Arbeitsprozess mit Brackets

- Brackets starten
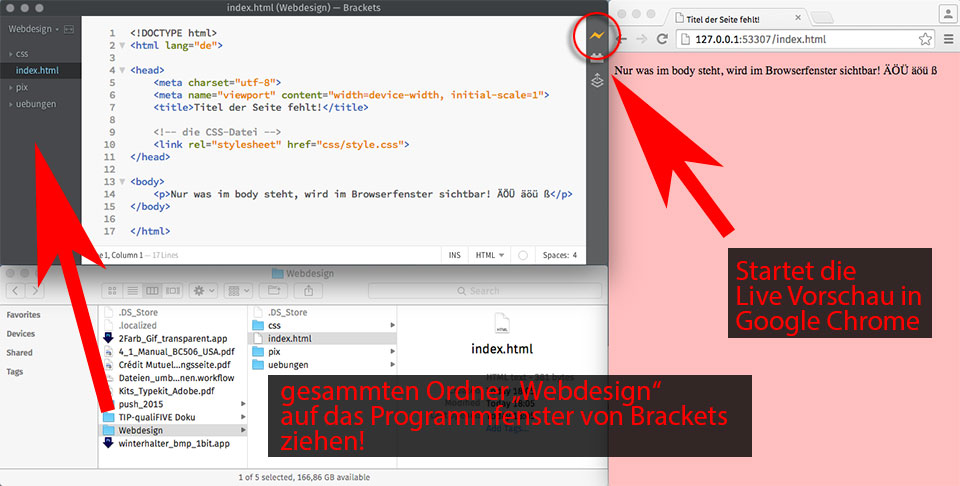
- relevante Ordner (hier „Webdesign“) in Brackets öffnen und „index.html“ auswählen
- in Brackets auf „Live preview" (oben rechts) klicken
- Brackets und Google Chrome so anordnen, dass man beide Fenster gleichzeitig sieht
- Texte in der HTML-Datei eingeben, HTML-Tags einfügen, Datei sichern
- Immer wieder in Chrome ansehen, ob es soweit richtig aussieht
Falls Ihr Euch noch nicht mit Eurem Webspace verbinden könnt
Ladet die Zip-Datei website.zip herunter, entpackt diese und nehmt diese als Ausgangspunkt