Online Prüfungsanmeldung
bitte nicht vergessen!
bitte nicht vergessen!

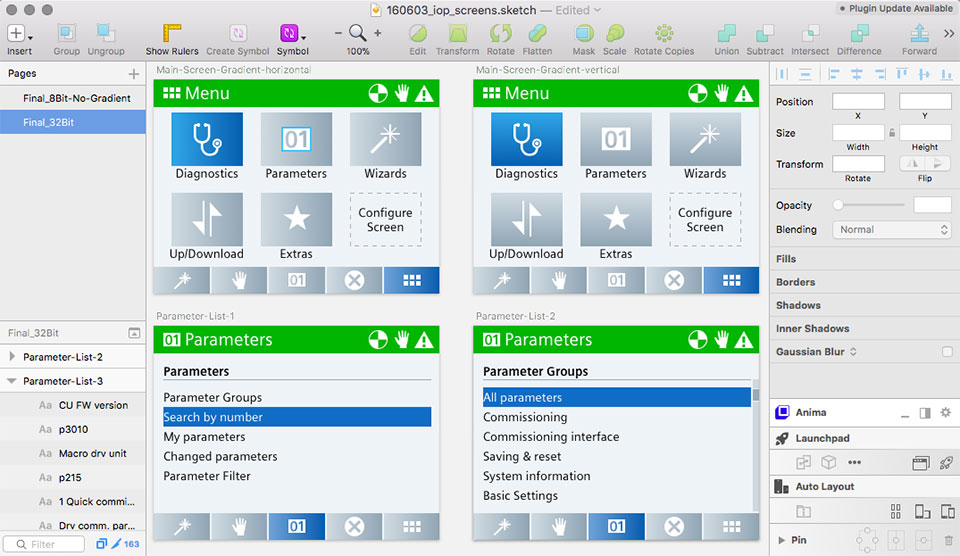
Sketch is a design toolkit built to help you create your best work — from your earliest ideas, through to final artwork
Sketch entwickelt sich gerade zum wichtigsten Tool für alle UI- und UX-DesignerInnen! Wer gerne in diesem Bereich arbeiten möchte, sollte das Programm kennen…
Sketch ist auf allen iMacs in den Computer-Laboren installiert – und es gibt eine kostenlose Testversion, die 30 Tage lang funktioniert.
Leider gibt es Sketch nicht für Windows-Rechner!
Bei Adobe gibt es ein „vergleichbares“ Programm: Adobe XD, das viele Features von Sketch „übernommen“ hat…
Bitte beschäftigt Euch mit diesem tollen Programm – wenn Ihr die Grundlagen verstanden habt, könnt Ihr Eure Website-Layouts damit ziemlich schnell erstellen!
In diesem umfangreichen Kurs führt Sie André Reinegger in alle wichtigen Funktionen von Sketch ein und entwickelt mit Ihnen Schritt für Schritt das komplette UI-Design einer App. Mit Sketch ist es möglich, Screendesigns flexibel, präzise und schnell umzusetzen. Dabei konzentrieren Sie sich auf Ihre Kernaufgabe: auf das Design. Lernen Sie die wichtigsten Werkzeuge und Funktionen von Sketch kennen, um Layouts für Desktop und mobile Endgeräte zu erstellen, die sofort umgesetzt werden können
Was ist hier falsch?
<h3>Obst</h3>
<ul>
<li>Bananen</li>
<li>Äpfel</li>
<ol>
<li>Granny Smith</li>
<li>Boskop</li>
<li>Braeburn</li>
</ol>
<li>Orangen</li>
</ul>Für was verwendet man das Format „Gif“?
Es wird ein halbtransparentes Bild benötigt. Welches Bildformat ist geeignet?
Es wird eine halbtransparente rote Hintergrund-Fläche benötigt. Wie lautet der CSS-Code dafür?
Durch welche HTML5-Tags macht man deutlich, dass ein Bild eine Bild-Unterschrift hat?
Für was verwendet man HTML-Tabellen?
Welchen HTML5-Tag soll man verwenden, um eine Randbemerkung semantisch richtig zu markieren?

Als was markiert man – fast immer – das Navigations-Menü?


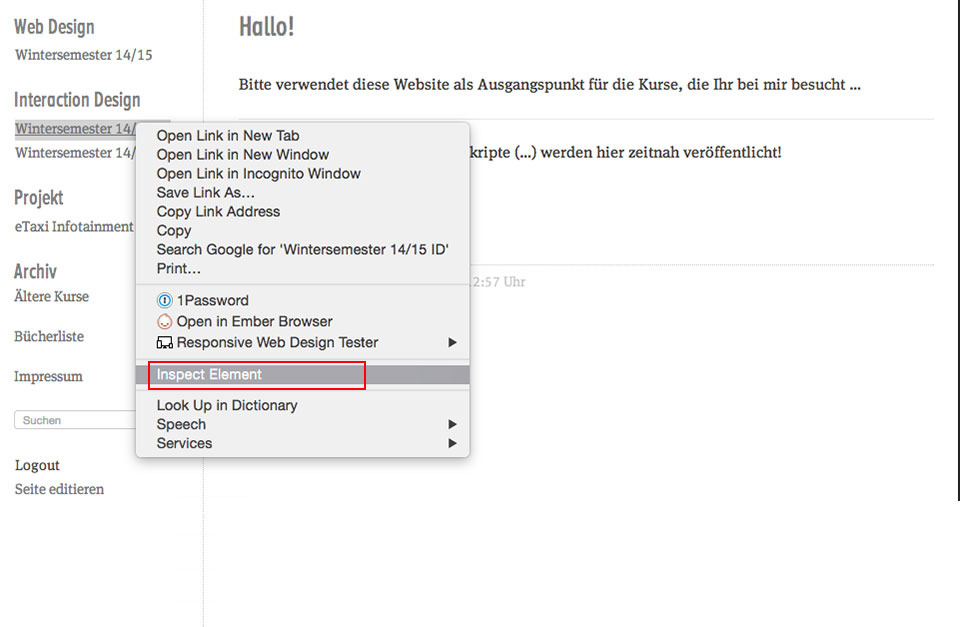
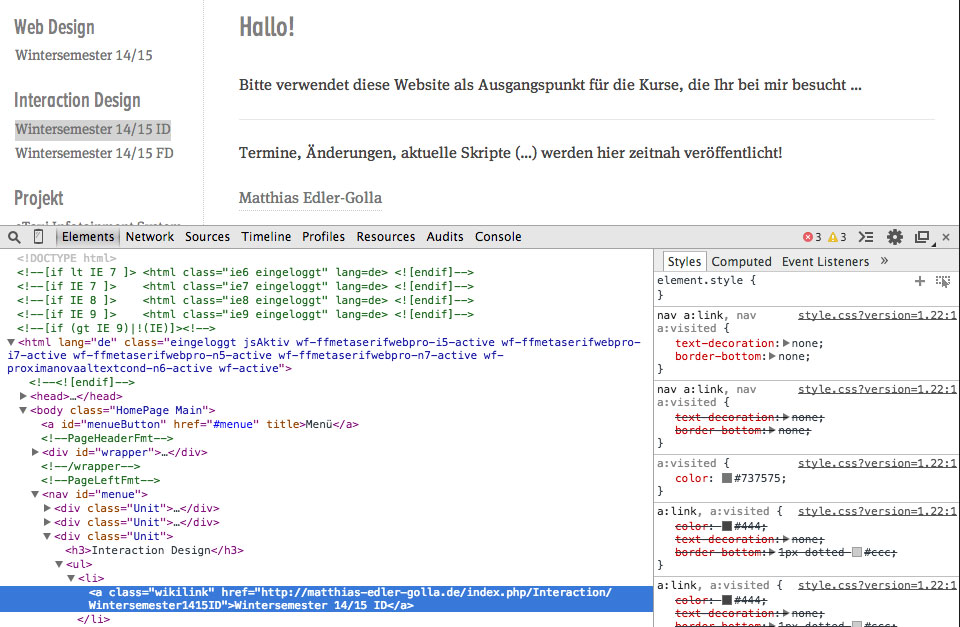
via „Right-Mouse-Click" auf dem gewünschten Element aktivieren
Damit kann man sehr schnell sehen, mit welchen HTML-Tags die angeklickte Stelle erstellt ist und welches CSS-Anweisungen dafür verwendet werden.
Man kann dort auch Werte/Einstellungen ändern und sofort sehen, wie sich dies auf der Website auswirken würde …
CSS-Code, den man nicht mehr benötigt, sofort entfernen oder zumindest auskommentieren! Später weiss man nicht mehr, ob dieser noch gebraucht wird oder nicht!
Das Stylesheet soll logisch aufgebaut sein – vom Großem zum Kleinen
/* ================== allgemeine Regeln am Anfang ================== */
body {
font-family: Georgia,Times,Serif;
font-size: 100%;
line-height: 1.5;
color: #444;
background-color: #f0f0ea;
}
/* ================== links allgemein ================== */
a:link {
color: inherit;
text-decoration: none;
border-bottom: 1px dotted;
}
a:visited {
color: #818181;
}
a:hover,
a:active,
a:focus {
color: #000;
border-style: solid;
}
main {
width: 60em; /* knapp 960px */
margin: 0 auto 0 auto;
background-color: #fff;
padding: 1em;
}
/* ================== header ================== */
header {
height: 15em;
}
h1 {
width: 7em;
text-align: right;
font-family: Verdana,Sans-Serif;
line-height: 1;
font-size: 700%;
color: #f0f0e9;
}
/* ================== navigation ================== */
nav {
width: 22%;
margin-top: 2.2em;
margin-left: .7em;
}
section {
width: 66%;
}
/* ================== article ================== */
article {
padding: 1.5em 0 3em 0;
}
figure {
background: #dbdbcc;
padding: .5em;
width: 280px;
}
figcaption {
text-align: center;
font-size: 90%;
}
/* ================== footer ================== */
footer {
background-color: #000;
color: rgba(255, 255, 255, 0.56);
}
h2 {
font-weight: bold;
margin-right: .4em;
}
Bild von Wilson Bilkovich
Schrittweise vom Vorschlaghammer zur Pinzette…
p {color:red;}
strong {color:blue;text-decoration:underline;background-color:grey;}
h1 {
font-family:Arial;
font-size:1.3em;
}
/* =============== Verallgemeinert =============== */
/* einzeilig */
Selektor {Eigenschaft: Wert;}
Selektor {Eigenschaft_1: Wert; Eigenschaft_2: Wert; Eigenschaft_3: Wert;}
/* mehrzeilig */
Selektor {
/* hinter jedem Eigenschaft-Wert-Paar muss ein Bindestriche stehen! */
Eigenschaft_1: Wert;
Eigenschaft_2: Wert;
…
Eigenschaft_x: Wert;
}Tags mit gleichen (visuellen) Eigenschaften zusammenfassen
Zwischen den Tags muss dafür ein Komma stehen!
/* alle 3 Überschriften werden gleich dargestellt */
h1, h2, h3 {
font-family: Verdana, Sans-Serif;
font-size: 16px;
color:red;
}
/* h3 wird aber blau, weil diese Anweisung nach der oben genannten eingelesen wird! */
h3 {
color:blue;
}Wie schreibt man das CSS, damit sowohl die H2-Überschrift als auch das <span>-Element einen blauen Hintergrund bekommen?
<h2>Sensation</h2>
<p>Eine Überschrift mit <span>blauem</span> Hintergrund!</p>Wie schreibt man das CSS, damit sowohl die H2-Überschrift als auch das <span>-Element einen blauen Hintergrund bekommen?
<h2>Sensation</h2>
<p>Eine Überschrift mit <span>blauem</span> Hintergrund!</p>h2, span {background-color:blue;}Um z.B. bei Paragraphen einen besonderen herauszugreifen…
Achtung: auch bei Klassen muss auf Gross- und Kleinschreibung geachtet werden und Klassen dürfen nicht mit Ziffern anfagen…
<p>Hier etwas Text.</p>
<p class="wichtig">Dieser ist besonders wichtig.</p>
<p>Wieder normaler Text…</p>p {color:black;}
/* Klassen werden in CSS mit einem Punkt (.) gekennzeichnet! */
.wichtig {color:red;}Hier etwas Text.
Dieser ist besonders wichtig.
Wieder normaler Text…
Ein HTML-Tag kann mehr als eine Klasse haben…
Achtung: Die Klassen werden in HTML ohne Komma, nur mit einem Leerzeichen voneinander getrennt!
<h3 class="einleser wichtig">Eine Überschrift</h3>.einleser {
color:red;
border-bottom:3px solid;
}
.wichtig {
background-color:black;
}Das braucht Ihr vermutlich erst, wenn Eure CSS-Dateien komplexer werden…
We schreibt man das CSS, damit nur das <span>-Element mit der Klasse „hervorheben“ einen blauen Hintergrund bekommt?
<p>Dieser <span>Paragraph</span> enthät einen
<span class="hervorheben">blau hinterlegten</span> Abschnitt</p>We schreibt man das CSS, damit nur das -Element mit der Klasse „hervorheben“ einen blauen Hintergrund bekommt?
<p>Dieser <span>Paragraph</span> enthät einen
<span class="hervorheben">blau hinterlegten</span> Abschnitt</p>.hervorheben {background-color:blue;}Achtung: „ID“ steht für Identität: Ein ID-Name (z.B. "slogan") darf nur einmal pro HTML-Dokument vergeben werden!
Es gibt einige Experten, die fordern, dass man IDs nicht für das CSS verwendet, sondern nur für Javascript…
<p>Hier etwas Text.</p>
<p id="slogan">Dieser ist besonders wichtig.</p>
<p>Wieder normaler Text…</p>p {color:black;}
/* IDs werden in CSS mit dem Zeichen # markiert */
#slogan {color:red;}Verwendet am Anfang lieber nur Klassen für Eure CSS-Anweisungen…
HTML-Elemente können sowohl einer Klasse zugehörig sein als auch eine eigene ID haben!
<h2 class="betont" id="startHeader">Erste Überschrift auf der Seite</h2>.betont {color:red;}
#startHeader {text-transform:uppercase;}Das braucht Ihr vermutlich auch erst, wenn Eure CSS-Dateien komplexer werden…
Was ist hier falsch?
<h3 class="23wichtig">Titel</h3>
<p class="größer">Es war einmal ein…</p>Was ist hier falsch?
<h3 class="23wichtig">Titel</h3>
<p class="größer">Es war einmal ein…</p>
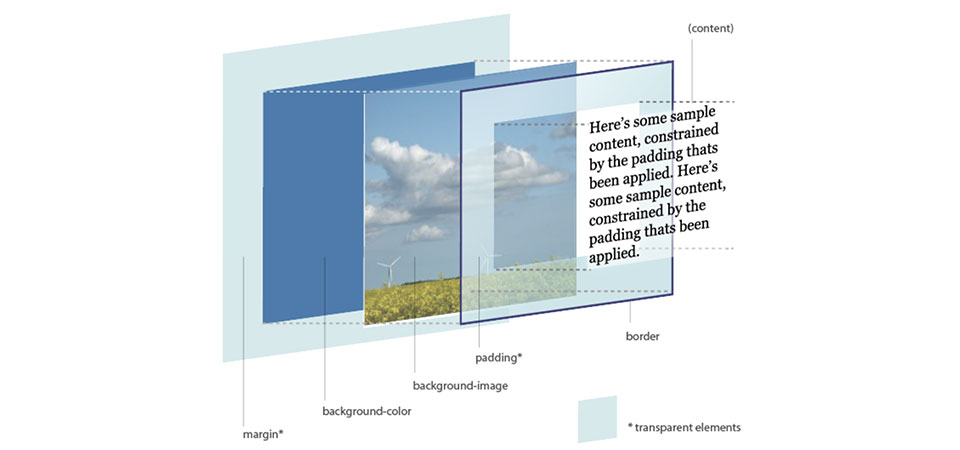
CSS Box Model von Jon Hicks

Epidemic von Tony Alter
Margin ist der Abstand von einem Objekt zu einem anderen – Padding ist das „Polster“ innerhalb eines Objektes
Politisch nicht korrekt, aber gut merkbar …
Abstand vom Inhalt zur Kante des Objekts
div {
/* Maßeinheiten können "gemischt" werden */
padding-top:10px;
padding-right:30%;
padding-bottom:20px;
padding-left: 20%;
/* oder in Kurzschreibweise, im Uhrzeigersinn oben anfangend */
padding: 10px 30% 20px 20%;
}Lorem ipsum qui ex sale facilis, vel in quidam adolescens. Cum ut ludus homero liberavisse, ex nec lobortis scripserit reformidans. Ignota posidonium ea ius, eos atomorum pericula elaboraret eu. Mea inani deseruisse ea, at nam salutandi instructior, alii impetus dolorem cum at
definiert den Abstand zwischen Elementen
h2 {
/* Abstand innerhalb des roten Rahmens rundumlaufend */
padding: 5px;
/* Abstand der h2-Überschrift zum Rand des Divs
und zum darunter liegenden Paragraphen */
margin: 20px 0 3em 10%;
border: 1px solid red;
}Lorem ipsum qui ex sale facilis, vel in quidam adolescens. Cum ut ludus homero liberavisse
See the Pen padding_margin by Matthias Edler-Golla (@megolla) on CodePen.
Bitte klickt auf „Edit on Codepen“ – dort könnt Ihr den Code verändern und seht sofort, was geschieht!
Damit kann man ein Element über ein anderes „ziehen“…
p {
/* „-10px“ zieht den Paragraphen nach oben! */
margin-top:-10px;
padding:5px;
border:1px solid white;
color: white;
/* halbtransparente Farbfläche dank „0.5“ */
background-color:rgba(255,0,0,0.5)
}See the Pen negative_margins by Matthias Edler-Golla (@megolla) on CodePen.
Der gesamte Inhalt einer Website kann mit Margin zentriert werden – dazu muss jedoch eine Breite angegeben werden!
main {
width:70%;
/*
oben und unten: 20px der Browserfenster-Höhe
links und rechts: automatische Berechnung = Zentriert
*/
margin:20px auto;
}See the Pen margin_auto_zentrieren by Matthias Edler-Golla (@megolla) on CodePen.
für die früher jeweils Browser-Plugins (z.B. „Flash“ notwendig waren …)
controls = Steuerelemente (Play, Stop usw.) werden dargestellt
autobuffer = läd den Sound schon mal vor, damit dieser gleich losspielen kann…
autoplay = der Sound fängt sofort von alleine an zu spielen – bitte nicht einbauen!
loop = Sound läuft immer wieder ab
<!-- relative Pfadangaben beachten! -->
<audio autobuffer controls loop>
<source src="sounds/kater-schnurrt.mp3">
</audio>width = Breite des Films
height = Höhe des Films
controls = Steuerelemente (Play, Stop usw.) werden dargestellt
autobuffer = läd den Film schon mal vor, damit dieser gleich losspielen kann…
poster = Vorschaubild, kann man selber erstellen und dann festlegen – Pfadangaben beachten!
autoplay = der Film fängt sofort von alleine an zu spielen – bitte nicht einbauen!
<!-- „poster“ ist ein Vorschaubild, das man selber festlegen kann! -->
<video controls width="640" height="360" autobuffer poster="video/popeye_shuteye_popeye.jpg">
<source src="video/popeye_shuteye_popeye.mp4" type="video/mp4">
</video>Filmquelle: https://archive.org/details/popeye_shuteye_popeye
Dazu einfach den auf der Site angebotenen Code kopieren und auf der eigenen Site einfügen – man muss somit die Film-Datei nicht herunterladen, sie bleibt auf den Servern der Video-Anbieter!

<iframe src="//player.vimeo.com/video/59237572" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Bitte lest diesen! Der Artikel erklärt detaillierter, was ich heute zum CSS Boxmodel gesagt habe …

Zwischenpräsentation (Konzeption und visuelle Gestaltung) am 13.12.18
Macht Euch dazu schon mal Gedanken – und schaut Euch die Sketch-Tutorials bei Lynda.com an!
Bitte erstellt bis zum 22.11.18 Scribbles Eures Portfolios – analog auf Papier…
Bitte stellt dabei auch dar, wie Eure Site auf einem Smartphone und auf einem Desktop-PC aussehen soll.
Ich habe entsprechende Templates als PDF erstellt, die Ihr gerne verwenden (ausdrucken & darauf scribbeln) könnt:

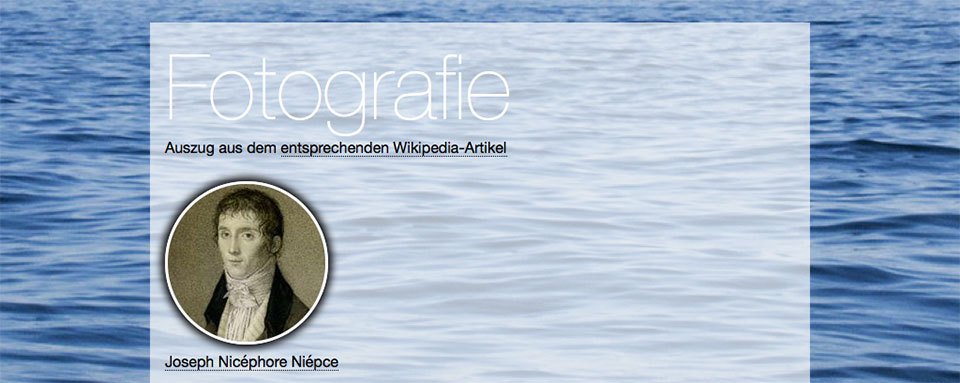
Hier anders als bei den bisherigen Übungen: Die HTML-Datei ist schon vorhanden und darf nicht verändert werden
Tip: Schaut mal nach, was die CSS-Anweisungen „max-width“ und „min-width“ bewirken – für die Hintergrund-Bilder ist die Anweisung: „background-size: cover“ sehr praktisch…