Am 25.1.18 abzugeben

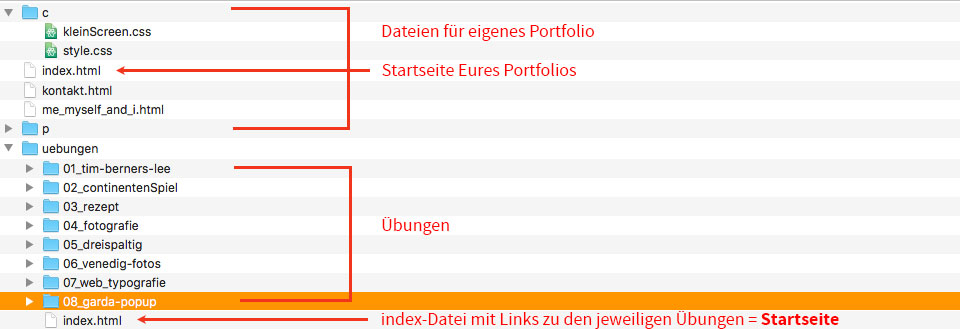
So soll die Dateistruktur bei jeder/jedem von Euch online am Ende aussehen!
Bitte erstellt & gestaltet dazu eine Startseite in Eurem Online-Acount, von der aus alle Übungs-Aufgaben verlinkt sind!
HTML
<ul>
<li><a href="01_tim-berners-lee/index.html">Tim Berners-Lee</a></li>
<li><a href="02_continentenSpiel/index.html">Continentenspiel</a></li>
<li><a href="03_rezept/index.html">Rezept</a></li>
<li><a href="04_fotografie/index.html">Fotografie</a></li>
<li><a href="05_dreispaltig/index.html">Dreispaltig</a></li>
<li><a href="06_venedig-fotos/index.html">Venedig Fotos</a></li>
<li><a href="07_web_typografie/index.html">Web Typografie</a></li>
<li><a href="08_garda-popup/index.html">Garda Popup</a></li>
<!-- Link zum eigenen Portfolio -->
<li><a href="../index.html">eigenes Portfolio</a></li>
</ul>Verwendet den oben genannten Code auf Eurer Startseite der Übungen, von der aus ich Eure Übungen direkt anschauen kann! Ihr könnt gerne diese Startseite ebenfalls via CSS gestalten…
Alle Übungen
- Tim Berners-Lee
- Continentenspiel
- Rezept
- Fotografie
- Dreispaltig
- Venedig-Fotos
- Web Typografie
- Garda Popup
Eigenes Portfolio
- Das Portfolio soll auf Smartphone und Desktop-PC funktionieren
- Das Portfolio muss sowohl Abbildungen Eurer Arbeiten als auch erklärende Texte enthalten
- Das Portfolio soll entweder aus mehreren HTML-Seiten bestehen oder aus einer langen HTML-Seite, zu deren Anker-Punkten man via Mouse-Click springen kann