Position: Sticky

Position: sticky ist relativ neu: Ein wichtiges Zitat kann damit am oberen Rand des Browserfensters fixiert werden, wenn man scrollt…
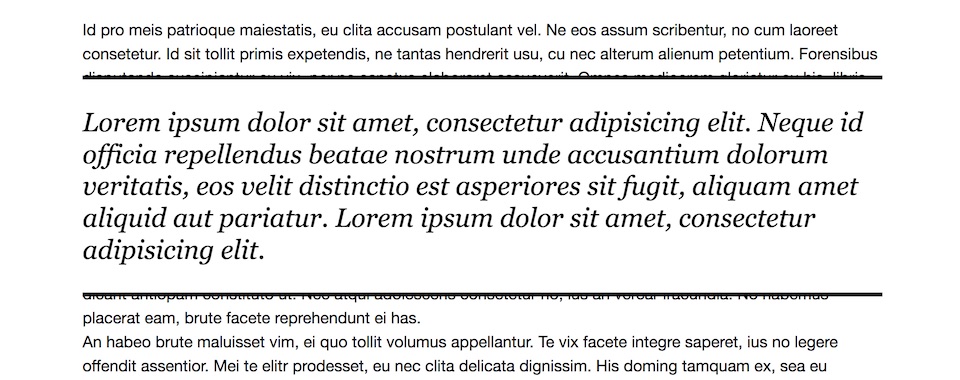
Online-Demo
Demo – scrollt mal in der Demo!
HTML
<main>
<h1>Sticky Positioning</h1>
<p>Lorem ipsum qui ex sale facilis…</p>
<p>Principes dignissim dissentias quo ea…</p>
<p>Vel ancillae offendit id…</p>
<blockquote>Lorem ipsum dolor sit amet…</blockquote>
<p>Id pro meis patrioque maiestatis…</p>
<p>Ea vel dicam copiosae pertinacia…</p>
</main>CSS
blockquote {
width: 100%;
…
…
/* -webkit-sticky: Spezial-Anweisung für Safari… */
position: -webkit-sticky;
position: sticky;
top: 3em;
}position: -webkit-sticky ist momentan nötig, weil Safari den Standard an dieser Stelle noch nicht unterstützt…
CodePen
See the Pen position_sticky by Matthias Edler-Golla (@megolla) on CodePen.