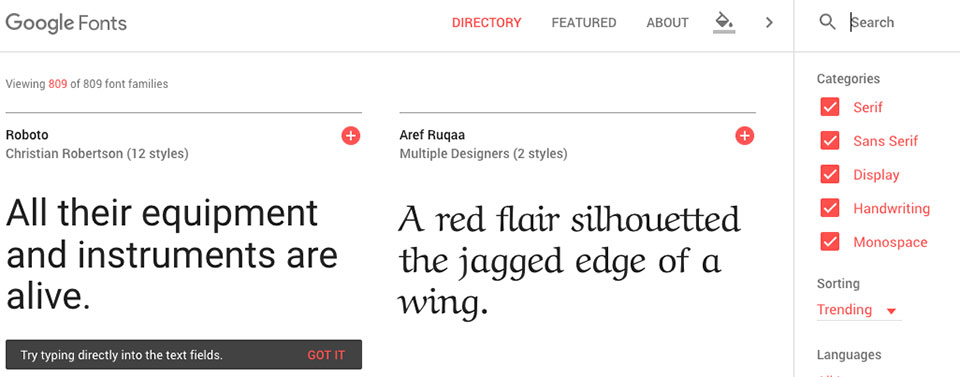
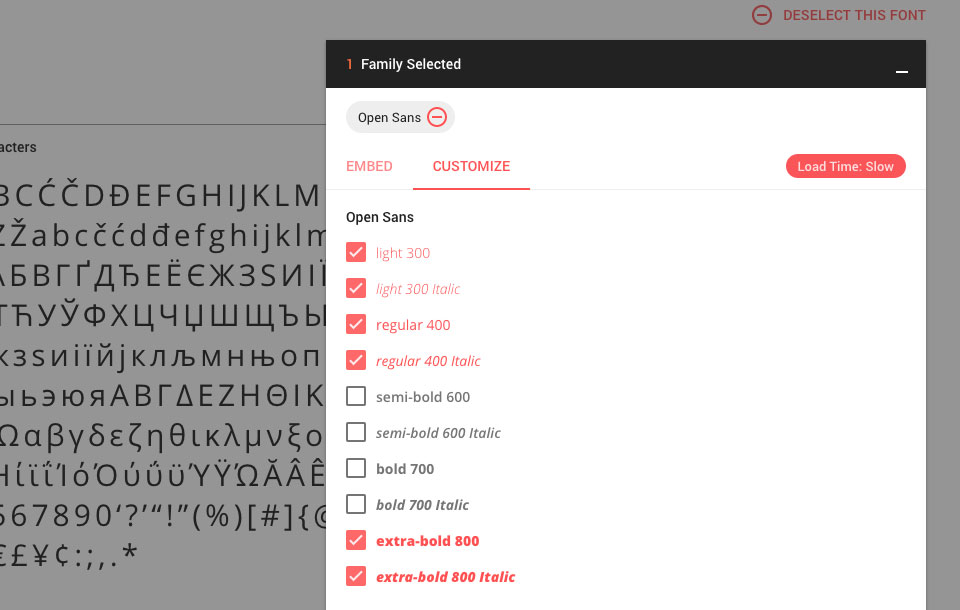
Gut geeignet sind Schriften, die entweder für den Bildschirm gestaltet wurden (Verdana, Georgia, Lucida Grande … ), oder aber Schriften, die speziell für gute Lesbarkeit in kleinen Größen gestaltet wurden (also z.B. für Zeitungen, Telefonbücher, Lexikas … )
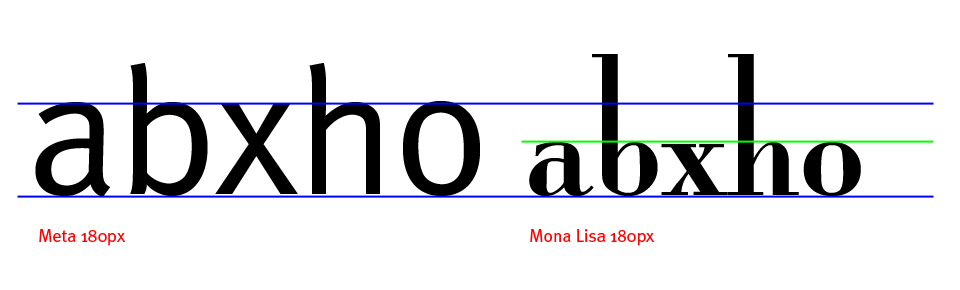
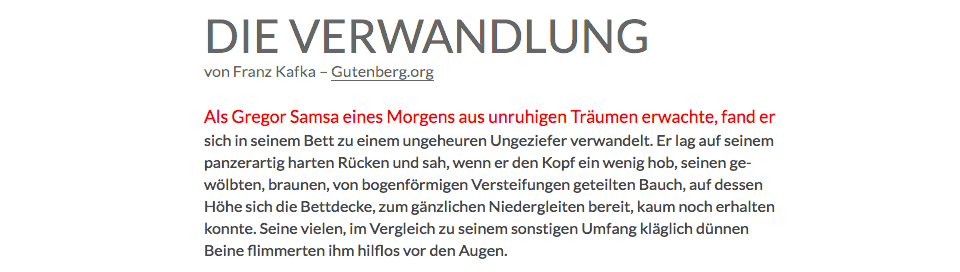
Als Grundregel kann man sagen, dass Schriften am Bildschirm gut lesbar sind, wenn deren Kleinbuchstaben im Verhältnis zu den Großbuchstaben "hoch" sind – wie die hier gezeigte "Meta" von Erik Spiekermann (der noch viele andere, sehr schöne & gut lesbare Schriften gestaltet hat!)