Themen heute
- Gaußsche Glockenkurve „User“
- Zielgruppen & Personas
- Design-Personas
- Szenarios & Storyboards
- kurze Gruppenbesprechung zu Themenfeld & Interview-Vorbereitung

Die Beschreibung einer Zielgruppe erfolgt über soziodemografische Merkmale (wie zum Beispiel Alter, Familienstand, verfügbares Haushaltseinkommen, geografisches Gebiet etc.), gelegentlich aber auch über ihre psychografischen Merkmale (wie zum Beispiel Einstellungen und Werte, Vorlieben, Statusbewusstsein, Offenheit, ästhetisches Empfinden etc.)
Die Normal- oder Gauß-Verteilung (nach Carl Friedrich Gauß) ist ein wichtiger Typ stetiger Wahrscheinlichkeitsverteilungen. Ihre Wahrscheinlichkeitsdichte wird auch Gauß-Funktion, Gaußsche Normalverteilung, Gaußsche Verteilungskurve, Gauß-Kurve, Gaußsche Glockenkurve, Gauß-Glocke oder schlicht Glockenkurve genannt
Anfänger und Experten werden in diesem Zusammenhag auch gerne als Extreme Users bezeichnet …

For almost any activity requiring knowledge or skill a relatively small numbers of beginners are on the left side, a few experts are on the right, and the majority – intermediate users – are in the center
Alan Cooper: About Face 3, Pos. 800
Anfänger werden relativ schnell zu Fortgeschrittenen …
… den Schritt zum Experten schaffen jedoch nur wenige – und können diesen Status dann auch nur halten, wenn sie sich ständig damit beschäftigen!

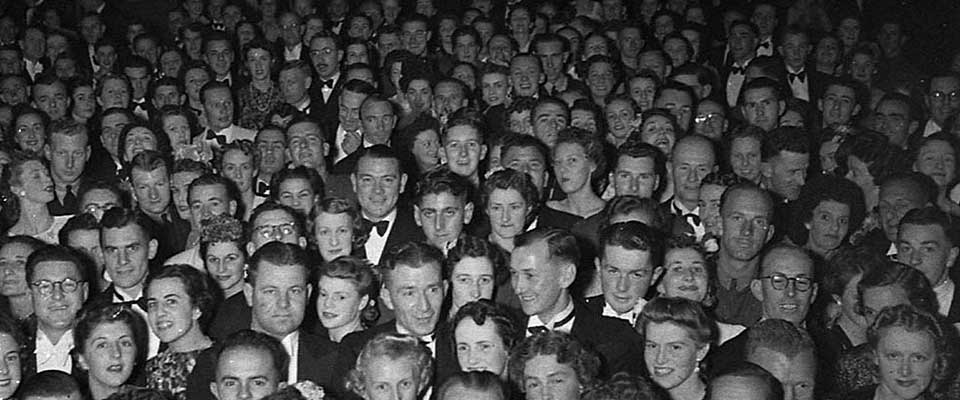
Empathie, Einfühlen und Entwerfen für eine „graue Masse“ ist schwer!

Iowa City von Alan Light
Die Persona stellt einen Prototyp für eine Gruppe von Nutzern dar, mit konkret ausgeprägten Eigenschaften und einem konkreten Nutzungsverhalten.
Personas sind fiktive Personen, die der Zielgruppe entsprechen und helfen, sich den Umgang mit Produkt/Website/Software besser vorstellen zu können
Für jede Zielgruppe sollte es folglich mindestens eine Persona geben!
Auch das kann manchmal hilfreich sein, um eine klare Abgrenzung zu erreichen: Personas, für die das jeweilige Produkt nicht gedacht sind …

Man erzeugt eine Persona, damit man sich in den (zukünftigen) Nutzer hineinfühlen kann! → Empathie …

If your website were a person, who would it be? Is it serious, buttoned up, all business, yet trustworthy, and capable? Is it a wisecracking buddy that makes evan mundane tasks fun?
Following a similar structure as a user persona, you can flesh out the personality of your design by creating a design persona. Personality can manifest itself in an interface through visual design, copy, and interactions.
A design persona describes the methods of channeling personality in each of these areas, and will help a team of web professionals construct a unified and consistent result.

Ein Szenario ist die Beschreibung, wie ein Mensch mit einem System interagiert. Szenarios helfen, gestalterischen Überlegungen auf die Bedürfnisse des Anwenders zu focussieren. Diese Bedürfnisse unterscheiden sich deutlich von technischen und geschäftlichen Rahmenbedingungen.
Beim Schreiben von Szenarios ist es wichtig, in einfachen Worten die Interaction zu beschreiben, die stattfinden soll.
Es ist Dienstag Nachmittag und Klaus muss nach Frankfurt fliegen. Er ist spät dran, hat aber nicht genug Geld fürs Taxi. Er sucht schnell einen Geldautomaten und identifiziert sich an der Maschine.
Klaus teilt dem Geldautomaten mit, dass er € 100.- von seinem Girokonto abbuchen möchte und dass er den Betrag in € 20.- Scheinen ausgezahlt haben möchte. Damit kann er sicher sein, dass der Taxi-Fahrer keine Probleme beim Geldwechseln hat.
Er meldet sich vom Geldautomat ab, auf die Ausgabe einer Quittung verzichtet er.
Der Text ist gut, weil er auf technischen Jargon verzichtet und auch keine Lösungen (EC-Karte, PIN usw.) vorwegnimmt, die u.U. die Kreativität in der Entwurfsphase einschränken können!

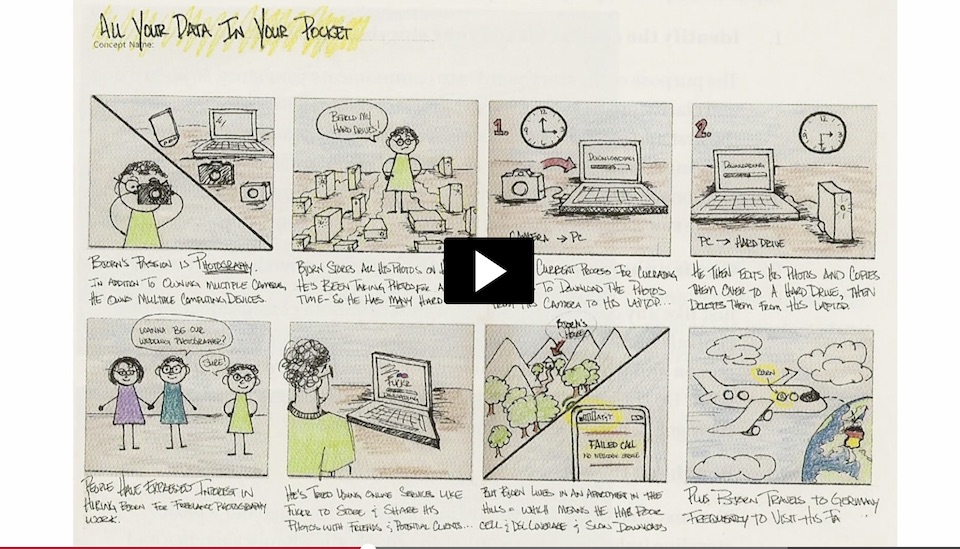
Je komplexer der zu präsentierende Inhalt, desto entscheidender wird die Struktur der Argumentation. Der Storyboard-Ansatz ist eine Methode, um komplexe Themen in nachvollziehbare und überzeugende Präsentationen […] umzusetzen.

https://www.oreilly.com/ideas/5-best-practices-for-effective-storyboarding
Master the elements of graphic storytelling to better communicate your visions to stakeholders.
bei mir läuft der Film in Firefox nicht – aber in Chrome… eigenartig!

See What I Mean $ 22.-
Using images and text in unique ways, comics can engage readers in ways traditional methods can't. In See What I Mean, you'll learn how to create comics about your products and processes

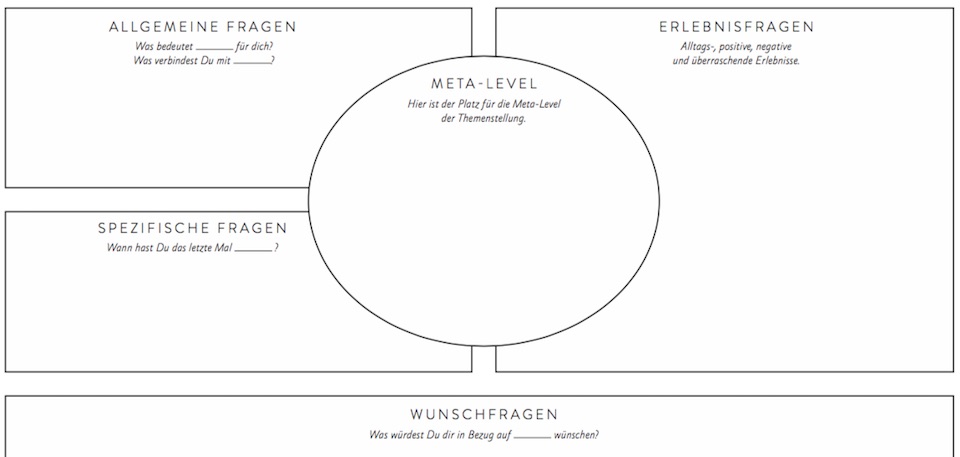
Digital Innovation Playbook, Seite 80
*Bitte verwendet dazu den gerade vorgestellten Interview-Leitfaden

Bitte schaut Euch im Online-Kurs „User Interface Design – Grundlagen“ folgende Videos an:
Gruppenarbeit innerhalb der Teams
Kurze Präsentation der Ergebnisse am 12.4.18