Matthias Edler-Golla
URL meiner Scripte: http://scripte.matthias-edler-golla.de/th-deggendorf/
Prof. für Web & Interaction Design an der Hochschule München
matthias.edler-golla@hm.edu
URL meiner Scripte: http://scripte.matthias-edler-golla.de/th-deggendorf/
Prof. für Web & Interaction Design an der Hochschule München
matthias.edler-golla@hm.edu
… bitte nur ganz kurz vorstellen …

… die Taste „Null“ (0) ruft den 1. Slide der Präsentation auf …
Meine Scripte können auf fast allen modernen, Internet-fähigen Geräten angeschaut werden.
Probiert es doch mal auf Eurem Smartphone oder Tablet aus! Dort gibt es sogar waagrechte Wischgesten.
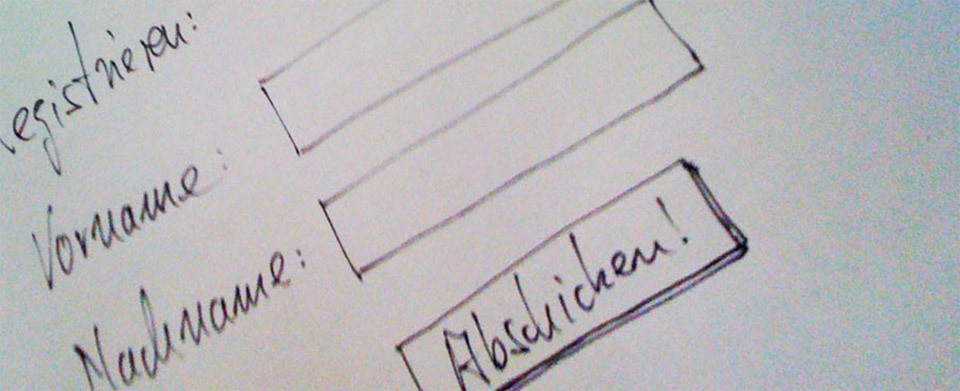
Wie sieht für Sie eine typische Tür aus? Was sind die wichtigsten Elemente und wo befinden sich diese?
Skizzieren Sie diese bitte auf ein Post-it!
… die erstaunlich viel mit „User Experience“ zu tun hat!






Sogar die Süddeutsche Zeitung hat dazu eine Glosse geschrieben …
Don Norman started complaining about doors over 25 years ago. Doors shouldn't need instructions – the shape of them can guide you through just fine. So why do so many doors need instruction manuals right on the side of them?

Don Norman hat ein sehr empfehlenswertes Buch geschrieben, das jede(r) Designer*in gelesen haben sollte: The Design of Everyday Things

stupid von Laura Lewis
Don't make the user feel stupid!
Mental models come from prior experience with similar devices, assumptions they have, and also from their direct experience with the product or device.
A mental model is the representation that a person has in his mind about the object he is interacting with.

iDrive von Benjamin Kraft
A conceptual model is the actual model that is given to the person through the design and interface of the actual product.
Als Designer realisieren wir Konzeptionelle Modelle und hoffen, dass diese den Mentalen Modellen der Benutzer entsprechen …

Segway-the-City von Jon
Das Segway entspricht keinem Mentalen Modell, wie ein Verkehrsmittel auszusehen hat – und wird deswegen kaum angenommen …


Flashing-Fog-Lights von calians.sevan, Red Beetle von Mishari Alreshaid
… if there is a mismatch between the person’s mental model and the product’s conceptual model, then the product or Web site will be hard to learn, hard to use, or not accepted.

Crowd: Foto von davidChief
User-centered design zielt darauf ab, Produkte so zu gestalten, dass sie über eine hohe Gebrauchstauglichkeit (Usability) verfügen. Der (zukünftige) Nutzer eines Produktes wird dazu in den Mittelpunkt des Entwicklungsprozesses gestellt.
Ich benutze eigentlich noch lieber den Begriff Human Centered Design!
Human-centered design is a creative approach to problem solving and the backbone of our work at IDEO.org. It’s a process that starts with the people you’re designing for and ends with new solutions that are tailor made to suit their needs.
Wir fangen bei den Wünschen und Bedürfnissen der Menschen an – erst dann kommen die Überlegungen zur Herstellbarkeit…
Design Thinking basiert auf der Annahme, dass Probleme besser gelöst werden können, wenn Menschen unterschiedlicher Disziplinen in einem die Kreativität fördernden Umfeld zusammenarbeiten, gemeinsam eine Fragestellung entwickeln, die Bedürfnisse und Motivationen von Menschen berücksichtigen und dann Konzepte entwickeln, die mehrfach geprüft werden.
Eine gute Zusammenfassung, was Design Thinking alles umfasst, finden Sie bei Wikipedia!

Illustration von WitFlow
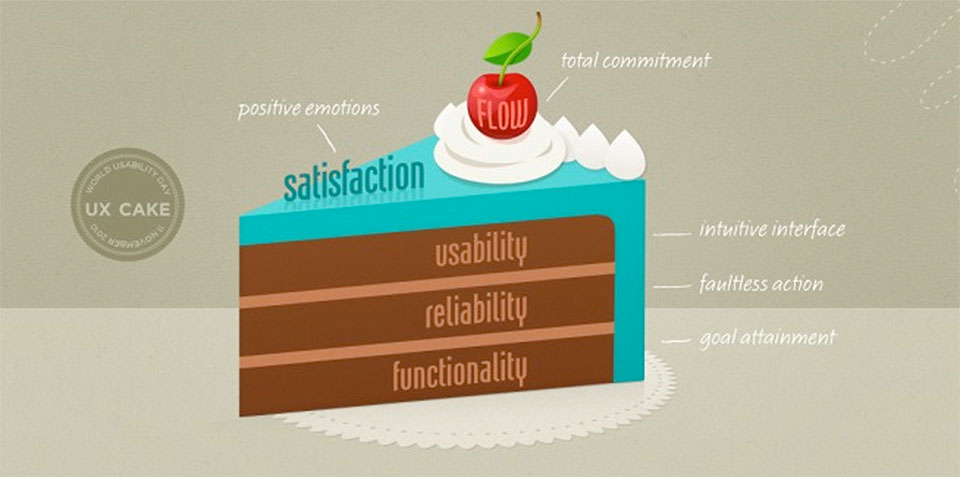
Der Begriff User Experience (Abkürzung UX, deutsch „Nutzererlebnis“) umschreibt alle Aspekte der Erfahrungen eines Nutzers bei der Interaktion mit einem Produkt, Dienst, Umgebung oder Einrichtung.

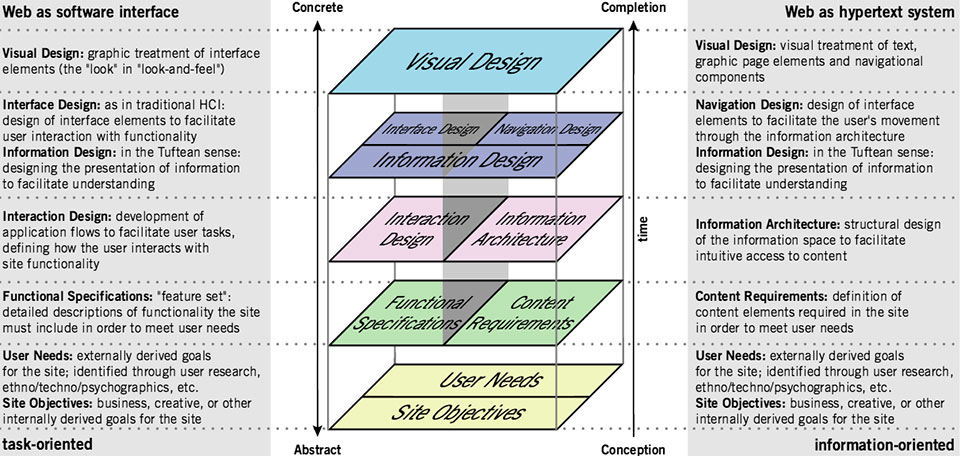
Eine Software-Applikation (oder Website) muss von unten nach oben entwickelt werden!

Für ein erfolgreiches, gut durchdachtes Projekt müssen alle Stakeholder von Anfang an an einen Tisch geholt werden!
So nicht – es geht viel zu viel Wissen verloren!
Es macht keinen Sinn, wenn nur eine Gruppe von Experten das Projekt bestimmt…
Immer wieder, von Anfang an!
Im Sinne des Agilen Developement sollten die Zyklen eher kurz sein…

Durch das gemeinsame Entwickeln eines (einfachen) Prototypen können unmittelbar die Ideen aller beteiligten Parteien deutlich gemacht werden.

Vorab-Exemplar, erste Ausführung eines Produktes vor der Serienfertigung, das zur Erprobung von Eigenschaften dient.
Wie viel der tatsächlichen Funktionalität wird im Prototypen dargestellt? Für einen sinnvollen Usability Test muss der Prototyp ausreichend „Breite“ haben, damit vernünftige Test-Ergebnisse herauskommen.
aus: Paper Prototyping, Position 2795ff
Ist vielleicht der wichtigste Faktor beim Usability Test, weil eine ausreichende Tiefe dem User das Ausprobieren ermöglicht. Tiefe bedeutet hierbei, dass der Benutzer nicht nur eine Auswahlmöglichkeit hat und eben auch nicht nur ein Auswahlpfad zum gewünschten Ziel führt.
aus: Paper Prototyping, Position 2795ff
Bezieht sich auf die Visuellen Aspekte des Prototypen (Farben, Schriften, Grafiken, Raster usw.)
aus: Paper Prototyping, Position 2795ff
Wie reagiert der Prototyp? Ist das Verhalten mit dem Verhalten mit dem fertigen Produkt vergleichbar? Werden die gleichen Interface-Elemente (Mouse, Tastatur, Touchscreen … ) verwendet, wie später beim „echten“ Produkt?
aus: Paper Prototyping, Position 2795ff
… es gibt noch viele weitere Arten von Software-Prototypen
Umso konkreter das Interface wird, desto aufwendiger werden die Prototypen – und desto schwieriger wird es, grundsätzliche Änderungen zu machen!
… aus diese Grund sollten schon möglichst viele Interface- und Bedienvarianten bei den Papier-Prototypen getestet werden! Da ist der Aufwand am geringsten…
Egal, welche Art von Prototypen Sie erstellen:
Testen Sie Ihre Ideen immer mit mindestens 4 – 5 potentiellen BenutzerInnen!

Diplomarbeit „Stehgerät“ von Daniel Gilgen & Matthias Edler-Golla
Ein Designmodell hat seinen Schwerpunkt auf dem Aussehen, die Dimensionen Breite, Tiefe und Interaction können daran nur sehr eingeschränkt überprüft werden!

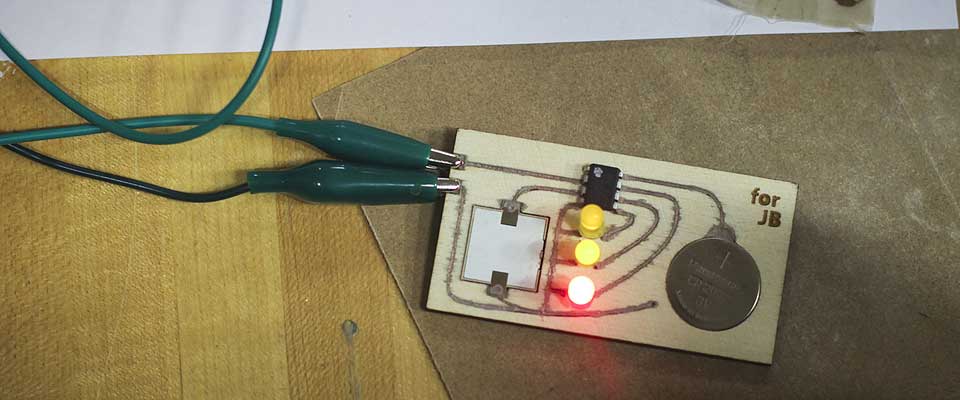
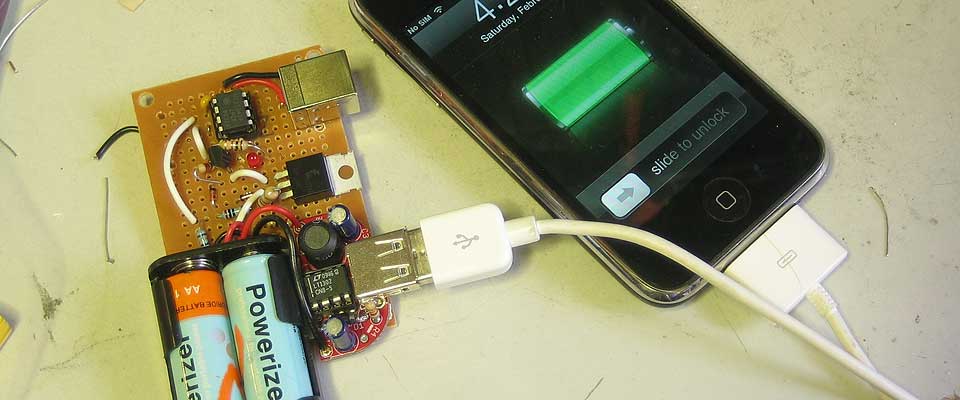
mintyboost von ladyada
A rough-looking prototype can encourage users and other stakeholders to respond in a more creative manner.
Paper Prototyping, Position 2815

Especially in the early stages of a project, you might deliberately choose a prototyping method with a rough look to get the benefit of honest user feedback
Paper Prototyping, Position 2815

EFEU Paper Prototyping 2011
Participatory design is an approach to design attempting to actively involve all stakeholders in the design process
Wie bringt man Stakeholder dazu, miteinander zu reden & zu entwerfen?
Eine Scheibe Brot zu toasten scheint nicht besonders schwer zu sein – bis man gebeten wird, den Vorgang Schritt für Schritt aufzuzeichnen. Tom Wujec fragt die Menschen gerne, wie sie Toast machen, da dies unverhoffte Hinweise darauf gibt, wie man die kompliziertesten Probleme lösen kann.

It's probably most accurate to describe paper prototyping as a subset of participatory design
Paper Prototyping, Position 294

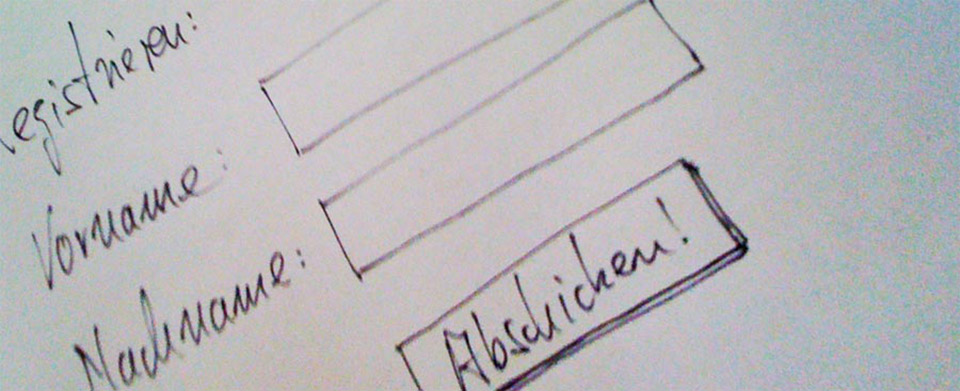
By sketching first you allow yourself time to really focus on the idea you need in a rough enough stage to not get hung up on things like imagery and color usage and kerning


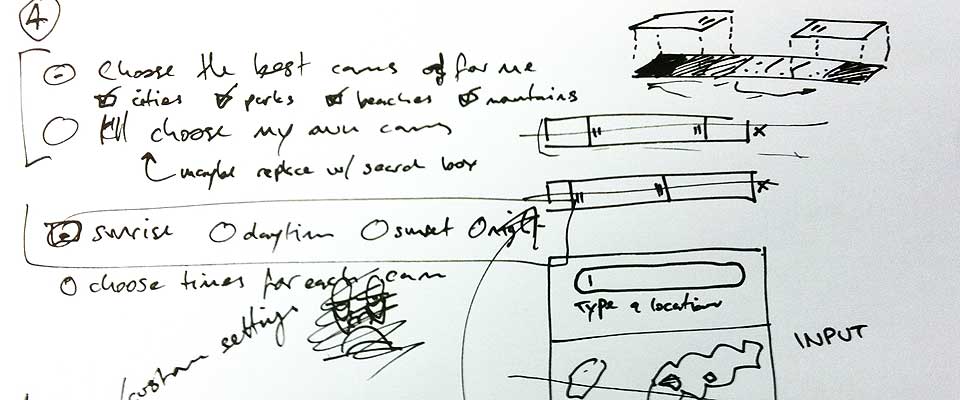
Produktion von ausreichend Screen-Material als Vorbereitung für das User Testing


$ 68.- // Bezug über die Nielsen Norman Group

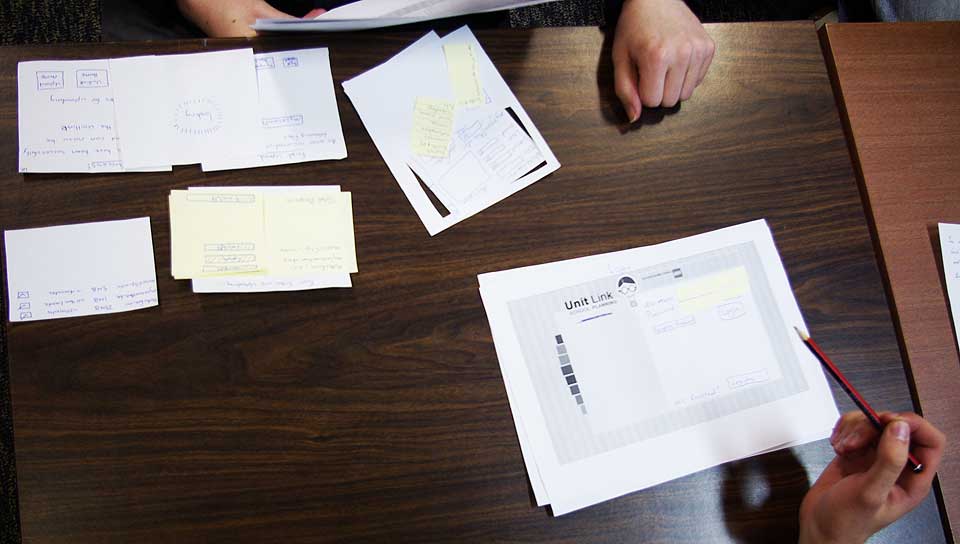
Beim Testen mit Papier-Prototypen sind mindestens 3 Personen notwendig:
Zusätzlich kann man jemanden dazu beauftragen, den Test zu filmen

$ 68.- // Bezug über die Nielsen Norman Group
Wenn man unsicher ist, welche Bedienvariante die sinnvollste ist, sollte man mehrere Varianten erstellen und diese dann bei den User-Tests überprüfen …
Welche Aufgaben soll die Test-Person bekommen?
Alle den Tasks entsprechende „Screens“und Interface-Widgets müssen vorbereitet werden.
Wer spielt den Computer, die Moderatorin, die Testperson?
In welcher Reihenfolge soll getestet werden?

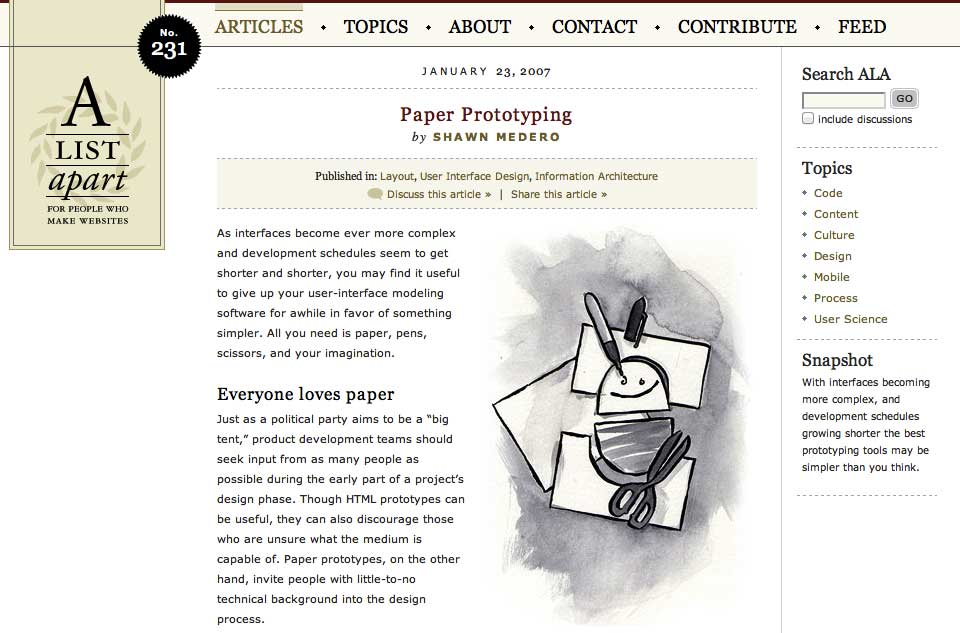
Paper prototypes invite people with little-to-no technical background into the design process

http://www.paperprototyping.com/ von Carolyn Snyder
... a wonderful book with all the practical information you need to make paper prototypes ...
Jakob Nielsen, Principal, Nielsen Norman Group


Bevor man versucht, irgendeine Art von Prototypen zu erstellen, sollte man mittels Personas, Szenarios und Storyboards eine konkrete Vorstellung davon haben, für wen man etwas entwickelt!

Empathy, Einfühlen und Entwerfen für eine „graue Masse“ ist schwer!

Iowa City von Alan Light
Die Persona stellt einen Prototyp für eine Gruppe von Nutzern dar, mit konkret ausgeprägten Eigenschaften und einem konkreten Nutzungsverhalten.
Personas sind fiktive Personen, die der Zielgruppe entsprechen und helfen, sich den Umgang mit Produkt/Website/Software besser vorstellen zu können
Für jede Zielgruppe sollte es folglich mindestens eine Persona geben!
Auch das kann manchmal hilfreich sein, um eine klare Abgrenzung zu erreichen: Personas, für die das jeweilige Produkt nicht gedacht sind …

Personas are archetypal users that represent the needs of larger groups of users, in terms of their goals and personal characteristics. They act as ‘stand-ins’ for real users and help guide decisions about functionality and design.
Man erzeugt eine Persona, damit man sich in den (zukünftigen) Nutzer hineinfühlen kann! → Empathie …

If your website were a person, who would it be? Is it serious, buttoned up, all business, yet trustworthy, and capable? Is it a wisecracking buddy that makes evan mundane tasks fun?
Following a similar structure as a user persona, you can flesh out the personality of your design by creating a design persona. Personality can manifest itself in an interface through visual design, copy, and interactions.
A design persona describes the methods of channeling personality in each of these areas, and will help a team of web professionals construct a unified and consistent result.

Ein Szenario ist die Beschreibung, wie ein Mensch mit einem System interagiert. Szenarios helfen, gestalterischen Überlegungen auf die Bedürfnisse des Anwenders zu focussieren. Diese Bedürfnisse unterscheiden sich deutlich von technischen und geschäftlichen Rahmenbedingungen.
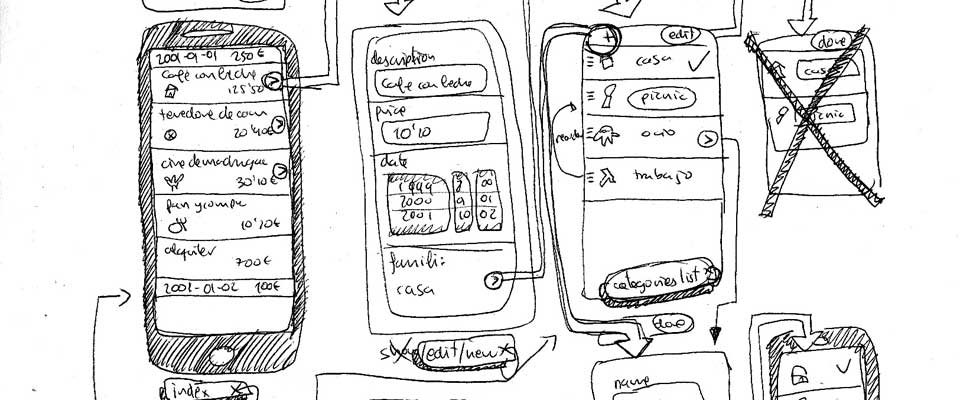
Beim Schreiben von Szenarios ist es wichtig, in einfachen Worten die Interaction zu beschreiben, die stattfinden soll.
Es ist Dienstag Nachmittag und Klaus muss nach Frankfurt fliegen. Er ist spät dran, hat aber nicht genug Geld fürs Taxi. Er sucht schnell einen Geldautomaten und identifiziert sich an der Maschine.
Klaus teilt dem Geldautomaten mit, dass er € 100.- von seinem Girokonto abbuchen möchte und dass er den Betrag in € 20.- Scheinen ausgezahlt haben möchte. Damit kann er sicher sein, dass der Taxi-Fahrer keine Probleme beim Geldwechseln hat.
Er meldet sich vom Geldautomat ab, auf die Ausgabe einer Quittung verzichtet er.
Der Text ist gut, weil er auf technischen Jargon verzichtet und auch keine Lösungen (EC-Karte, PIN usw.) vorwegnimmt, die u.U. die Kreativität in der Entwurfsphase einschränken können!

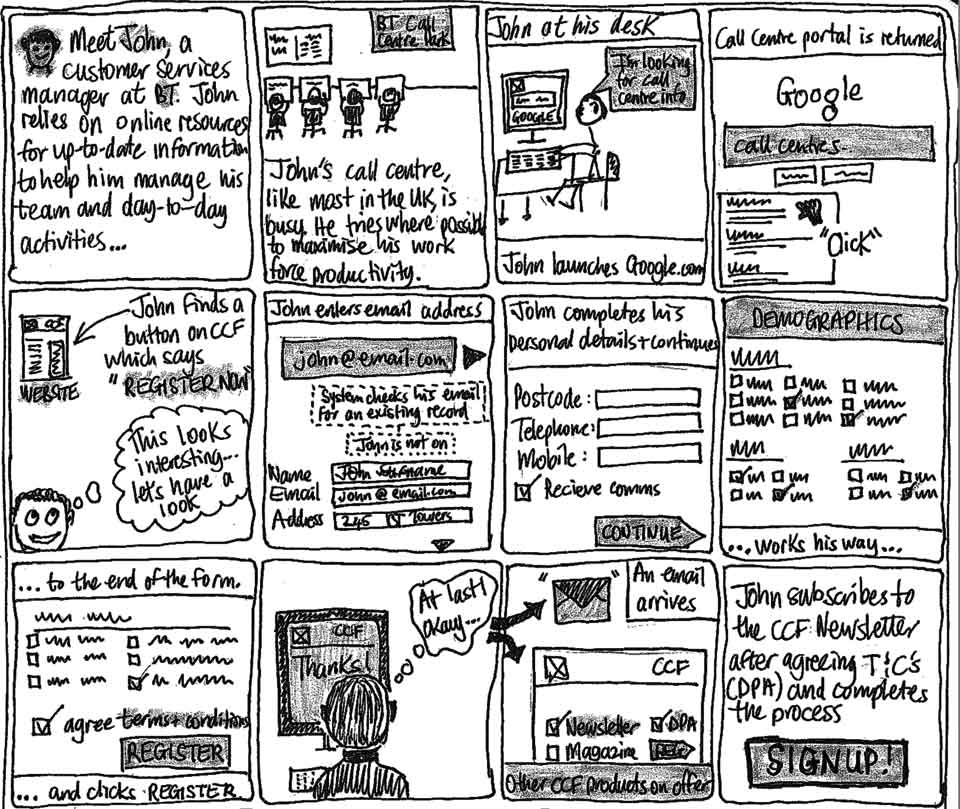
Je komplexer der zu präsentierende Inhalt, desto entscheidender wird die Struktur der Argumentation. Der Storyboard-Ansatz ist eine Methode, um komplexe Themen in nachvollziehbare und überzeugende Präsentationen […] umzusetzen.

See What I Mean $ 22.-
Using images and text in unique ways, comics can engage readers in ways traditional methods can't. In See What I Mean, you'll learn how to create comics about your products and processes

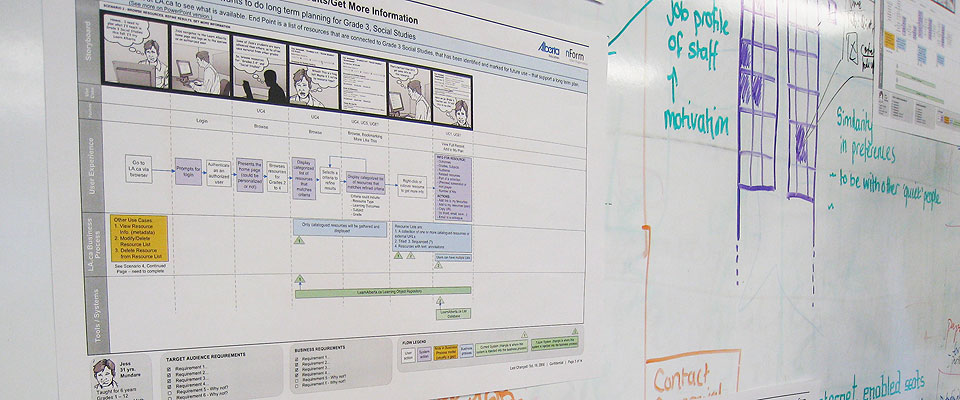
Swimlanes are a great tool for helping clients understand users, business needs and technology all at once. They help bridge the differences between multiple stakeholders by showing all the moving parts of an experience in one document
Swimlanes zeigen gleichzeit, was der Benutzer und das System machen, zusätzlich ist noch Platz für weitere Informationen…


SmartPhone/Tablet im Arzt/Krankenhaus-Einsatz (Visite, Patientendaten, Pflegepersonal, Orientierung …)

Seven von Niklas Morberg
Bitte merken Sie sich, in welche Gruppe Sie gelost wurden – diese Teams arbeiten auch am Nachmittag zusammen!
via Javascript

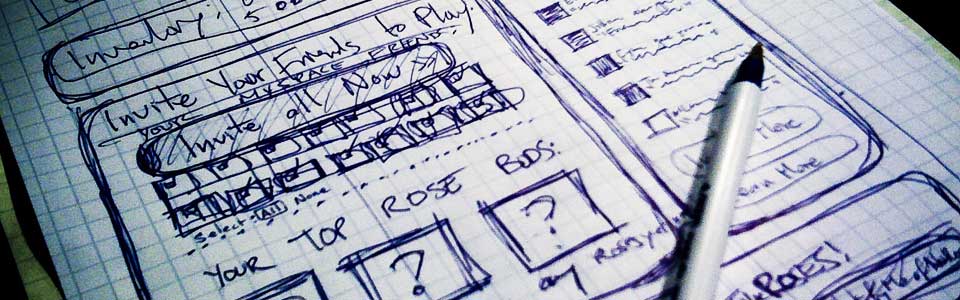
war-of-the-roses von jm3
Jetzt sind Sie dran …