Pixelbasierte Bilder nicht zu groß abspeichern!

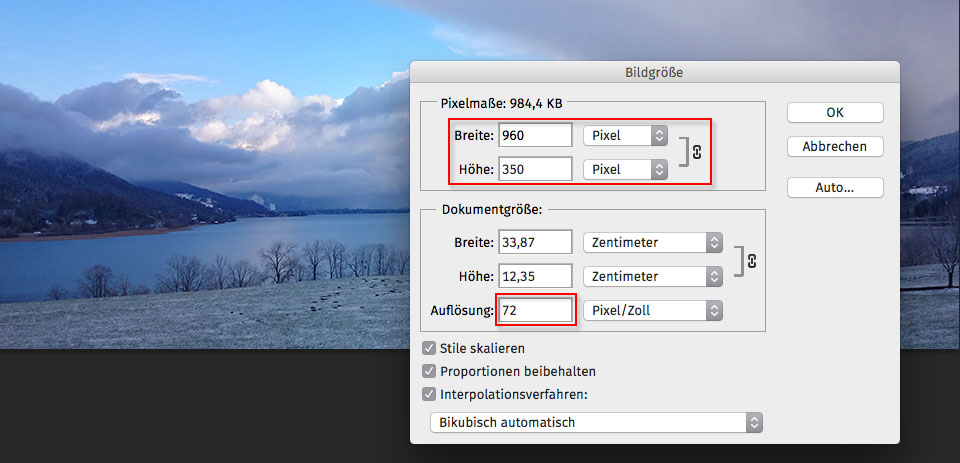
Photoshop-Dialog zum Einstellen der Bildgröße
Verkleinert Eure Bilder so, dass sie nur so groß sind, wie Ihr sie auf der Website tatsächlich braucht! Sonst braucht Eure Website sehr lange, bis sie geladen wird!
Für das Web reicht es meistens, wenn Ihr die Bilder nicht breiter als 1200px abspeichert.
Dateigrößen
das oben gezeigte Bild, abgespeichert in verschiedenen Größen:
Größe Dateigröße
-------------------------------
3840px * 2160px 1500kB
1900px * 1070px 356kB
1200px * 675px 151kB
960px * 540px 100kB
640px * 360px 47kB
400px * 225px 21kBDas Bild mit der Größe von 3800px * 2160px braucht bei einer schnellen DSL-Verbindung immerhin 21 Sekunden zum Laden – das ist viel zu lange! In einem Mobilfunk-Netz ist die Wartezeit dafür auf jeden Fall noch sehr viel länger…
Die Bilder, die ich in meinen Skripten verwende, sind maximal 960px breit