Position Absolute (Z-Index)

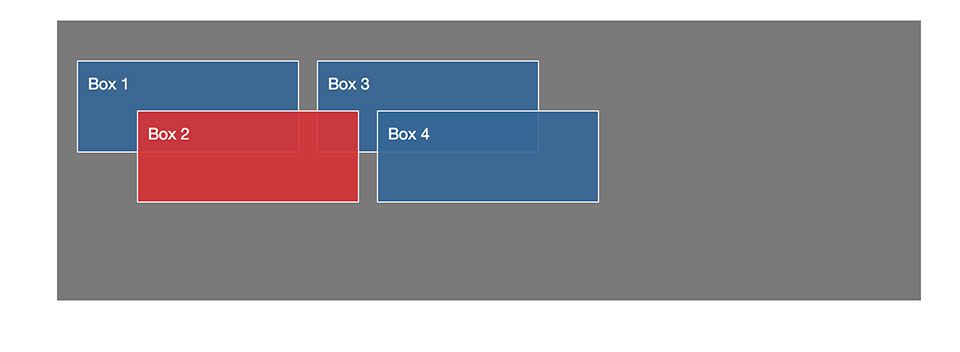
Mit Hilfe des z-index kann man festlegen, welches positioniertes Element im Vordergrund dargestellt wird.
… ohne z-index würde „Box-3“ die „Box-2“ überlappen!
Online-Demo
Demo – schaut Euch den Source-Code der CSS-Datei an!
HTML
<section class="container">
<figure class="box-1">Box 1</figure>
<figure class="box-2">Box 2</figure>
<figure class="box-3">Box 3</figure>
<figure class="box-4">Box 4</figure>
</section>CSS
.box-1 {
position: absolute;
left: 20px;
top: 40px;
}
.box-2 {
background: rgba(217, 48, 48, 0.9);
position: absolute;
left: 80px;
top: 90px;
/* z-index bringt Element nach vorne */
z-index: 10;
}
.box-3 {
position: absolute;
left: 260px;
top: 40px;
}
.box-4 {
position: absolute;
left: 320px;
top: 90px;
}CodePen
See the Pen position_absolute_z_index by Matthias Edler-Golla (@megolla) on CodePen.