Masonry

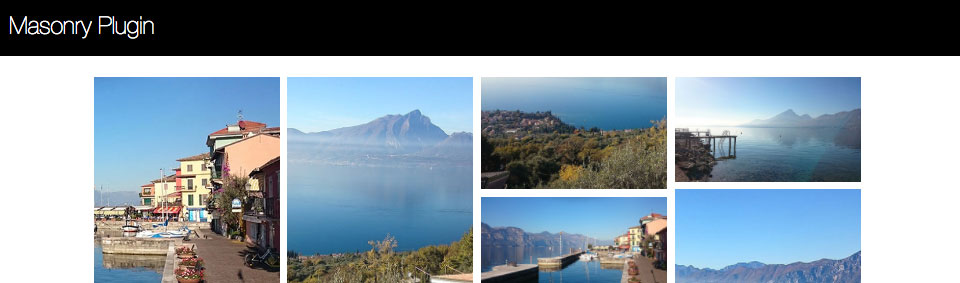
Das Javascript-Plugin sorgt dafür, dass auch Bilder mit verschiedenen Höhen- und Breiten-Verhältnissen schön neben- und untereinander dargestellt werden!
Demo
Download
Das ganze Demo-Paket zum Download
HTML
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Masonry Plugin</title>
<link rel="stylesheet" href="c/style.css">
</head>
<body>
<div class="grid">
<!-- ein Element MUSS die Klasse "grid-sizer" haben! -->
<img class="grid-sizer" src="p/1-gardasee.jpg" alt="">
<img class="grid-item" src="p/3a-gardasee.jpg" alt="">
<img class="grid-item" src="p/1b-gardasee.jpg" alt="">
<img class="grid-item" src="p/1c-gardasee.jpg" alt="">
<img class="grid-item" src="p/2-gardasee.jpg" alt="">
<!-- usw. -->
</div><!--/grid-->
</main>
<!-- jQuery -->
<script src="//code.jquery.com/jquery-3.1.1.min.js"></script>
<!-- Masonry Plugin -->
<script src="js/masonry.pkgd.min.js"></script>
<script src="js/script.js"></script>
</body>CSS
img {
width:100%;
height: auto;
}
.grid {
max-width: 1600px;
}
.grid-sizer,
.grid-item {
width: 20%;
height: auto;
float: left;
/* aktiviert nächste Zeile, wenn Ihr Abstand zwischen den Elementen wollt! */
/* margin: 0 1% 1% 0; */
}Javascript
$(document).ready( function() {
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: '.grid-sizer',
percentPosition: true
});
});