P5
function setup() {
createCanvas(960, 400);
// weisser Sketch-Hintergrund
background(255);
// alle Elemente ohne Rand
noStroke();
fill(255,0,0);
textSize(16);
text("Farbflächen sind von links oben nach rechts unten positioniert", 140, 30);
// Graustufe – Wert kann zwischen 0 und 255 liegen
fill(120);
rect(0, 0, 100, 100);
// Graustufen, zusätzlich transparent;
// auch dieser Wert kann zwischen 0 (ganz durchsichtig) und 255 (gar nicht durchsichtig) liegen
fill(145, 100);
rect(50, 50, 100, 100);
// RGB-Farben "blau"; (RGB = Rot/Grün/Blau)
fill(95, 170, 246);
rect(150, 150, 300, 100);
// RGB-Farben mit zusätzlicher Alpha-Transparenz "rot";
fill(242, 88, 49, 140);
rect(250, 100, 100, 300);
// grüne, leicht transparente Ellipse
fill(70,224,45,140);
ellipse(550, 250, 500, 200);
// roter Rahmen eines Rechtecks
strokeWeight(10);
stroke(255,0,0);
noFill();
rect(500,200,100,100);
}
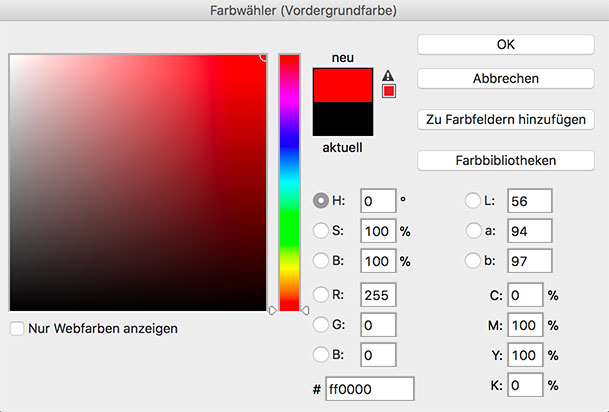
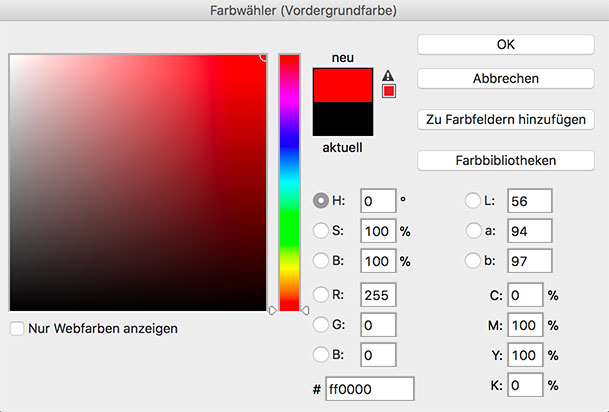
Photoshop Color Selector

CodePen
Codepen-Sketch