Übung 6: Venedig Fotos

Achtung: Diese Übung ist noch nicht für Smartphone-Größen! Bitte macht Eurer Browserfenster deswegen deutlich breiter …
Diesmal besteht die Übung aus drei Seiten eines fiktiven Fotografen-Webauftritts, die Ihr miteinander verlinken müsst!
Aufgabenbeschreibung
- Ladet das Übungspaket runter
- Schaut Euch die Screenshots an, wie die Startseite, Venedigseite & Kontakseite aussehen sollen
- Aus der Datei Texte_roh/texte.txt könnt Ihr die benötigten Texte herauskopieren – bitte nicht abtippen!
- Baut die drei Seiten zuerst in HTML auf und fügt die benötigten Bilder ein, diese befinden sich im Ordner „p“
- Für das waagrechte Menü könnt Ihr viel Code verwenden, den ich bei „Waagrechte Navigationsmenüs“ gezeigt habe!
- Die Portfolio-Seite ist die „index.html“ …
- macht dann erst das dazugehörige CSS – Achtung: Ihr dürft nur eine gemeinsame CSS-Datei für alle drei Seiten verwenden!
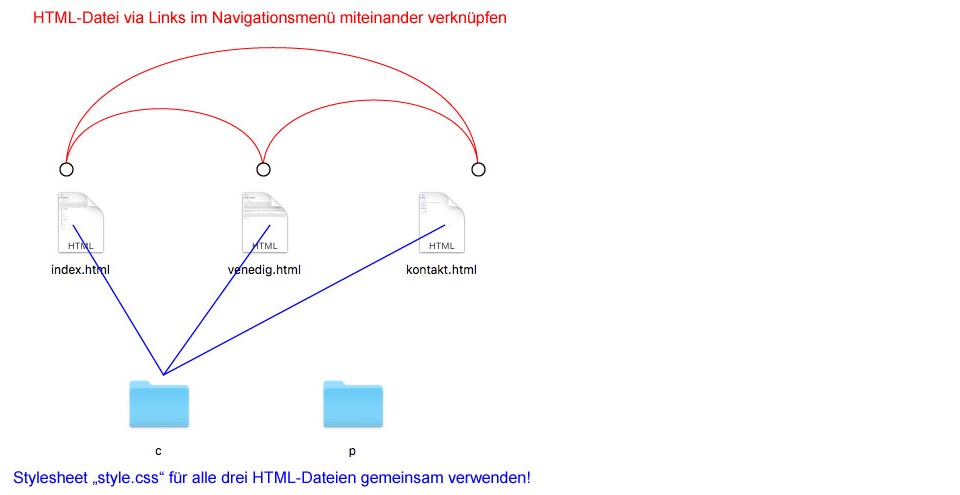
- Verlinkt die drei Seiten so, dass man mit Hilfe des Navigationsmenüs von einer Seite zur anderen wechseln kann
Dateistruktur
Ich habe Euch die nötige Dateistruktur schon vorbereitet – bitte verwendet diese!