Themen
- Positionieren von Elementen
- Media Queries
- CSS-Variablen
Wie schaut die CSS-Anweisung aus, dass nur der Text „hauptsächlich mit Typografie.“ rot wird?
<body>
<div class="intro">
<h1>Meine Website</h1>
<p>Ich bin Gestalter und <span>will berühmt werden</span></p>
</div>
<div class="content">
<h2>Portfolio</h2>
<p>In meinen Arbeiten beschäftige ich mich <span>hauptsächlich mit Typografie.</span></p>
</div>
</body>/* welche Zeile ist richtig? */
div p span {color: red;}
.content span {color: red;}
body div p span {color: red;}Wie erzeugt man ein 5-spaltiges Grid-Layout mit 15px Abstand zwischen den Grid-Columns?
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
</div>Wie erzeugt man ein 5-spaltiges Grid-Layout mit 15px Abstand zwischen den Grid-Columns?
<div class="galerie">
<img src="p/unicode_0152.svg" alt="">
<img src="p/unicode_00BE.svg" alt="">
<img src="p/unicode_fb03.svg" alt="">
<img src="p/unicode_00BC.svg" alt="">
<img src="p/unicode_0040.svg" alt="">
<img src="p/unicode_fb00.svg" alt="">
<img src="p/unicode_221E.svg" alt="">
</div>.galerie {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 15px;
}The CSS positioning properties allow you to position an element. It can also place an element behind another, and specify what should happen when an element's content is too big.
Es gibt fünf Möglichkeiten, Elemente zu positionieren:
Der Ursprung (0,0) befindet sich im Web in der linken, oberen Ecke – von dort aus wird jeweils gemessen!
das ist übrigens in praktisch allen Computer-Programmen so …
diese Einstellung haben alle Blockelemente als Default – die Elemente verhalten sich so wie bisher …
<section class="container">
<figure class="box-1">Box 1</figure>
<figure class="box-2">Box 2</figure>
<figure class="box-3">Box 3</figure>
<figure class="box-4">Box 4</figure>
</section>.container {
background: #7a7a7a;
}
figure {
background: #336699;
border: 1px solid white;
height: 70px;
width: 500px;
margin: 5px;
/* nächste Zeil muss nicht geschrieben werden, weil dies die Grundeinstellung in allen Browsern ist! */
position: static;
}durch „Position: relativ" kann man Elemente relativ zu ihrer Default-Position verschieben – die Stelle, an der sich zuvor das Element befand, wird dabei nicht geschlossen!
<section class="container">
<figure class="box-1">Box 1</figure>
<figure class="box-2">Box 2</figure>
<figure class="box-3">Box 3</figure>
<figure class="box-4">Box 4</figure>
</section>.container {
background: #7a7a7a;
}
figure {
background: #336699;
border: 1px solid white;
height: 70px;
width: 500px;
margin: 5px;
}
.box-2 {
/* box-2 wird um 80px nach rechts und 60px nach oben verschoben */
position: relative;
left: 80px;
top: -60px;
}
.box-4 {
/* box-4 wird nur um 40px nach rechts verschoben */
position: relative;
left: 40px;
}See the Pen position_relative by Matthias Edler-Golla (@megolla) on CodePen.
Absolutes Positionieren ist der radikalste Eingriff, den Ihr via CSS in einem HTML-Dokument machen könnt! Die Elemente werden komplett aus ihrem „natürlichen Kontext" genommen.
Absolut positionierte Elemente verhalten sich in etwa so wie Ebenen in Photoshop: Sie haben nichts mehr mit den darunter liegenden Ebenen zu tun.
Demo – verändert mal die Browser-Größe und beobachtet, wie sich „Box 2“ über „Box 1“ legt …
<section class="container">
<figure class="box-1">Box 1</figure>
<figure class="box-2">Box 2</figure>
<figure class="box-3">Box 3</figure>
<figure class="box-4">Box 4</figure>
</section>.container {
width: 80%;
margin: 5% auto;
background: #7a7a7a;
height: 400px;
/*
ganz wichtig, sonst beziehen sich die
Positionsangaben auf das Browserfenster!
*/
position: relative;
}
figure {
background: rgba(51, 102, 153, 0.8);
border: 1px solid white;
height: 70px;
width: 200px;
padding: 10px;
color: white;
}
.box-1 {
/* Bezug zur linken, oberen Kante von ".container" */
position: absolute;
left: 30%;
top: 86px;
}
.box-2 {
/* Bezug zur rechten, oberen Kante von ".container" */
position: absolute;
right: 20px;
top: 40px;
}
.box-3 {
/* Bezug zur rechten, unteren Kante von ".container" */
position: absolute;
right: 0px;
bottom: 0px;
}
.box-4 {
/* Bezug zur linken, unteren Kante von ".container" */
position: absolute;
left: 0px;
bottom: 0px;
}
Positioniert man ein Objekt absolute und definiert sonst nichts weiter, bezieht sich dieses Positionieren auf das Browserfenster!
Demo – verändert die Browser-Fenstergröße und seht, wie der Stern an der oberen, rechten Ecke des Browsers klebt!
<section class="container">
<img class="stern" src="stern.svg" alt="stern">
</section>.container {
width: 80%;
margin: 12% auto;
background: #ddd;
height: 150px;
}
.stern {
width: 8em;
/* nächsten 3 Zeilen positionieren den Stern */
position: absolute;
right: 8px;
top: 23px;
}
Positioniert man ein Objekt absolute und definiert via „Position: relative“ ein Elternelement, bezieht sich dieses Positionieren auf das Elternelement!
Demo – verändert die Browser-Fenstergröße und seht, wie der Stern an der oberen, rechten Ecke des
<!-- komplett identisch mit dem vorherigen Beispiel! -->
<section class="container">
<img class="stern" src="stern.svg" alt="stern">
</section>.container {
width: 80%;
margin: 12% auto;
background: #ddd;
height: 150px;
/* die nächste Zeile macht ".container" zum Elternelement! */
position: relative;
}
.stern {
width: 8em;
/* nächsten 3 Zeilen positionieren den Stern */
position: absolute;
right: 8px;
top: 23px;
}See the Pen position_absolute by Matthias Edler-Golla (@megolla) on CodePen.

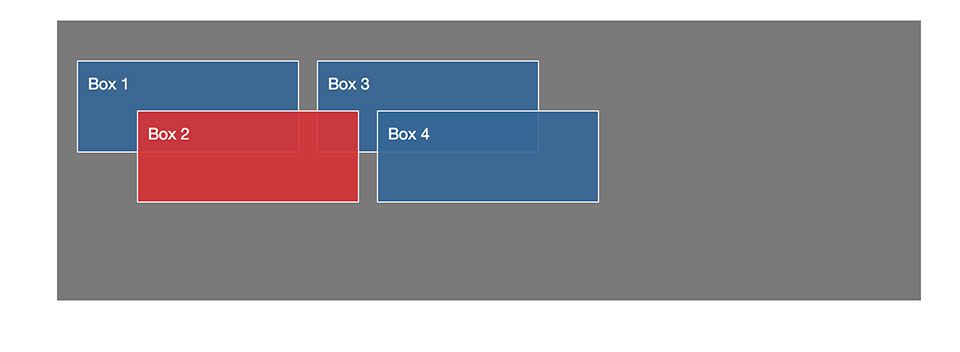
Mit Hilfe des z-index kann man festlegen, welches positioniertes Element im Vordergrund dargestellt wird.
… ohne z-index würde „Box-3“ die „Box-2“ überlappen!
Demo – schaut Euch den Source-Code der CSS-Datei an!
<section class="container">
<figure class="box-1">Box 1</figure>
<figure class="box-2">Box 2</figure>
<figure class="box-3">Box 3</figure>
<figure class="box-4">Box 4</figure>
</section>.box-1 {
position: absolute;
left: 20px;
top: 40px;
}
.box-2 {
background: rgba(217, 48, 48, 0.9);
position: absolute;
left: 80px;
top: 90px;
/* z-index bringt Element nach vorne */
z-index: 10;
}
.box-3 {
position: absolute;
left: 260px;
top: 40px;
}
.box-4 {
position: absolute;
left: 320px;
top: 90px;
}See the Pen position_absolute_z_index by Matthias Edler-Golla (@megolla) on CodePen.
Fixiertes Positionieren wird sehr häufig verwendet, um z.B. das Navigationsmenü am oberen Rand des Browserfenster zu fixieren.
Demo – scrollt mal in der Demo!
<nav>
<ul>
<li><a href="#top">Startseite</a></li>
<li><a href="#top">Portfolio</a></li>
<li><a href="#top">Aktuelles</a></li>
<li><a href="#top">Über uns</a></li>
<li><a href="#top">Kontakt</a></li>
</ul>
</nav>nav {
background: #000;
width: 100%;
/* nächste Zeile fixiert nav am oberen Rand des Bildschirms*/
position: fixed;
left:0;
top: 0;
}
ul {
width: 80%;
margin: 0 auto;
display: grid;
grid-template-columns: repeat(5, 1fr);
}
a, a:visited {
color: #fff;
text-decoration: none;
display: block;
padding: .5em 1.5em .5em 0;
}See the Pen position_fixed by Matthias Edler-Golla (@megolla) on CodePen.

Position: sticky ist relativ neu: Ein wichtiges Zitat kann damit am oberen Rand des Browserfensters fixiert werden, wenn man scrollt…
Demo – scrollt mal in der Demo!
<main>
<h1>Sticky Positioning</h1>
<p>Lorem ipsum qui ex sale facilis…</p>
<p>Principes dignissim dissentias quo ea…</p>
<p>Vel ancillae offendit id…</p>
<blockquote>Lorem ipsum dolor sit amet…</blockquote>
<p>Id pro meis patrioque maiestatis…</p>
<p>Ea vel dicam copiosae pertinacia…</p>
</main>blockquote {
width: 100%;
…
…
/* -webkit-sticky: Spezial-Anweisung für Safari… */
position: -webkit-sticky;
position: sticky;
top: 3em;
}position: -webkit-sticky ist momentan nötig, weil Safari den Standard an dieser Stelle noch nicht unterstützt…
See the Pen position_sticky by Matthias Edler-Golla (@megolla) on CodePen.

Media Queries sind das „if, else & then“ im CSS
… damit kann man u.a. die zur Verfügung stehende Breite und Höhe abfragen und entsprechend darauf reagieren.
„Wenn das Browserfenster nur noch sehr schmal ist, soll das Navigationsmenü nicht mehr waagrecht dargestellt werden“

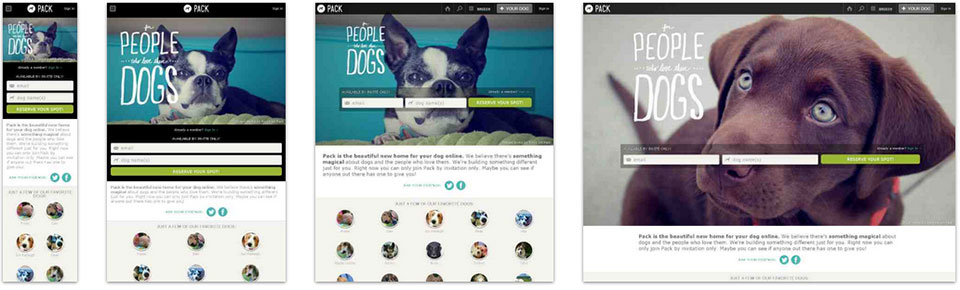
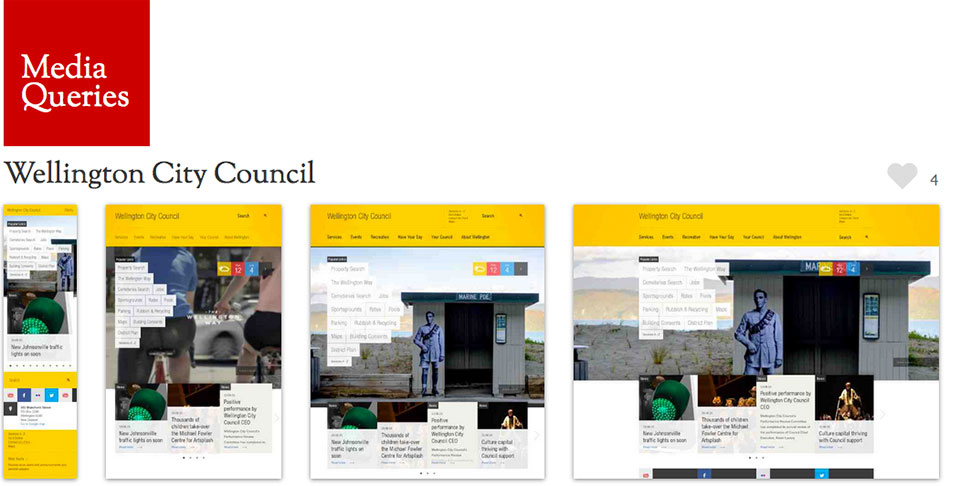
Auf dieser Seite könnt Ihr eine umfangreiche Sammlung an Websites finden, die Media-Queries einsetzen…
In its essence a media query consists of a media type and an expression to check for certain conditions of a particular media feature. The most commonly used media feature is width.
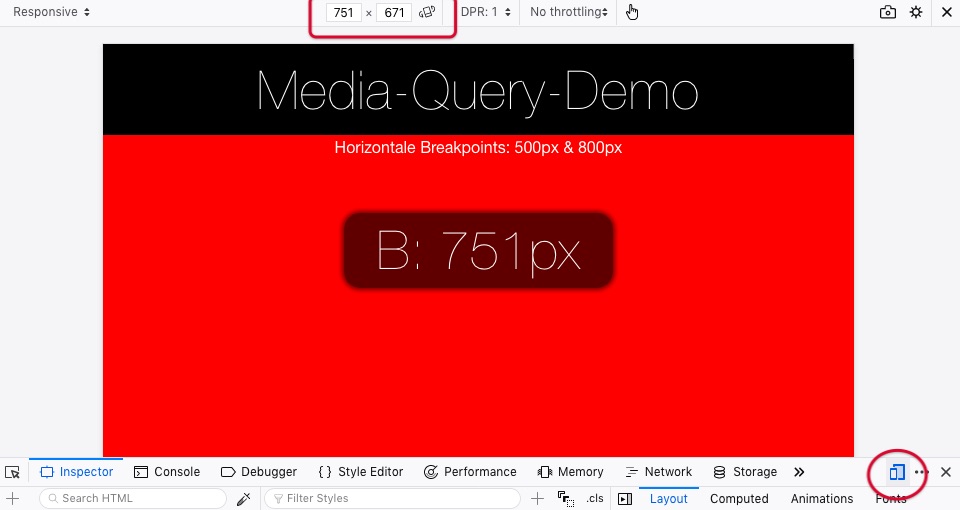
Demo – ändert die Breite Eures Browserfensters!
/* normale Einstellung */
body {
background: #fff;
color: #444;
}
/* wenn Screen breiter als 500px wird: */
@media only screen and (min-width: 500px){
body {
background: red;
}
}
/* wenn Screen breiter als 800px wird: */
@media only screen and (min-width: 800px){
body {
background: blue;
}
}See the Pen media-query-breite-abfragen by Matthias Edler-Golla (@megolla) on CodePen.

Der Firefox Inspector hat ein Tool, mit dem man bequem testen kann, wie die jeweilige Website auf verschiedenen Smartphones und Tablets aussieht

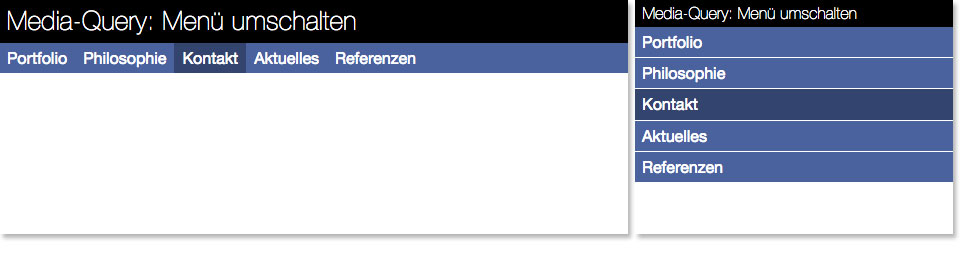
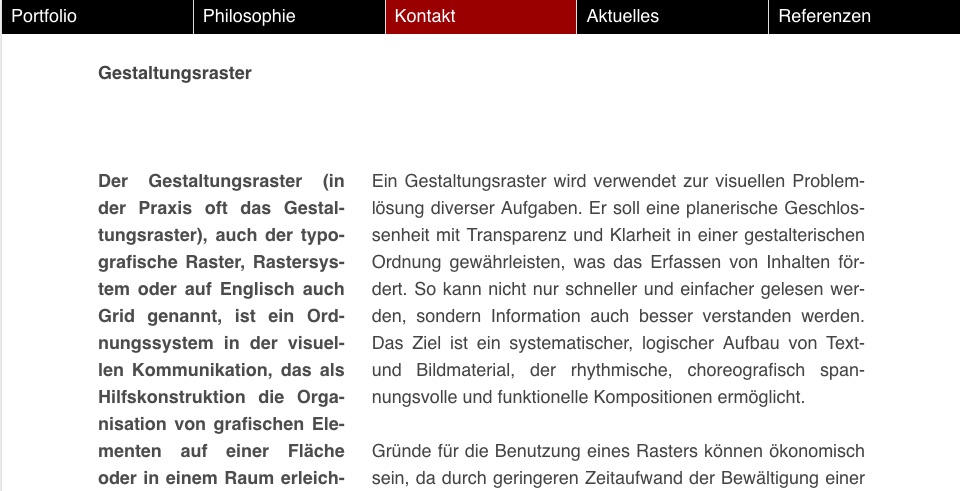
Sobald sich das Navigationsmenü nicht mehr waagrecht darstellen lässt, wird es senkrecht dargestellt!
Achtung: Bei diesem Beispiel habe ich nicht die Angabe „min-width“ sonder die alternative „max-width“ verwendet! Damit kann ich zuerst festlegen, wie das Desktop-Layout aussieht und schalte dann auf die SmartPhone-Ansicht um.
Demo – verändert die Breite des Browserfensters!
nav ul {
list-style-type: none;
display: grid;
grid-template-columns: repeat(9, 1fr);
}
nav li {
border-right: 1px solid #ddd;
}
/* wenn Screen SCHMALER als 480px wird: */
@media only screen and (max-width: 480px){
nav ul {
/* damit ist es kein Grid mehr! */
display: block;
}
nav li {
border-bottom: 1px solid #fff;
border-right: none;
}
}See the Pen media-query-menue-umschalten by Matthias Edler-Golla (@megolla) on CodePen.
eine klassische Aufteilung…
Ich habe bei der Demo 2 Breakpoints eingebaut:
<article class="raster">
<section class="intro">
<h2>Überschrift</h2>
<p>intro-Text…</p>
</section>
<section class="content">
<h2>Überschrift</h2>
<p>content-Text…</p>
</section>
</article>.raster {
…
display: grid;
/* 3spaltiges Raster */
grid-template-columns: repeat(3, 1fr);
grid-gap: 1.5em;
}
.content {
/* fängt bei Raster-Linie 2 an und überspannt 2 Rasterzellen */
grid-column: 2 / span 2;
}
/* 1. Breakpoint */
@media screen and (max-width: 700px) {
.raster {
/* 2spaltiges Raster */
grid-template-columns: repeat(2, 1fr);
}
.content {
grid-column: 2;
}
}
/* 2. Breakpoint */
@media screen and (max-width: 530px) {
.raster {
display: block;
}
}Artikel mit Eindrittel/Zweidrittel-Aufteilung – Ändert die Größe des Browser-Fensters und seht, was geschieht!
Ihr könnt Euch das Beispiel auch herunterladen und damit in Brackets experimentieren…
See the Pen artikel-eindrittel-zweidrittel-responsive by Matthias Edler-Golla (@megolla) on CodePen.

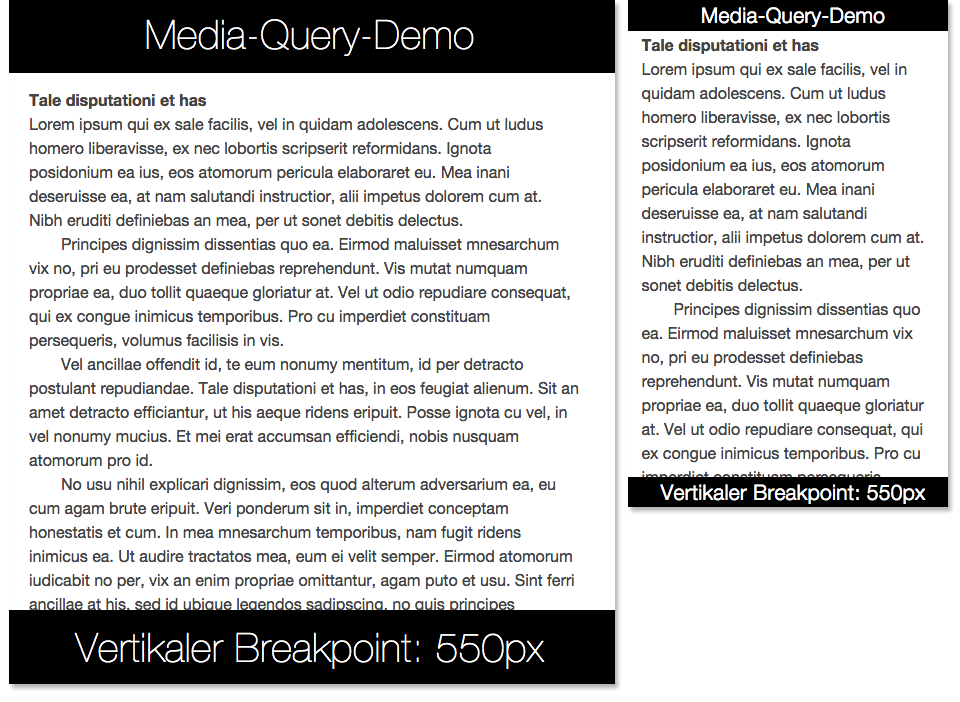
Die Höhe von <header> und <footer> verringert sich, wenn die Höhe des Browser-Fensters niedrig wird
Demo – ändert die Höhe des Browserfensters!
.rahmen {
background: black;
color:#fff;
font-size: 2.5em;
/* ganz dünne Schrift */
font-weight: 100;
line-height: 1.1;
text-align: center;
padding: .4em .15em;
letter-spacing: .02em;
width: 100%;
position: fixed;
left: 0;
}
.kopfzeile {
/* am oberen Rand fixiert */
top: 0;
}
.breakpoints {
/* am unteren Rand fixiert */
bottom: 0;
}
/* wenn Screen niedrid ist: */
@media only screen and (max-height: 550px){
.rahmen {
font-size: 1.3em;
/* Schrift etwas fetter */
font-weight: 300;
padding: .2em .15em;
}
}See the Pen media-query-hoehe-abfragen by Matthias Edler-Golla (@megolla) on CodePen.

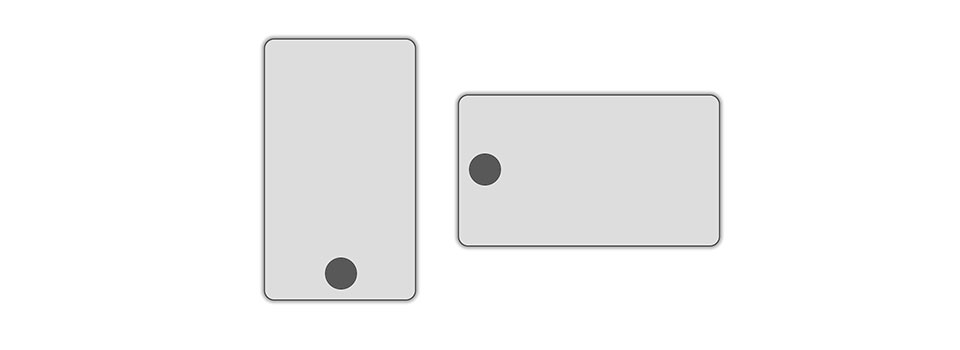
Damit kann man das Seitenverhältnis abfragen – und somit auch, ob man das SmartPhone/Tablet gerade hoch oder quer benutzt.
Demo – verändert Höhe & Breite des Browserfensters!
Wenn die Breite größer als die Höhe ist, wird die Media-Query „landscape“ aktiv.
#smartPhone {
background: #ddd;
border: 1px solid;
border-radius: 10px;
width: 100px;
height: 100px;
margin: 20px auto;
/* Elternelement! */
position: relative;
}
/* home-Button */
#home {
border: 1px solid;
width: 30px;
height: 30px;
border-radius: 50%;
position: absolute;
background: rgba(0,0,0,.6);
left: 35px;
bottom: 35px;
}
/* Querformat */
@media only screen and (orientation: landscape) {
/* SmartPhone im Querformat */
#smartPhone {
width: 260px;
height: 150px;
}
/* Position des Home-Buttons */
#home {
left: 10px;
bottom: 60px;
}
/* der richtige Text wird sichtbar gemacht */
.kein_Smartphone {display:none;}
.landscape {display:block;}
.portrait {display:none;}
}
/* Hochformat */
@media only screen and (orientation: portrait) {
/* SmartPhone im Hochformat */
#smartPhone {
width: 150px;
height: 260px;
}
/* Position des Home-Buttons */
#home {
left: 60px;
bottom: 10px;
}
/* der richtige Text wird sichtbar gemacht */
.kein_Smartphone {display:none;}
.landscape {display:none;}
.portrait {display:block;}
}Man kann Media Queries entweder direkt in einem Stylesheet verzweigen oder aber mehrere Stylesheets verwenden.
das kann schnell unübersichtlich werden …
/* normale CSS-Anweisung */
main {
width: 95%;
margin:2% auto;
}
/* anweisung, wenn das Browserfenster >= 480px ist */
@media only screen and (min-width: 480px) {
main {
width: 80%;
}
}das kann übersichtlicher sein – bedeutet aber bei umfangreichen Website eine leichte Verzögerung beim Laden der Seiten, weil mehrere „Server Request“ durchgeführt werden müssen …
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Media Queries</title>
<!-- Standard-Stylesheet -->
<link rel="stylesheet" href="c/style.css" />
<!-- Stylesheet ab einer Browserbreite von 480px -->
<link rel="stylesheet" media="screen and (min-width: 480px)" href="c/mittel.css" />
<!-- Stylesheet ab einer Browserbreite von 768px -->
<link rel="stylesheet" media="screen and (min-width: 768px)" href="c/breit.css" />
</head>Schreibt in die Stylesheets „mittel.css“ usw. nur die Anweisungen, in denen sich die Seite von den Anweisungen in „style.css“ unterscheiden! Was nicht extra erwähnt wird, vererbt sich vom „style.css“ …
Don’t repeat yourself (DRY, englisch für „wiederhole dich nicht“; auch bekannt als once and only once „einmal und nur einmal“) ist ein Prinzip, das besagt, Redundanz zu vermeiden oder zumindest zu reduzieren.
Variablen helfen – auch bei CSS – den Code übersichtlich zu halten und Redundanzen zu vermeiden! Ihr Einsatz in CSS ist relativ neu…
Schaut Euch dazu auch die Demo an – und ladet Euch zum Experimentieren die Zip-Datei runter!
:root {
--header-footer-HG: rgba(0, 0, 0, 0.8); /* HG-Farbe von Header und Footer */
--cd-color: rgba(255, 130, 50, 0.9); /* Corporate Design Farbe */
--ueberschriften-strickstaerke: 400; /* Strichstärke typischer Überschriften */
--article-HG: rgba(0, 0, 0, 0.05); /* HG-Farbe der Artikel */
}
a:link {
text-decoration: none;
color: var(--cd-color);
}
article {
background-color: var(--article-HG);
}
h1 {
background: var(--header-footer-HG);
font-weight: var(--ueberschriften-strickstaerke);
}
h2 {
font-weight: var(--ueberschriften-strickstaerke);
color: var(--cd-color);
}
footer {
background: var(--header-footer-HG);
}See the Pen css-variablen by Matthias Edler-Golla (@megolla) on CodePen.
Zu den CSS-Variablen gibt es ein kostenloses Tutorial, das noch deutlich tiefer auf die neuen Möglichkeiten von Variablen in CSS eingeht!

Auch hier helfen CSS-Variablen den Code übersichtlich zu halten und Redundanzen zu vermeiden!
Schaut Euch dazu auch die Demo an – und ladet Euch zum Experimentieren die Zip-Datei runter!
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS-Variablen</title>
<link rel="stylesheet" href="c/style.css">
<!-- Anweisungen für das Nav-Menue in eigenem CSS - übersichtlicher! -->
<link rel="stylesheet" href="c/nav.css">
</head>/* ================= Grundeinstellungen ================== */
:root {
--schrift-groesse: 21px; /* Schriftgröße */
--main-breite: 80%; /* Breite von "main" */
--columns: 1fr 2fr; /* Raster innerhalb des Artikels ".raster" */
}
/* ================= Media-Queries mit Variablen ================== */
/* Einstellungen für mittelgroße Screens zwischen 530px und 700px */
@media screen and (max-width: 700px) {
:root {
--schrift-groesse: 18px; /* Schriftgröße hier etwas kleiner */
--main-breite: 90%;
--columns: 1fr 1fr; /* zweispaltiges Layout */
}
}
/* Einstellungen für kleine Screens bis 530px; */
@media screen and (max-width: 530px) {
:root {
--schrift-groesse: 16px; /* Schriftgröße hier etwas kleiner */
--main-breite: 96%;
--columns: 1fr; /* einspaltiges Layout */
}
}
body {
font-family: Helvetica, Arial, sans-serif;
font-size: var(--schrift-groesse);
line-height: 1.5;
}
main {
width: var(--main-breite);
max-width: 1024px;
margin: 2% auto;
}
/* das Raster-erzeugende Element */
.raster {
display: grid;
grid-template-columns: var(--columns);
grid-gap: 1.5em;
}Achtung: CSS ist nicht vollständig – nur hier relevantes dargestellt!
See the Pen responsive design mit css-variablen by Matthias Edler-Golla (@megolla) on CodePen.
Auch dazu gibt es ein gutes, kostenloses Online-Tutorial von Per Harald Borgen!

Verwendet die Übung „Venedig Fotos“ und passt diese so an, dass sie sich via Media-Query auf Tablet und Smartphone anpassen.
Schaut Euch die Vorlagen an – es gibt drei unterschiedliche Darstellungen der Website für unterschiedliche Bildschirmbreiten!
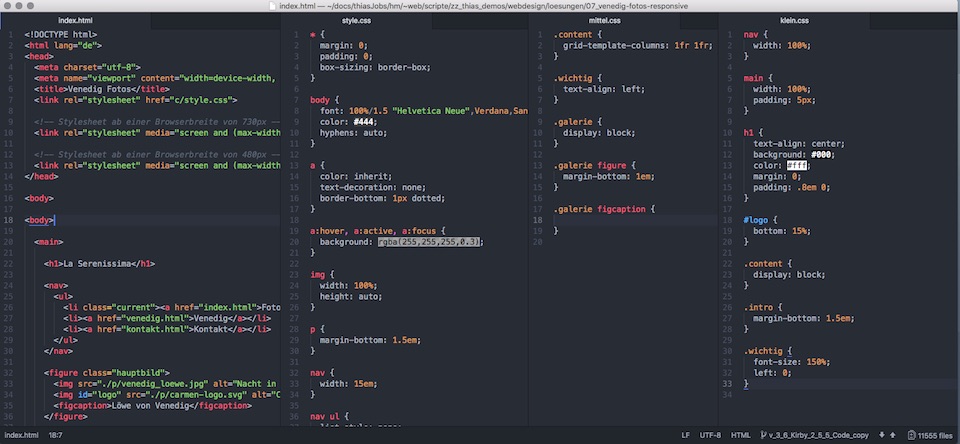
Benutzt dazu 3 Stylesheets, die Ihr in den HTML-Dokumenten (index.html, kontakt.html, venedig.html) einbindet:
<!-- Hauptstylesheet -->
<link rel="stylesheet" href="c/style.css">
<!-- Stylesheet ab einer Browserbreite von 730px -->
<link rel="stylesheet" media="screen and (max-width: 730px)" href="c/mittel.css" />
<!-- Stylesheet ab einer Browserbreite von 480px -->
<link rel="stylesheet" media="screen and (max-width: 480px)" href="c/klein.css" />Achtung: Das Hauptstylesheet „style.css“ enthält die meisten Informationen.
In den anderen Stylesheets müsst Ihr nur das reinschreiben, was sich tatsächlich ändert – diese sind also deutlich kürzer!

Macht die verschiedenen Stylesheets nebeneinander im Brackets auf – dann behält man besser den Überblick!