Webfonts selber hosten

Es ist auch gar nicht schwer, im eigenen Webspace Webfonts selber zu hosten!
Vorbereitung
- Einen Font z.B. bei Fontsquirrel herunterladen
- Im eigenen Webspace hochladen und einbinden – siehe unten:
HTML
<head>
…
<!-- selbstgehosteter Webfont -->
<link rel='stylesheet' href='f/fira.css' type='text/css'>
<!-- normales Stylesheet DANACH! -->
<link rel="stylesheet" href="c/style.css">
</head>
<body>
<h1>Selbst gehosteter Webfont <q>Fira</q></h1>
<p class="fira_sansbold">Hallo, ich bin <q>fira_sansbold</q></p>
…
</body>CSS
/* ============ Einbinden des Webfonts bei f/fira.css =============== */
/* fette Schrift */
@font-face {
font-family: "Fira";
src: url("FiraSans-Bold.otf") format("opentype");
font-weight: 700;
font-style: normal;
}
/* fette, kursive Schrift */
@font-face {
font-family: "Fira";
src: url("FiraSans-BoldItalic.otf") format("opentype");
font-weight: 700;
font-style: italic;
}
…
/* ============ CSS-Anweisungen bei c/style.css ============== */
html {
font-family: "Fira", Verdana, sans-serif;
font-size: 160%;
line-height: 1.5;
}
.cursiv {
font-style: italic;
}
.bold {
font-weight: 700;
}
.book {
font-weight: 400;
}
.light {
font-weight: 100;
}
…Demo
Schaut Euch die Demo an oder ladet Euch das komplette Paket herunter!
Warnung
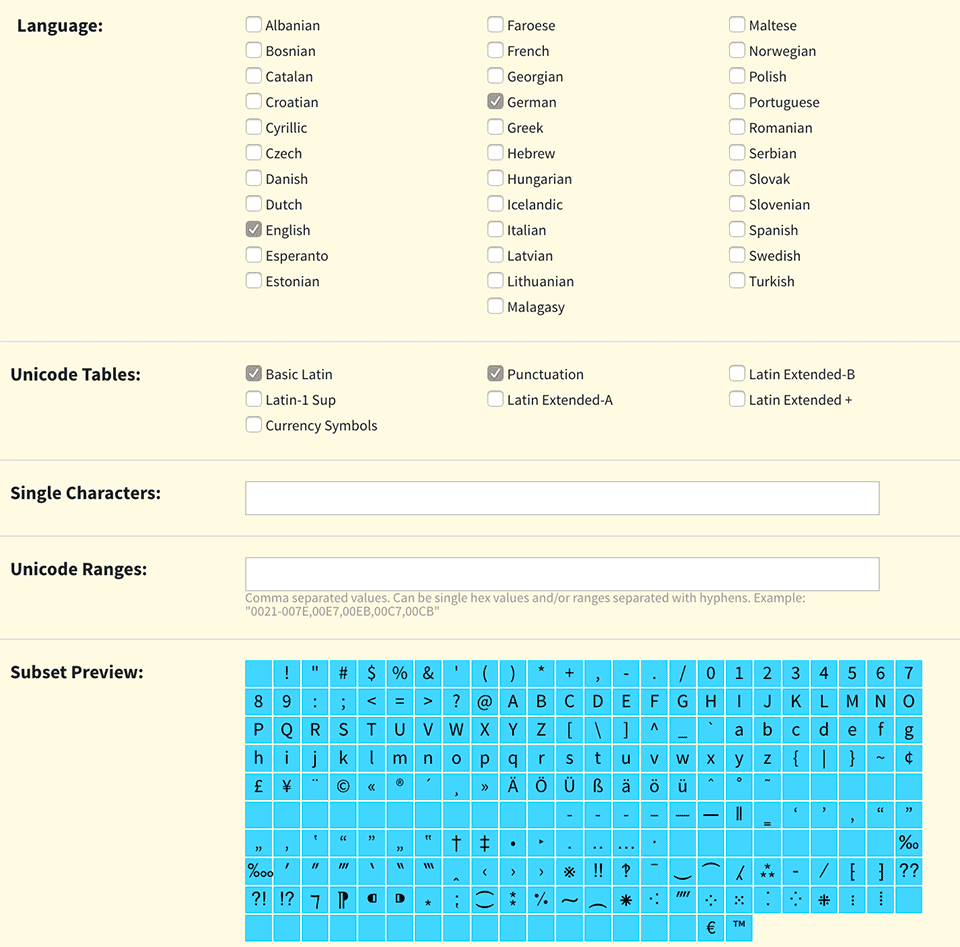
Wenn Ihr – so wie oben gezeigt – die Fonts direkt einbindet, sind die Fonts sehr umfrangreich und groß, weil sie viele Zeichen beinhalten, die Ihr nicht benötigt! Mit dem Fontsquirrel Generator könnt Ihr ziemlich einfach die von Euch benötigten Zeichensätze (z.B. deutsch und englisch) auswählen und somit die Dateigrößen der Fonts drastisch reduzieren!