Media Query: Höhe abfragen

Die Höhe von <header> und <footer> verringert sich, wenn die Höhe des Browser-Fensters niedrig wird
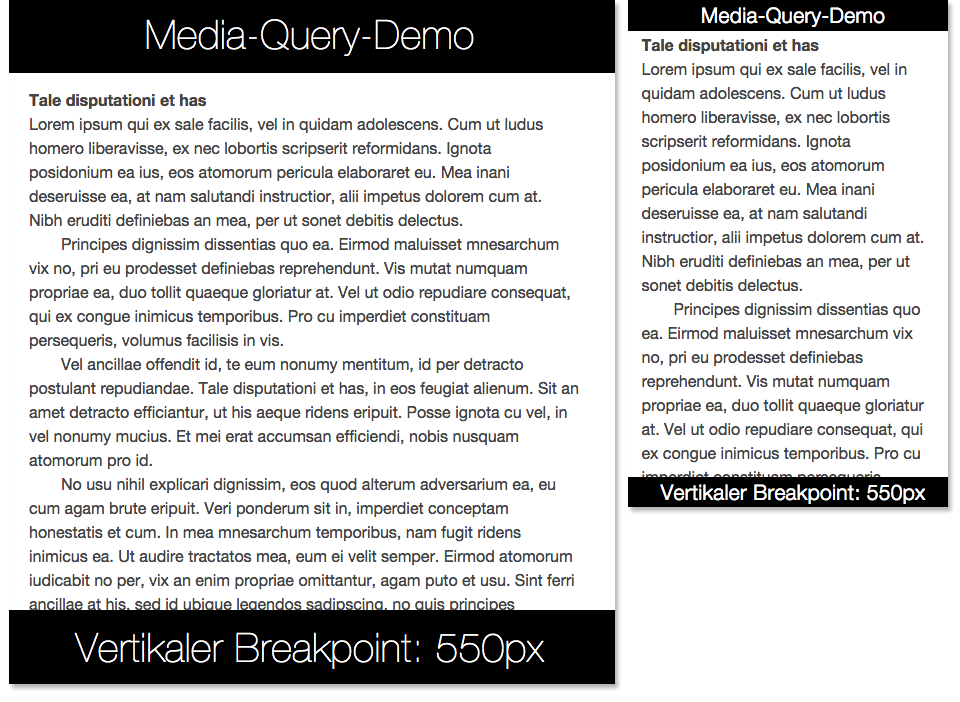
Online-Demo
Demo – ändert die Höhe des Browserfensters!
CSS
.rahmen {
background: black;
color:#fff;
font-size: 2.5em;
/* ganz dünne Schrift */
font-weight: 100;
line-height: 1.1;
text-align: center;
padding: .4em .15em;
letter-spacing: .02em;
width: 100%;
position: fixed;
left: 0;
}
.kopfzeile {
/* am oberen Rand fixiert */
top: 0;
}
.breakpoints {
/* am unteren Rand fixiert */
bottom: 0;
}
/* wenn Screen niedrid ist: */
@media only screen and (max-height: 550px){
.rahmen {
font-size: 1.3em;
/* Schrift etwas fetter */
font-weight: 300;
padding: .2em .15em;
}
}CodePen
See the Pen media-query-hoehe-abfragen by Matthias Edler-Golla (@megolla) on CodePen.