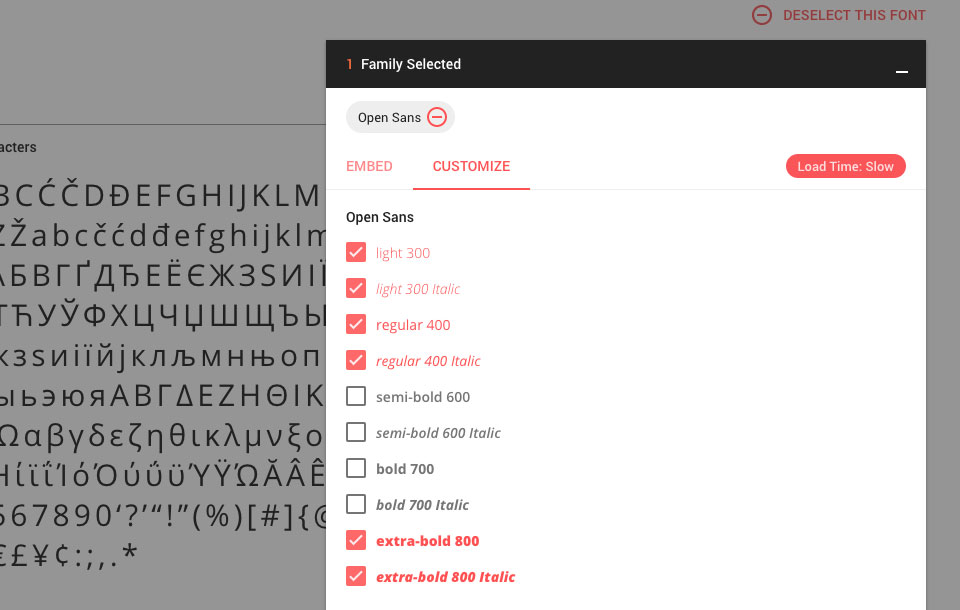
Exakte Font-weights angeben

https://fonts.google.com/specimen/Open+Sans?selection.family=Open+Sans:300,300i,400,400i,800,800i
Achtung: Verwendet Ihr viele Schriften und Schriftschnitte, kann sich die Ladezeit Eurer Website deutlich erhöhen – behaltet hier Augenmaß!
Umfangreiche Font-Familien enthalten viele Schnitte und Strichstärken – diese kann man in CSS über die Angabe „font-weight“ exakt ansprechen:
HTML
<!DOCTYPE html>
<html lang="de">
<head>
…
<!-- Webfont von Google -->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,800,800i" rel="stylesheet">
<link href="c/style.css" rel="stylesheet">
</head>Die jeweiligen Schnitte sind direkt im Source-Code zu sehen…
CSS
body {
font-family: 'Open Sans', Verdana, sans-serif;
}
h1 {
/* sehr fetter Schnitt */
font-weight: 800;
}
p {
/* sehr dünner Schnitt */
font-weight: 300;
}
em {
font-weight: 300;
/* hierdurch wird der kursive Schnitt aufgerufen */
font-style: italic;
}Bisher hatten wir bei font-weight nur die Angaben normal oder bold zur Verfügung…