Media Query: Menü umschalten

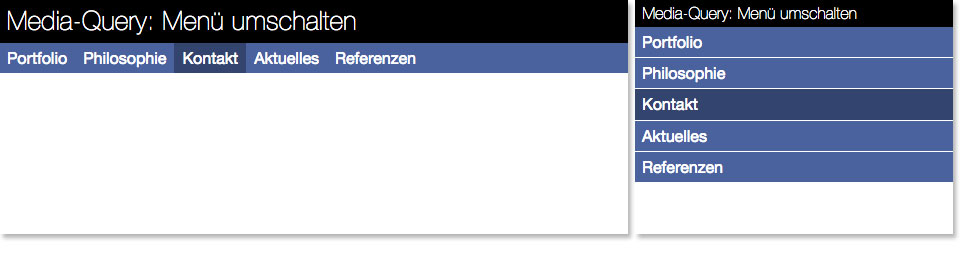
Sobald sich das Navigationsmenü nicht mehr waagrecht darstellen lässt, wird es senkrecht dargestellt!
Achtung: Bei diesem Beispiel habe ich nicht die Angabe „min-width“ sonder die alternative „max-width“ verwendet! Damit kann ich zuerst festlegen, wie das Desktop-Layout aussieht und schalte dann auf die SmartPhone-Ansicht um.
Online-Demo
Demo – verändert die Breite des Browserfensters!
CSS
nav ul {
list-style-type: none;
display: grid;
grid-template-columns: repeat(9, 1fr);
}
nav li {
border-right: 1px solid #ddd;
}
/* wenn Screen SCHMALER als 480px wird: */
@media only screen and (max-width: 480px){
nav ul {
/* damit ist es kein Grid mehr! */
display: block;
}
nav li {
border-bottom: 1px solid #fff;
border-right: none;
}
}CodePen
See the Pen media-query-menue-umschalten by Matthias Edler-Golla (@megolla) on CodePen.