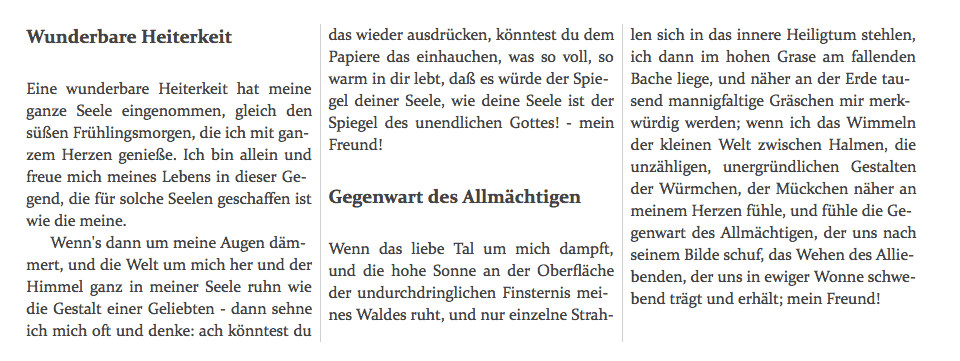
Mehrspaltiger Text

Mit dieser CSS-Anweisung könnt Ihr mehrspaligen Text gestalten, bei dem der Text von einer Spalte in die andere fließt – so wie Ihr das z.B. bei Indesign kennt…
Schaut Euch die Demo-Datei an und verändert die Breite des Browser-Fensters!
CSS
.mehrspaltig {
/* Blocksatz */
text-align: justify;
/* Breite des Textes */
column-width:16em;
/* Abstand zwischen den Textblöcken */
column-gap:1em;
/* Trennlinie in Grau, nur falls gewünscht! */
column-rule : 1px solid #ccc;
}CodePen
See the Pen mehrspaltiger_text by Matthias Edler-Golla (@megolla) on CodePen.