Themen nachmittags
- Ten Usability Heuristics
- Gestaltgesetze
- Fitt's Law, Hick's Law, Murphy's Law
- Designing for Touch
- Marvel & Invision
- Ausarbeiten der Konzepte/Ideen im Team

Heuristik bezeichnet die Kunst, mit begrenztem Wissen und wenig Zeit zu guten Lösungen zu kommen.
Jakob Nielsen hat 10 Regeln aufgestellt, mit Hilfe deren man schon recht gut die Benutzbarkeit eines User Interfaces bewerten kann (ähnlich wie eine Checkliste)
Auf den nächsten Slides habe ich versucht, diese Faustregeln zu übersetzen und mit anschaulichen Bildern verständlich zu machen …

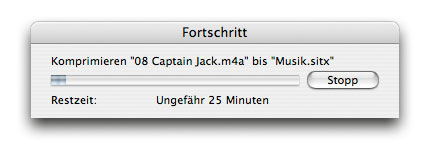
Das System muss den User jederzeit darüber informieren, was gerade passiert – und dies durch geeignetes Feedback in einem sinnvollen Zeitrahmen


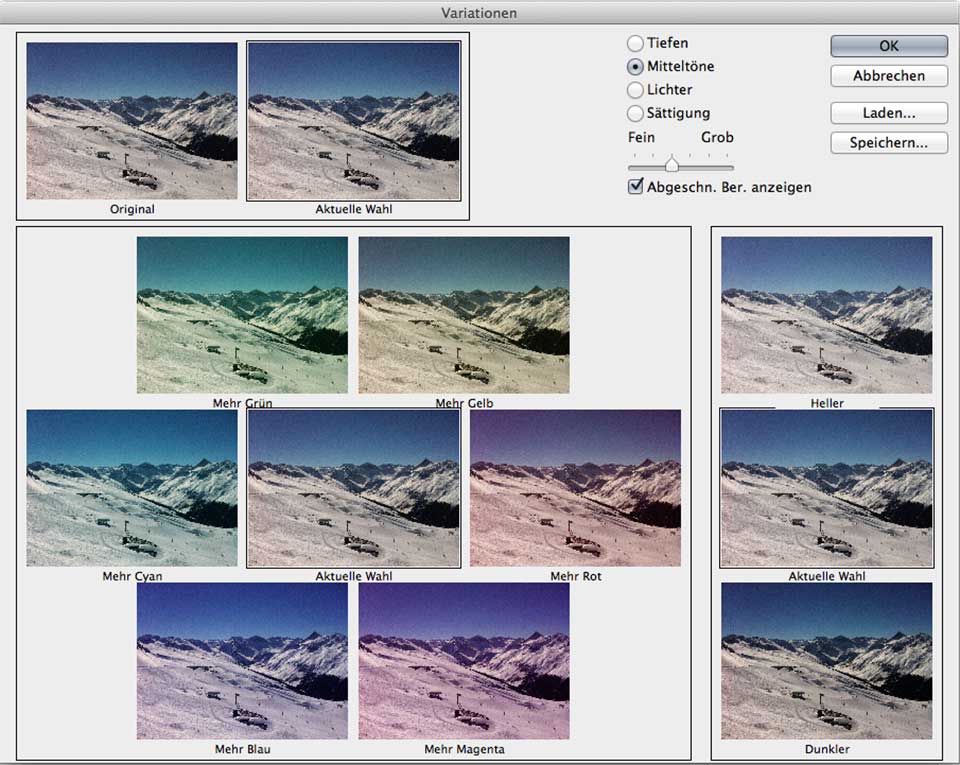
Photoshop Variationen Interface
Das System sollte die Sprache des jeweiligen Anwenders sprechen, mit Worten, Sätzen und Konzepten, die diesem vertraut sind – und nicht die Sprache des jeweiligen Systems. Verwenden Sie Konventionen, die auch im „echten Leben“ vorkommen.

Benutzer wählen oft versehentlich System-Funktionen und benötigen dann einen eindeutig markierten Fluchtweg. Das System sollte sowohl Undo als auch Redo ermöglichen.

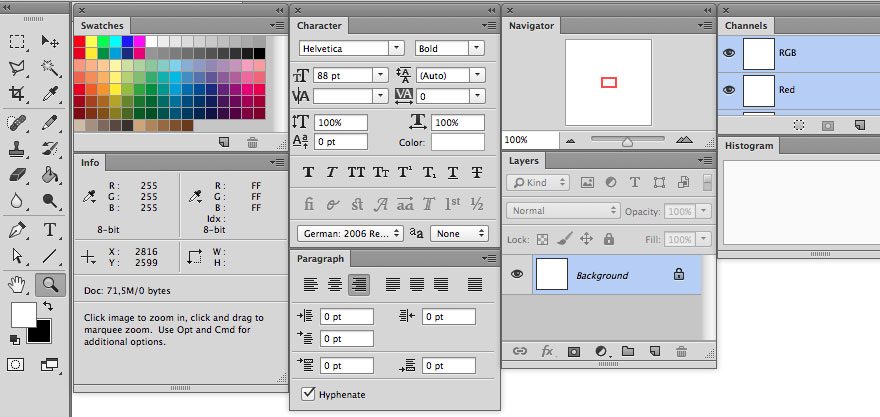
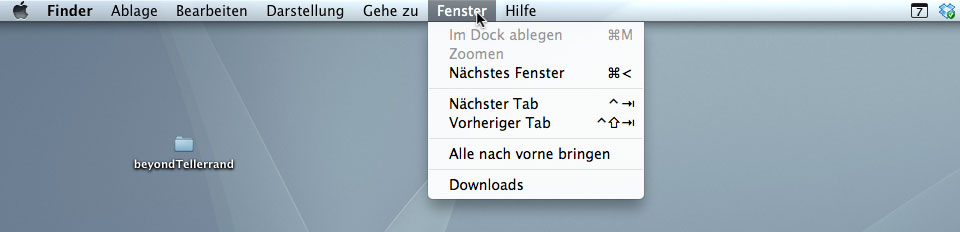
Reduzieren Sie die Belastung Ihres Users indem Sie Objekte, Aktionen und Optionen sichtbar machen. Der Benutzer sollte sich nicht Informationen von einem Teil des Dialoges zu einem anderen merken müssen. Hinweise zur Benutzung sollten entweder immer sichtbar oder aber einfach aufrufbar sein, wenn man diese benötigt.

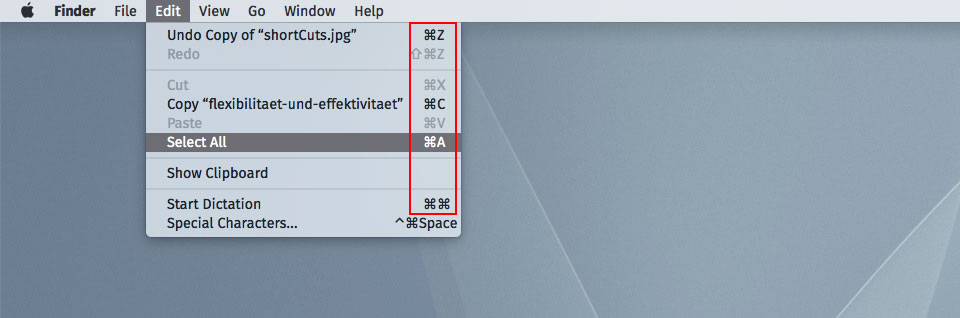
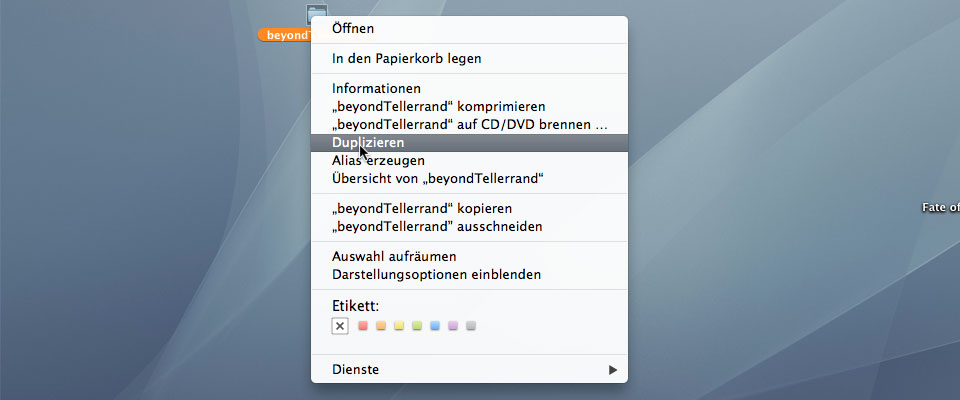
OS X, Finder Short-Cuts
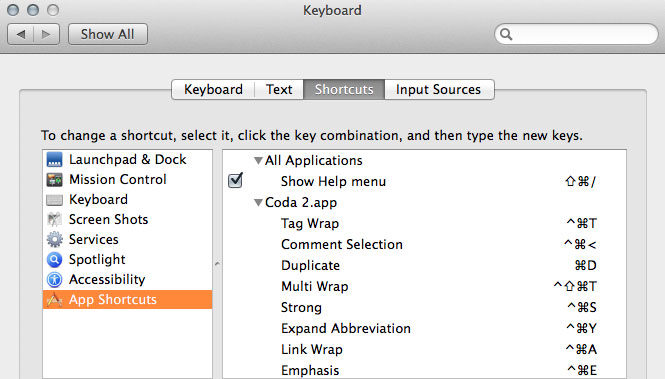
Short-Cuts – die von Einsteigern gar nicht wahrgenommen werden – können oft die Interaktions-Schritte für Experten beschleunigen. Damit kann das System sowohl von Anfängern wie Experten gut genutzt werden. Geben Sie den Anwendern die Möglichkeit, häufig ausgeführte Aktionen für ihre Bedürfnisse anzupassen und entsprechende Short-Cuts einzurichten.
Bei häufig benutzten Programmen super praktisch …

OS X: Keyboard Shortcuts

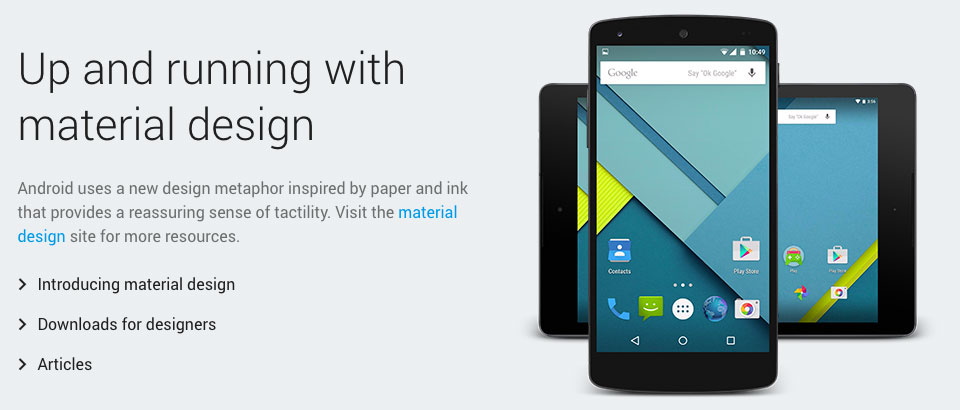
Anwender sollten nicht darüber rätseln müssen, ob verschiedene Bezeichnungen, Situationen oder Aktionen das gleiche bedeuten. Nutzen Sie die Konventionen, die die jeweilige Plattform anbietet.

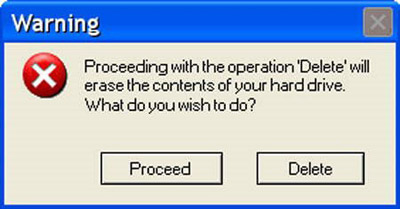
Helfen Sie dem Anwender, Fehler zu erkennen, diese zu verstehen und geben Sie ihm Möglichkeiten, die Fehler rückgängig zu machen. Fehler-Meldungen sollen in allgemein verständlicher Sprache verfasst sein und keine Fehler-Codes enthalten. Sie sollen das Problem exakt beschreiben und am besten auch gleich eine Lösung anbieten.
Noch besser als gute Fehler-Meldungen ist ein sorgsam durchdachtes Design, das von Anfang an dafür sorgt, dass keine Fehler auftreten. Dazu sollte man entweder Situationen, die fehleranfällig sind, eliminieren oder aber – wenn sich diese nicht vermeiden lassen – dem Anwender die Möglichkeit geben, seine Entscheidung zu bestätigen, bevor etwas unwiederbringlich ausgeführt wird.

Der Bedienablauf am Geldautomaten erfolgt nach dem selben Poka-Yoke-Prinzip: Man muss zuerst die Karte rausziehen und dann kommt das Geld …
Andersrum würden viele Karten in den Automaten stecken bleiben!
Zitiert aus Wikipedia

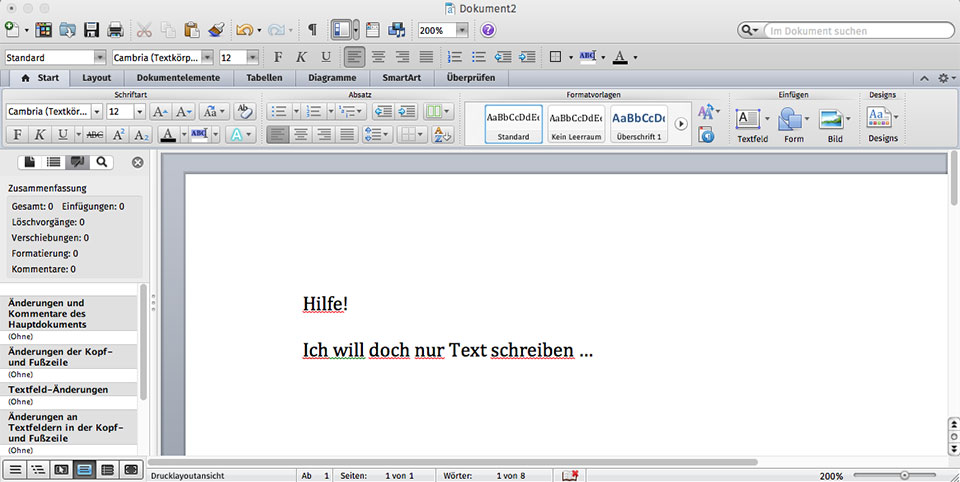
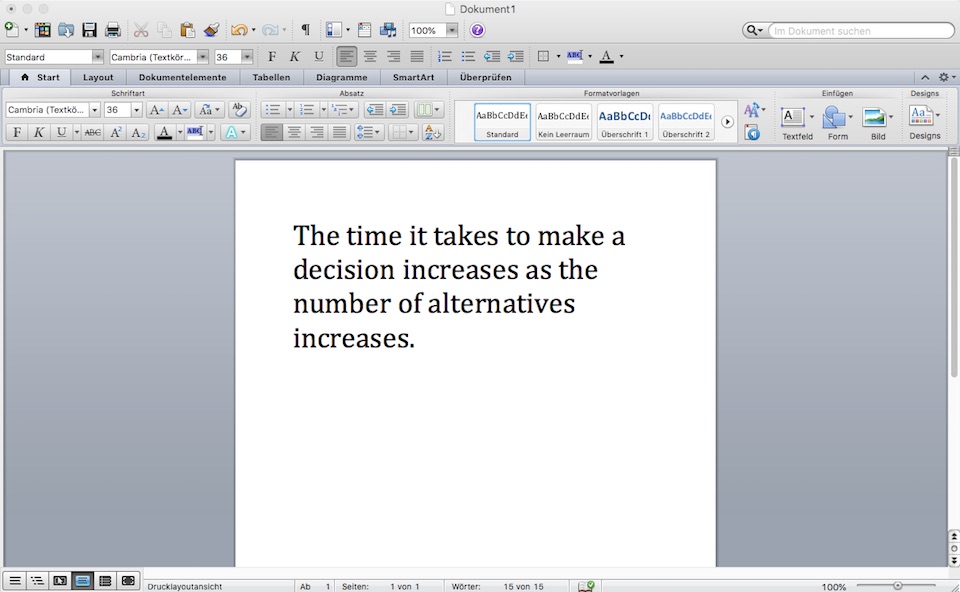
OS X, Word
Dialoge sollten keine Informationen enthalten, die irrelevant sind oder kaum benötigt werden. Jede Zusatz-Information steht in Konkurrenz zu den wirklich wichtigen Informationen und reduziert deren Wahrnehmbarkeit.

iA Writer is the quintessential writing machine for iOS, Mac and Android. Writer is designed so you can keep your hands on the keyboard and the mind in the text.

Auch wenn es besser ist, wenn ein System ohne Dokumentation benutzt werden kann, ist es manchmal notwendig, Hilfe und Dokumentation vorzusehen. Die dort enthaltenen Information sollen einfach zu finden sein, sich auf die Aufgaben des Anwenders konzentrieren, konkrete Schritte auflisten, die ausgeführt werden sollen und kurz und prägnant geschrieben sein.
Gestaltgesetze basieren auf Grundlagen der Gestaltpsychologie. Die Gestaltgesetze begründen sich dabei auf dem Wahrnehmungserleben von Bildern. Wie nimmt man Raum, Vordergrund, Hintergrund und Hauptmotiv im Verhältnis zu seiner Umgebung wahr. Versuchsreihen ergaben dabei, dass bestimmte Anordnungen, Strukturen und Formen ähnliche, wenn nicht sogar gleiche Interpretationen des Gesehenen in uns auslösen.

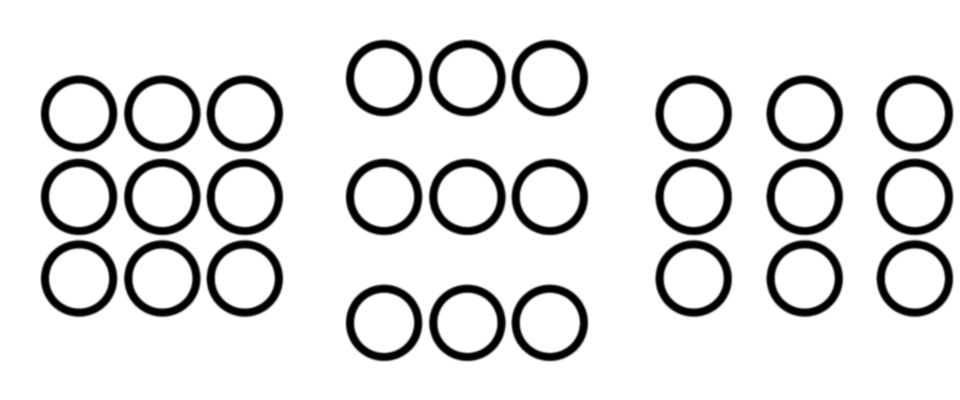
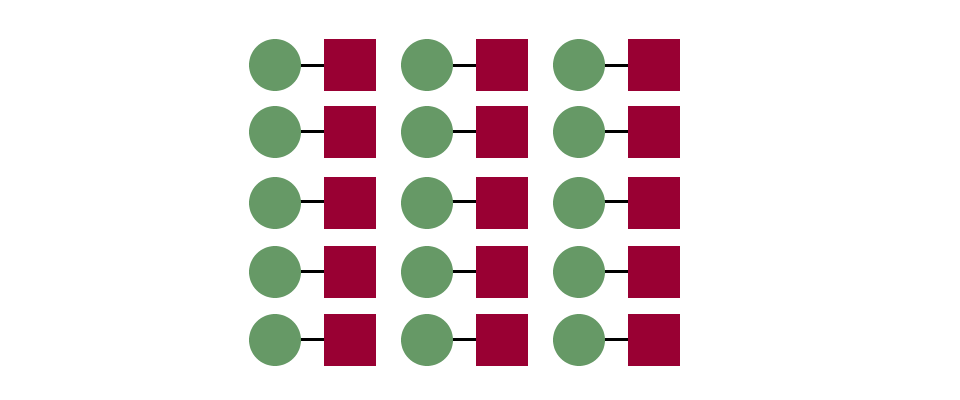
Elemente, die näher beieinander stehen, werden als eine Einheit wahrgenommen

Interface-Elemente, die zusammengehören, können so einfach gruppiert werden



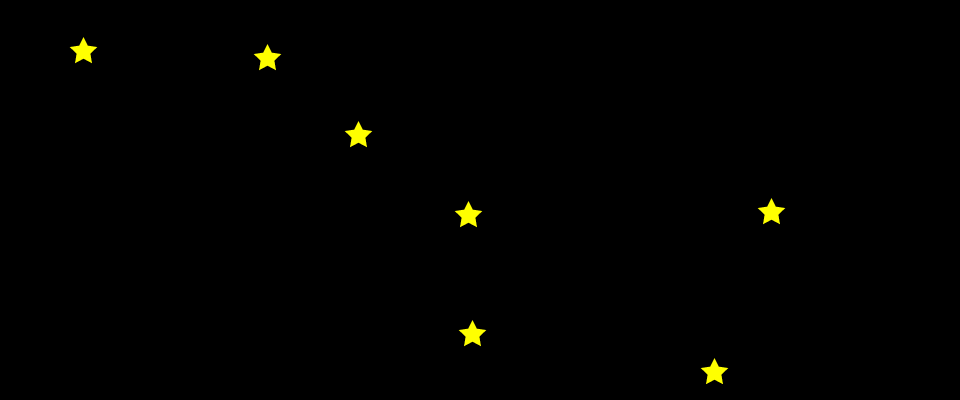
Unser Gehirn kann nicht anders: Es fängt sofort an, aus den einzelnen Punkten/Sternen ein größeres Ganzes zu sehen …

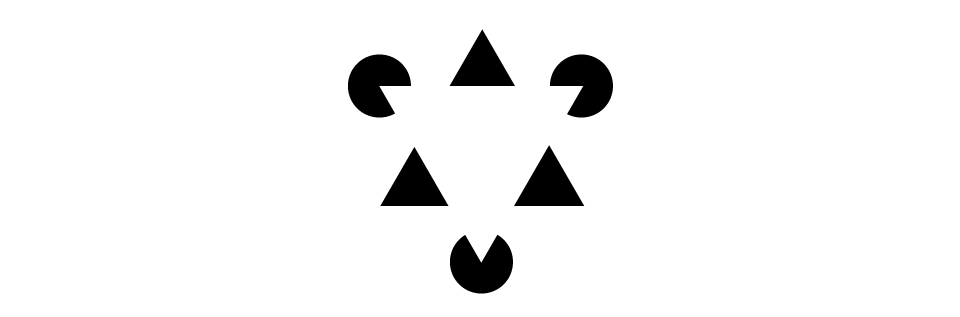
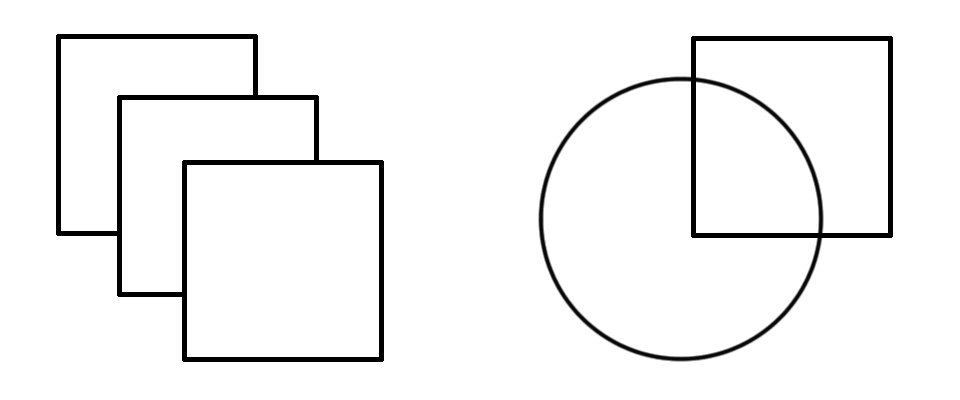
Wir nehmen geschlossene Formen als eigenständige Objekte war – auch wenn diese unterbrochen werden. Dabei wirken die unterbrochenen Formen meist interessanter als die reinen Grundformen.

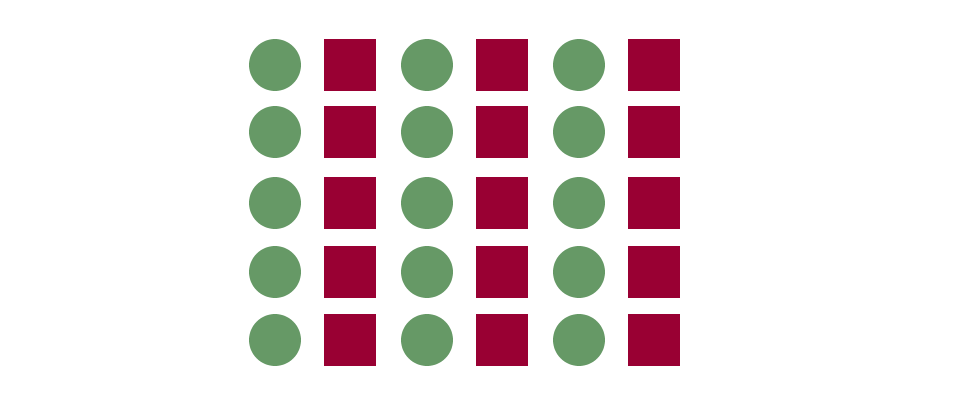
Wenn wir Elemente ansehen, die unterschiedlich interpretiert werden können, versuchen wir, die möglichst einfachsten Formen zu sehen – hier also Quadrate und einen Kreis.

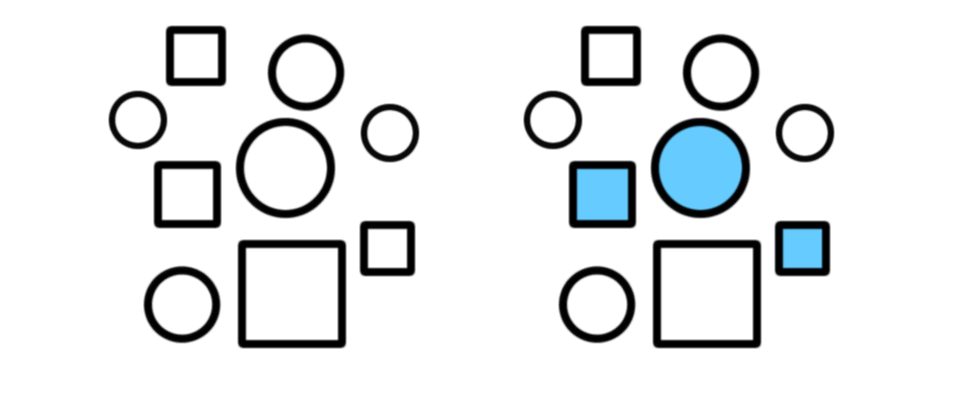
Beachtet, wie stark die Farbe dafür sorgt, dass die blauen Elemente als Gruppe wahrgenommen werden!

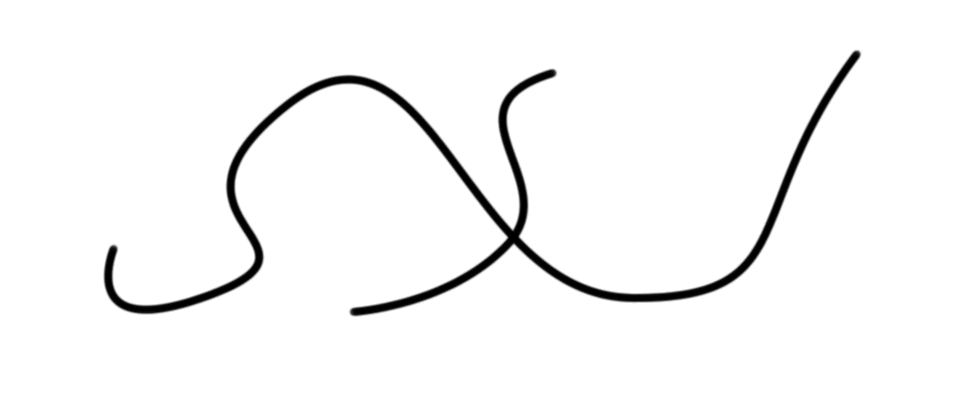
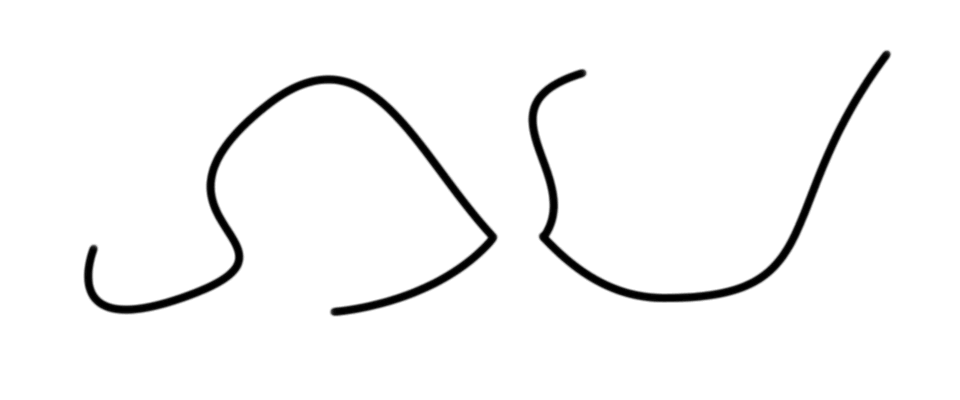
Elemente, die sich auf einer durchgehenden Linie oder Kurve befinden, werden als Einheit wahrgenommen oder als zusammengehörig aufgefasst.

Da kann man manchmal ganz schön daneben liegen …

Eine Theorie besagt, dass Räuber wegen der Streifen auf dem Fell des Zebras Schwierigkeiten haben, ein Individuum in der Herde zu identifizieren.
Wenn Objekte eine symmetrische Form bilden, werden diese vom Betrachter besser wahrgenommen

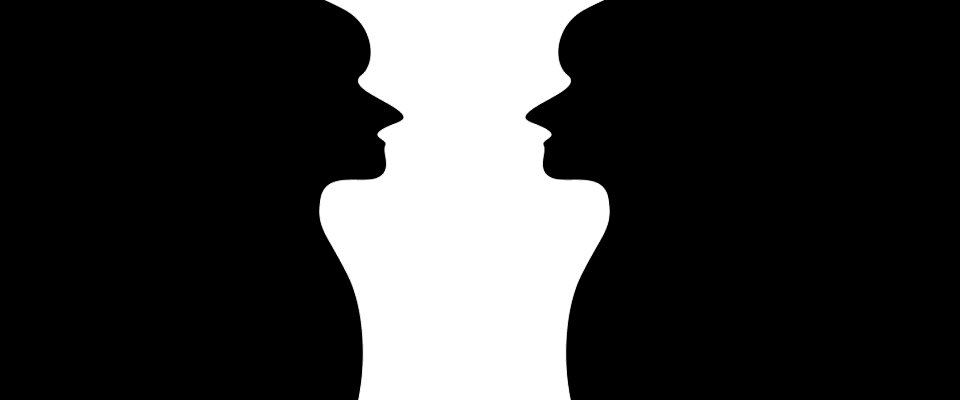
Wenn das Verhältnis zwischen Figur und (Hinter-)Grund nicht eindeutig ist, kann das zu Irritationen beim Betrachter führen.
Dies kann man bewusst einsetzen, um z.B. die Neugier eines Betrachters zu erhöhen.


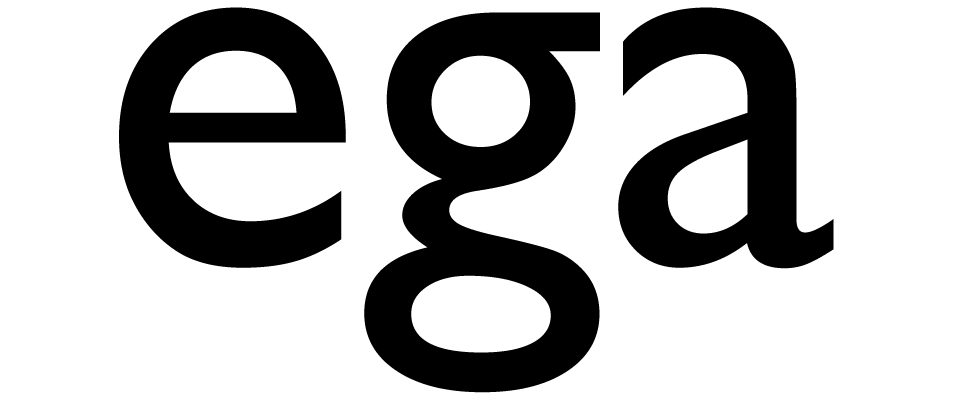
Für eine gut lesbare, interessannte Schrift ist nicht nur die Form der Buchstaben wichtig, sondern auch die bewusste Gestaltung der Zwischenräume. Figur & Grund müssen gestaltet sein.
Durch die Bewegung werden Elemente, die sich in die gleiche Richtung bewegen, als Gruppen wahrgenommen – sogar, wenn sie ganz unterschiedliche Formen haben!
Klicken Sie mal auf die Kreise und Rechtecke – und halten Sie die Mousetaste gedrückt…
Wahrnehmen ist Wiedererkennen. Bekannte Formen werden auch bei Abstraktion erkannt. Wahrnehmung hat also mit Erfahrung und Lernprozessen zu tun und dient somit auch wieder zum Sparen von Energie.

Eine Beleuchtung von Oben wirkt natürlich, sachlich.
Ungewöhnliche Beleuchtungsrichtungen sollten nur eingesetzt werden, wenn diese inhaltlich Sinn machen.

Die Menüleiste am Mac hat eine unendliche Höhe und ist deswegen so bequem zu erreichen.
Fitt's Law: The Time required to move to a target is a function of the target size and distance to the target
Universal Principles of Design, S. 82
Leute, die Schwierigkeiten haben, die Mouse zu bedienen, können kleine Elemente häufig nicht auswählen – Alternativen wie z.B Ansteuerung via Tastatur (Pfeiltasten und/oder TAB-Taste) ermöglichen.

Popup-Menüs sind u.a. so beliebt, weil sie direkt bei der aktuellen Mouse-Position erscheinen – und damit der „Cursor-Weg“ schön kurz ist …


The time it takes to make a decision increases as the number of alternatives increases.
Universal Principles of Design, S. 102
Umso mehr Tiere zu sehen sind, umso länger braucht ein Jäger, sich zu entscheiden …

When designing for time-critical tasks, minimize the number of options involved in a decision to reduce times and minimize errors.
Universal Principles of Design, S. 120

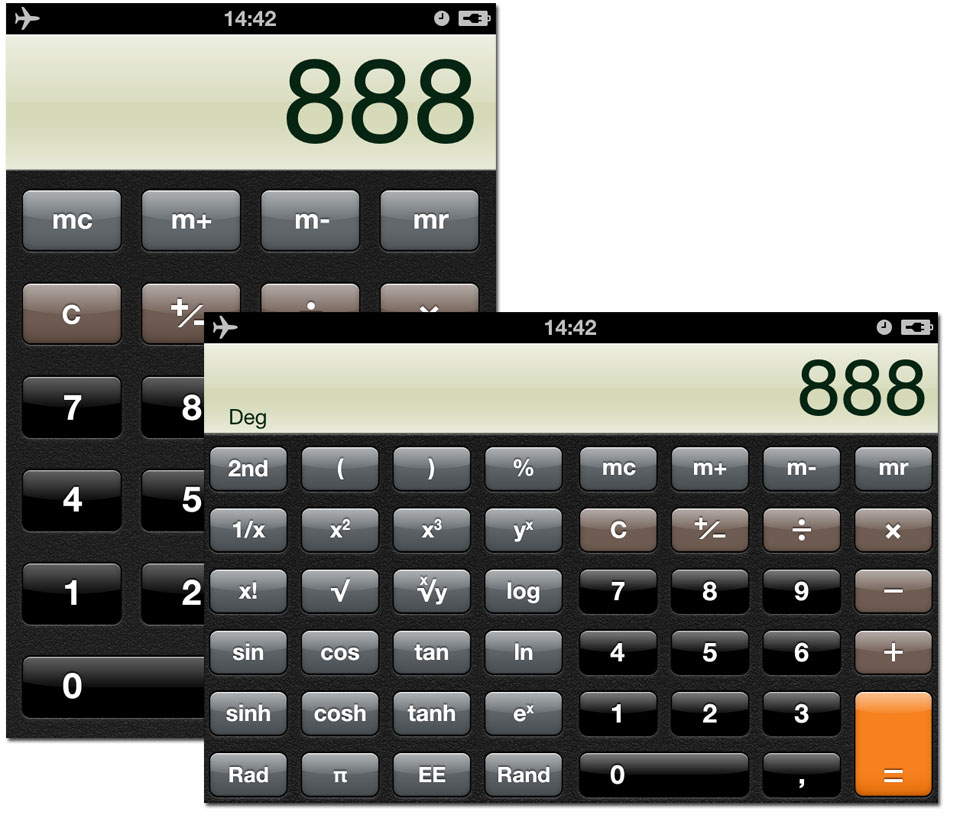
iPhone Calculator, Portrait & Landscape
As the flexibility of a system increases, its usability decreases.
Universal Principles of Design, S. 86
Interfaces für Anfänger sollten eine hohe Nutzbarkeit (Usability) haben und dafür nicht so viele Auswahlpunkte anbieten.
Das iPhone unterscheidet sehr elegant zwischen dem „Normal-Modus“ und „Experten-Modus“.
The term natural mapping comes from proper and natural arrangements for the relations between controls and their movements to the outcome from such action into the world. The real function of natural mappings is to reduce the need for any information from a user’s memory to perform a task
„Distracted Walking“ – dafür muss man mittlerweile in den USA Strafe zahlen!
Whatever can go wrong, will go wrong.
Habituation bezeichnet eine einfache (und beim Menschen in der Regel nicht-bewusste) Form des Lernens. Habituation setzt ein, wenn ein Individuum wiederholt einem Reiz ausgesetzt ist, der sich als unbedeutend erweist. Die Reaktion auf diesen Reiz schwächt sich dann allmählich ab und unterbleibt schließlich womöglich völlig.
Sehr interessantes Buch: Keny Hara: Designing Design
The section on the Hara-curated Re-Design: Daily Products of the 21st Century exhibition details Shigeru Ban’s square toilet paper roll, which makes shipping more efficient, while inefficient rolling reminds consumers to save squares
Als gute DesignerInnen müssen wir wieder lernen, wie Kinder zu sehen, um somit auch in vertrauten Alltags-Situationen das besondere, absurde, mühsame, verbesserungswürdige… zu sehen

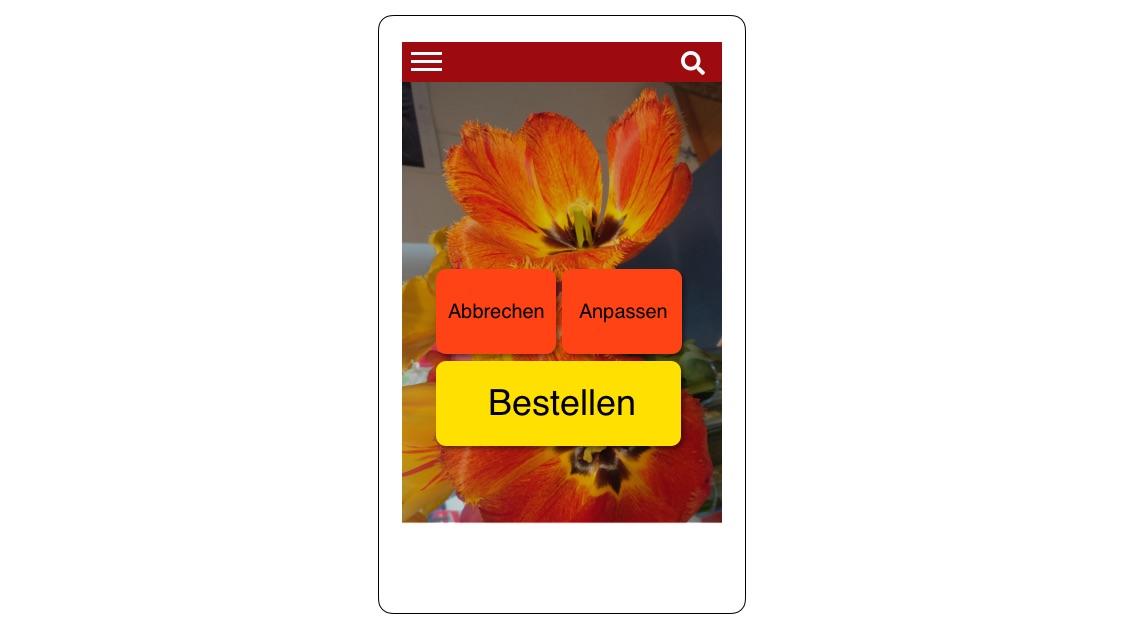
Touch introduces physicality to designs that were once strictly virtual, and puts forth a new test: How does this design feel in the hand? Josh Clark guides you through the touchscreen frontier
Das Buch kostet als eBook $ 9.-

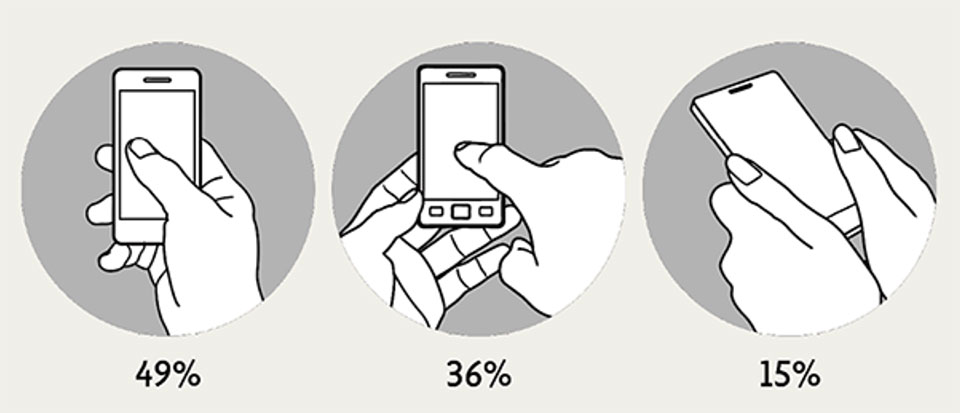
Steven found that in nearly every case, they held their phones in one of three basic grips. At 49%, the one-handed grip was most popular; 36% cradled the phone in one hand and jabbed with the finger or thumb of the other; and the remaining 15% adopted the two-handed BlackBerry-prayer posture, tapping away with both thumbs
Bitte denken Sie bei Ihren Layouts daran, wie die Leute ihre Geräte halten und wo deswegen wichtige und unwichtige Interface-Elemente liegen sollen!

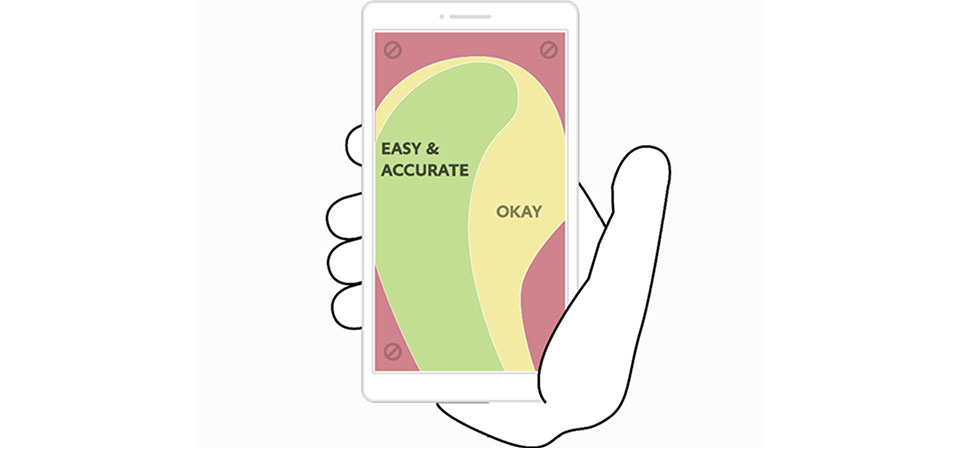
While a thumb can sweep most of the screen on all but the most oversized phones, only a third of the screen is truly effortless territory: at the bottom, on the side opposite the thumb.
Bitte denken Sie bei Ihren Layouts daran, wie die Leute ihre Geräte halten und wo deswegen wichtige und unwichtige Interface-Elemente liegen sollen!

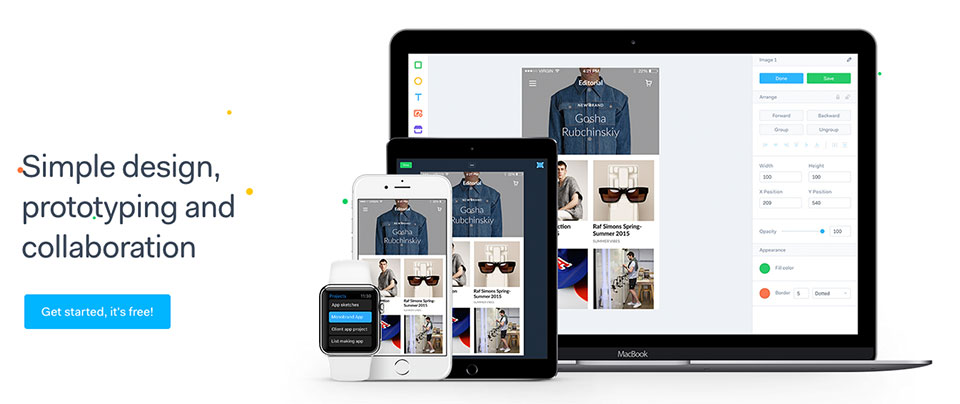
Marvel ermöglicht das schnelle Erstellen von interaktiven Protypen aus (abfotografierten) Paper-Prototypen, Photoshop-, Illustrator- oder Sketch-Dateien – Coding ist dazu nicht notwendig!

Vergleichbar mit Marvel – aktuell auch sehr beliebt!

Entwickeln Sie in Ihren Gruppen die Papier Prototypen weiter und entwickeln sie die wichtigsten Bedienabläufe. Erstellen Sie diese so, dass sich ein „User“ durch die verschiedenen Screens sinnvoll „durchklicken“ kann.
Bitte bewerten Sie beim Rausgehen via Post-Its, ob Ihnen die heutige Veranstaltung etwas gebracht hat!
… und viel Erfolg bei der Weiterbildung zum Usability Engineer!