DOM-Hierarchie in CSS (1)
Hat man die DOM-Hierarchie verstanden, kann man sich das Vergeben von vielen Klassen und IDs ersparen – und schreibt somit effektiveren, „eleganteren“ CSS-Code.

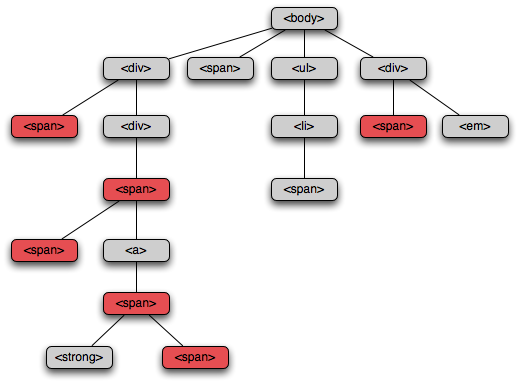
Aufgabe: Alle Spans, die sich innerhalb eines Divs befinden, sollen rot werden – die anderen Spans jedoch nicht!
HTML
<p>No usu nihil <span>explicari dignissim</span>, eos quod alterum adversarium ea
<div>lorem <span>ipsum</span> dolores mio sunt</div>CSS
/* Leerzeichen zwischen Div und Span = Span ist innerhalb eines Div! */
div span {color:red}No usu nihil explicari dignissim, eos quod alterum adversarium ea
lorem ipsum dolores mio sunt