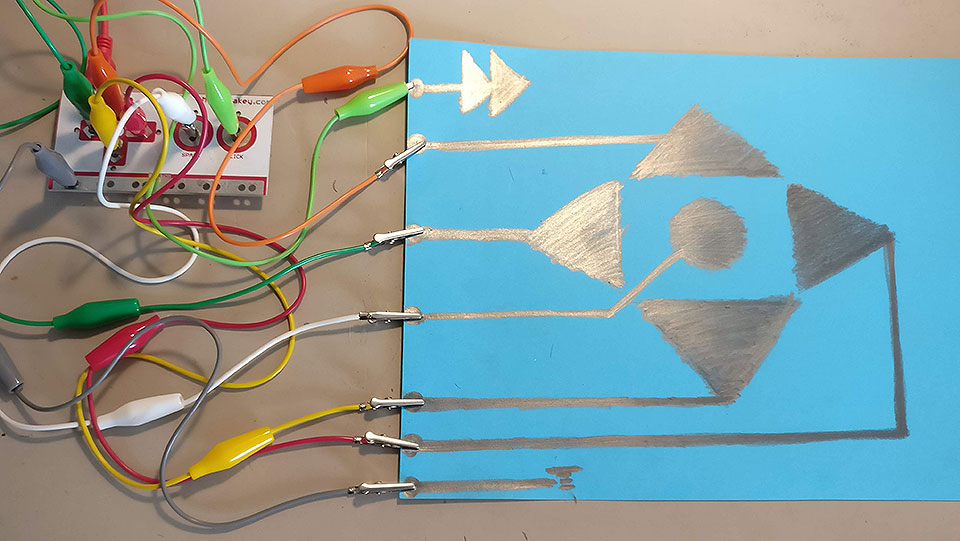
Bleistift-Interface

Nehmt einen weichen Bleistift – dieser enthält mehr leitfähiges Karbon…
Schaut Euch die Demo an – auf einer normalen Tastatur verwendet das Script die Pfeiltasten zum Navigieren, die SPACE-Taste zum Neustarten des Spiels und die linke Mouse-Taste zum Erhöhen der Geschwindigkeit.
p5-Code
var x, y;
var d = 100; // Durchmesser des Kreises
var xR = 0;
var yR = 0;
var speed = 1;
var keyBoardSound, failSound;
function preload() {
keyBoardSound = loadSound("sounds/buttonchime02up.wav");
failSound = loadSound("sounds/443808__tissman__fail.wav");
}
function setup() {
createCanvas(960, 400);
frameRate(30);
x = width / 2;
y = height / 2;
}
function draw() {
background(255);
textSize(20);
textAlign(LEFT);
fill(255, 0, 0);
text("KeyCode: " + keyCode, 5, height - 5); // Display last key pressed.
fill(0, 0, 255);
noStroke();
ellipse(x + xR, y + 1 * yR, d, d);
x = x + xR * speed;
y = y + yR * speed;
// wenn die Ränder des Kreises die Ränder der Bühne berühren
// ist das Spiel aus
// d / 2 = radius
if (
x - d / 2 < 0 ||
x + d / 2 > width ||
y - d / 2 < 0 ||
y + d / 2 > height
) {
background(0);
textAlign(CENTER);
textSize(150);
fill(255, 0, 0);
text("Game over!", width / 2, 220);
failSound.play();
}
// wenn der Kreis noch weiter draussen ist, hört der Sound wieder auf
var au = 15;
if (x < 0 - au || x > width + au || y < 0 - au || y > height + au) {
failSound.stop();
}
}
function keyPressed() {
/*
38 = Pfeil rauf
40 = Pfeil runter
37 = Pfeil links
39 = Pfeil rechts
32 = SPACE-Taste
*/
if (keyCode == 38) {
yR = -1;
}
if (keyCode == 40) {
yR = 1;
}
if (keyCode == 37) {
xR = -1;
}
if (keyCode == 39) {
xR = 1;
}
if (keyCode == 32) {
// alles wieder auf Ausgangsposition
xR = 0;
yR = 0;
x = width / 2;
y = height / 2;
speed = 1;
background(0);
}
// egal, welche Taste gedrückt wird, der Sound wird abgespielt
keyBoardSound.play();
}
function mouseReleased() {
speed = speed + 1;
keyBoardSound.play();
}