Hover mit Transition

Befindet sich der Cursor auf einem Element, wird ein weiteres Element animiert sichtbar
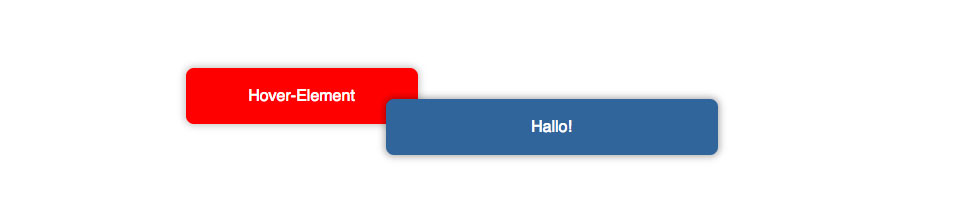
Demo
HTML
<div>
Hover-Element
<p>Hallo!</p>
</div>CSS
div p {
[…]
position: absolute;
top: 15px;
/* Anfangsposition außerhalb des sichtbaren Bereiches */
left: -2000px;
/* Festlegen der Transition */
transition: all 0.5s ease-in-out;
}
div:hover p {
/* Position des p bei Hover im sichtbaren Bereich */
left: 200px;
}