Venedig-Website für Smartphone optimieren

Verwendet die Übung „Venedig Fotos“ und passt diese so an, dass sie sich via Media-Query auf Tablet und Smartphone anpassen.
Schaut Euch die Vorlagen an – es gibt drei unterschiedliche Darstellungen der Website für unterschiedliche Bildschirmbreiten!
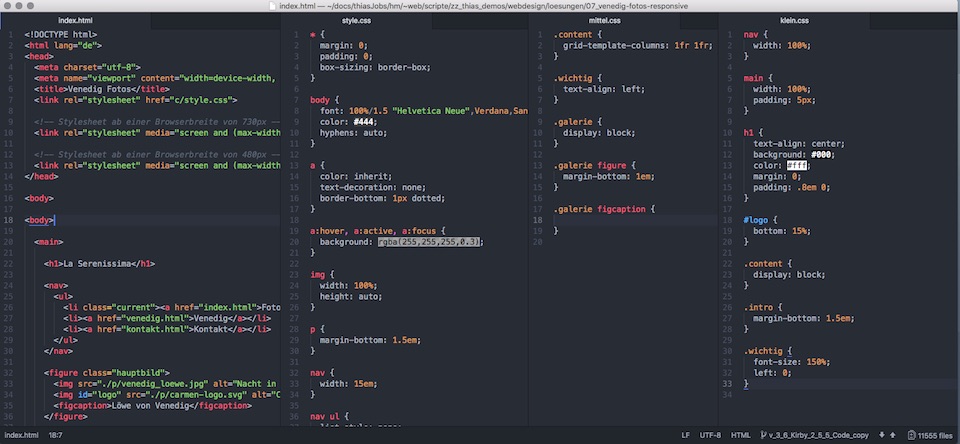
Benutzt dazu 3 Stylesheets, die Ihr in den HTML-Dokumenten (index.html, kontakt.html, venedig.html) einbindet:
HTML
<!-- Hauptstylesheet -->
<link rel="stylesheet" href="c/style.css">
<!-- Stylesheet ab einer Browserbreite von 730px -->
<link rel="stylesheet" media="screen and (max-width: 730px)" href="c/mittel.css" />
<!-- Stylesheet ab einer Browserbreite von 480px -->
<link rel="stylesheet" media="screen and (max-width: 480px)" href="c/klein.css" />Achtung: Das Hauptstylesheet „style.css“ enthält die meisten Informationen.
In den anderen Stylesheets müsst Ihr nur das reinschreiben, was sich tatsächlich ändert – diese sind also deutlich kürzer!
Responsive Design Text-Editor

Macht die verschiedenen Stylesheets nebeneinander im Brackets auf – dann behält man besser den Überblick!