jQuery: Klasse ein- und ausschalten

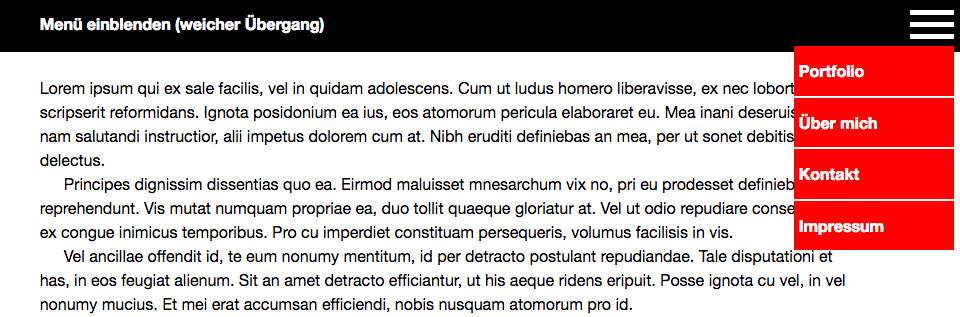
Schaut Euch die Demo an oder ladet Euch diese gezippt runter!
mit JQuery kann man einfach einem Element eine Klasse hinzufügen und wieder entfernen – Animationen usw. kann dann CSS erledigen – genau so wie bei :hover
HTML
<nav>
<img src="burger.svg">
<ul>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Über mich</a></li>
<li><a href="#">Kontakt</a></li>
<li><a href="#">Impressum</a></li>
</ul>
</nav>CSS
nav {
width: 10em;
position: absolute;
right: 10px;
top: 6px;
}
nav img {
width: 40px;
float: right;
margin-top: .4em;
}
nav ul {
list-style-type: none;
background-color: red;
font-weight: bold;
width: 100%;
position: absolute;
left: 9;
/*
Menü nach oben,
aus dem sichtbaren Bereich verschieben
*/
top: -300px;
/*
Transition definieren
hier spezielle Animation -- siehe:
https://matthewlein.com/tools/ceaser
*/
transition: all 0.5s cubic-bezier(0.680, -2.550, 0.265, 3.850);
}
/* die Klasse "sichtbar" wird via Javascript ein- und ausgeschaltet */
nav ul.sichtbar {
/* sichtbare Position des Menues */
top: 50px;
}Javascript
$(function(){
// wenn man auf den Burger klickt
// wird bei der ul entweder die Klasse "sichtbar"
// hinzugefügt oder entfernt
// den Rest übernimmt CSS
$('nav img').click(function(){
$('nav ul').toggleClass('sichtbar');
});
});