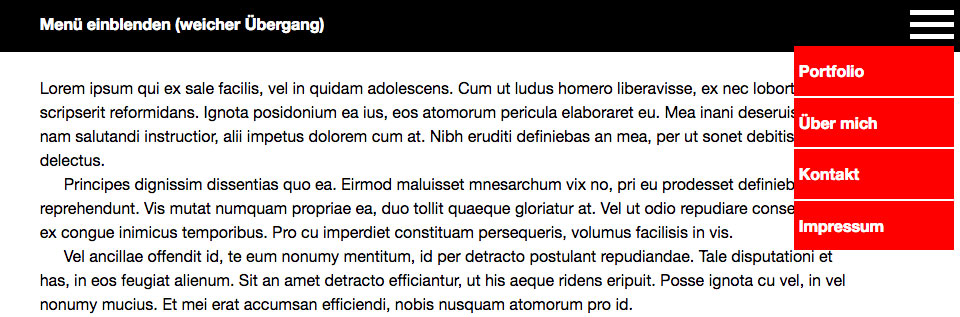
Menü animiert ein- und ausblenden

Schaut Euch die Demo an oder ladet Euch diese gezippt runter!
HTML
<nav>
<img src="burger.svg">
<ul>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Über mich</a></li>
<li><a href="#">Kontakt</a></li>
<li><a href="#">Impressum</a></li>
</ul>
</nav>CSS
nav {
width: 10em;
position: absolute;
right: 10px;
top: 6px;
}
nav img {
width: 40px;
float: right;
margin-top: .4em;
}
nav ul {
list-style-type: none;
background-color: red;
font-weight: bold;
width: 100%;
position: absolute;
left: 9;
/*
Menü nach oben,
aus dem sichtbaren Bereich verschieben
*/
top: -300px;
/* Transition definieren */
transition: all 0.3s ease-in-out;
}
nav:hover ul {
/* sichtbare Position des Menues */
top: 50px;
}