Hallo!
Matthias Edler-Golla
matthias.edler-golla@hm.edu
http://matthias-edler-golla.de
Matthias Edler-Golla
matthias.edler-golla@hm.edu
http://matthias-edler-golla.de

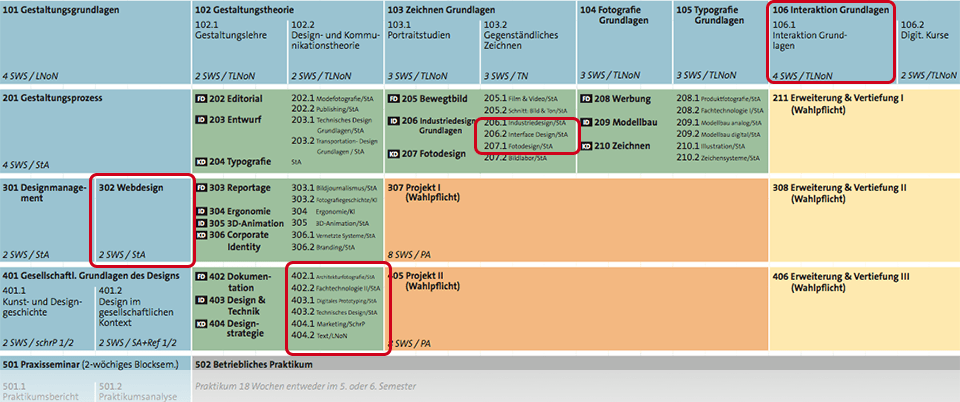
Bei mir habt Ihr innerhalb der ersten 4 Semester aufeinander aufbauende Module, die alle direkt oder indirekt mit Interaction Design zu tun haben:


Sky, CC von Will Powell
Das Interface ist die Schnittstelle zwischen Mensch und Maschine; es ermöglicht es erst, dass Mensch und Maschine interagieren …
Interaction Design manifestiert sich somit im Interface …

Der Begriff stammt ursprünglich aus der Naturwissenschaft und bezeichnet die physikalische Phasengrenze zweier Zustände eines Mediums. Er beschreibt bildhaft die Eigenschaft eines Systems als Black Box, von der nur die „Oberfläche“ sichtbar ist, und daher auch nur darüber eine Kommunikation möglich ist. Zwei benachbarte Black Boxes können nur miteinander kommunizieren, wenn ihre Oberflächen „zusammenpassen“.
Black Box Mensch kommuniziert mit oder mittels der Black Box Computer

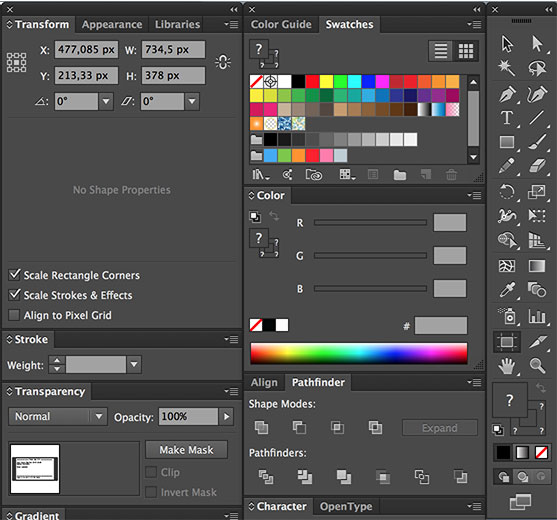
Im Teilmodul „Interface Design“ werden die Grundlagen der Gestaltung von unterschiedlich komplexen Mensch-Maschinen-Schnittstellen mit einem Schwerpunkt auf „Graphical User Interfaces“ (GUI) bzw. „Natural User Interfaces“ (NUI) behandelt. In einem Schritt für Schritt Prozess wird den Studierenden der Weg von einfachen Paper-Prototyping über Wireframing bis hin zur detaillierten Ausgestaltung von Interfaces vermittelt.
Modulhandbuch FK12
Das Interface ist die (Schnitt-)Stelle, an der Menschen mit Maschinen eine Interaction durchführen.
In diesem Semester liegt der Schwerpunkt auf dem Graphical User Interfaces (GUI), das aktuell das am weitesten verbreitete Interface ist. Typischerweise haben Betriebssysteme, Computer-Programme, Websites, Smartphone-Apps ein GUI, um dadurch intuitiv bedienbar zu sein.

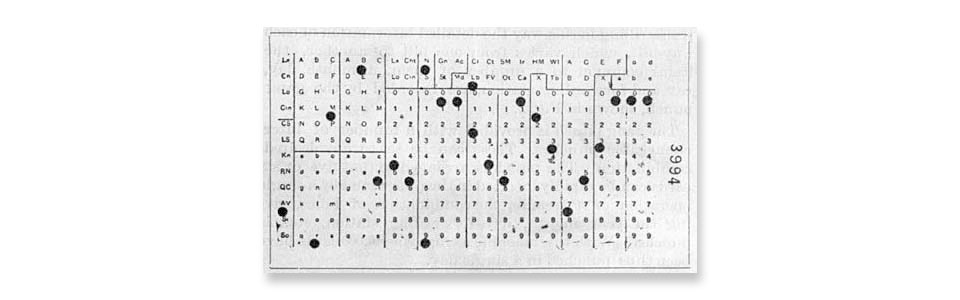
Eine Lochkarte war ein aus zumeist hochwertigem Karton gefertigter Datenträger. In der Datenverarbeitung wurde sie zur Datenerfassung und -Speicherung verwendet. In ihr wurden die Dateninhalte durch einen Lochcode abgebildet, der mithilfe von elektro-mechanischen Geräten erzeugt und verarbeitet wurde.
Zum Vergleich: Der Inhalt einer Million Lochkarten füllte damit etwa eine 80-MB-Festplatte, eine in den 1970er Jahren übliche Größenordnung auf Großrechnern. Als einzelner Kartenstapel würde dies rechnerisch mit 170 Metern etwa die Höhe des Ulmer Münsters ausmachen, das Gewicht beträgt in trockenem Zustand etwa 2.500 kg, die etwa 100 kg Verpackung nicht mitgerechnet.
Zur Kommunikation mit dem Computer wurde zuerst eine Lochkarte vom System eingelesen, dann die Kalkulationen durchgeführt um dann wieder eine Lochkarte auszugeben – dazwischen konnten Stunden und sogar Tage liegen!

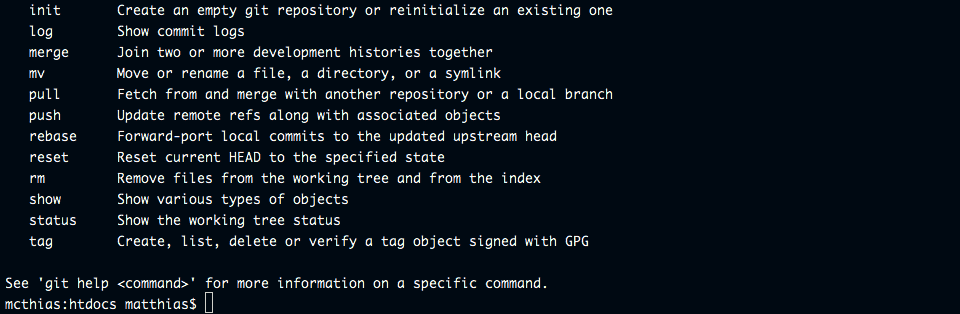
A command-line interface (CLI) is a means of interaction with a computer program where the user (or client) issues commands to the program in the form of successive lines of text (command lines).
Der Benutzer muss genau wissen, wie die Befehle heißen …
Das CLI ist nach wie vor ein sehr erfolgreiches und flexibles Interface, der Benutzerkreis beschränkt sich jedoch auf Experten, die bereit sind, die teilweise kryptischen Befehle zu erlernen:
# Die Option -r sorgt dafür, dass rekursiv bis zu einer Tiefe von 8 (-l 8) vorgegangen wird,
# -k konvertiert die Links, so dass sie lokal funktionieren und -E erzwingt die Endung .html
# für alle Dateien (ist dann nützlich, wenn .php- oder .asp-Seiten geladen werden.
wget -r -k -E -l 8 https://scripte.matthias-edler-golla.de
# Probiert das doch mal im Terminal aus!
# Wetterberiche für den kältestes Ort auf der Erde
curl wttr.in/Oymyakon
Memory for recognizing things is better than memory for recalling things
Universal Principles of Design, S. 164
Man kann Buttons einfach mal ausprobieren und sehen, was passiert – das ist beim Eingeben von Befehlen viel schwerer möglich …


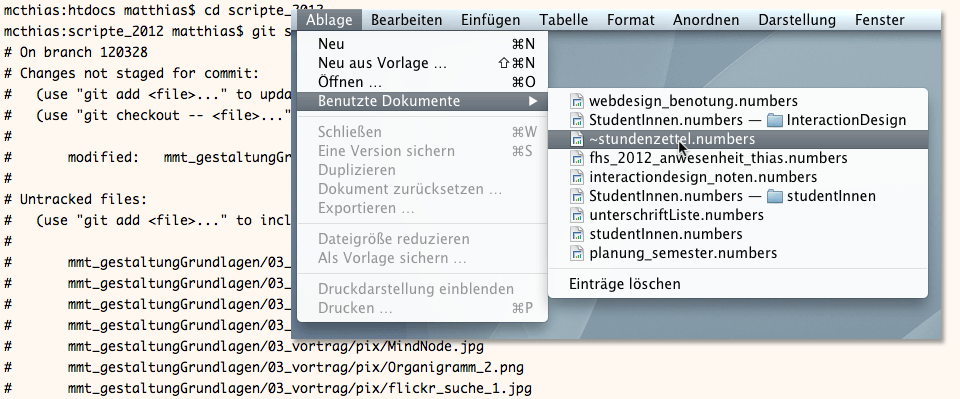
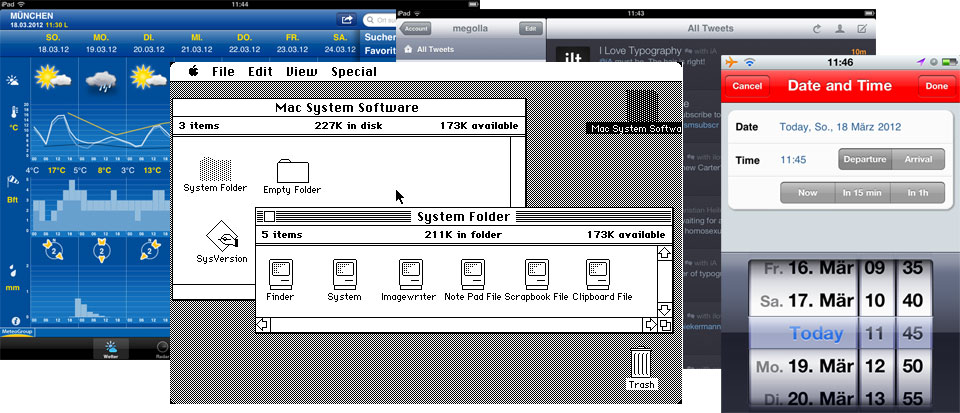
GUIs sind seit den 80-er Jahren das dominante Interface mit einem eigenen Vokabular an User Interface Design Patterns und GUI Widgets

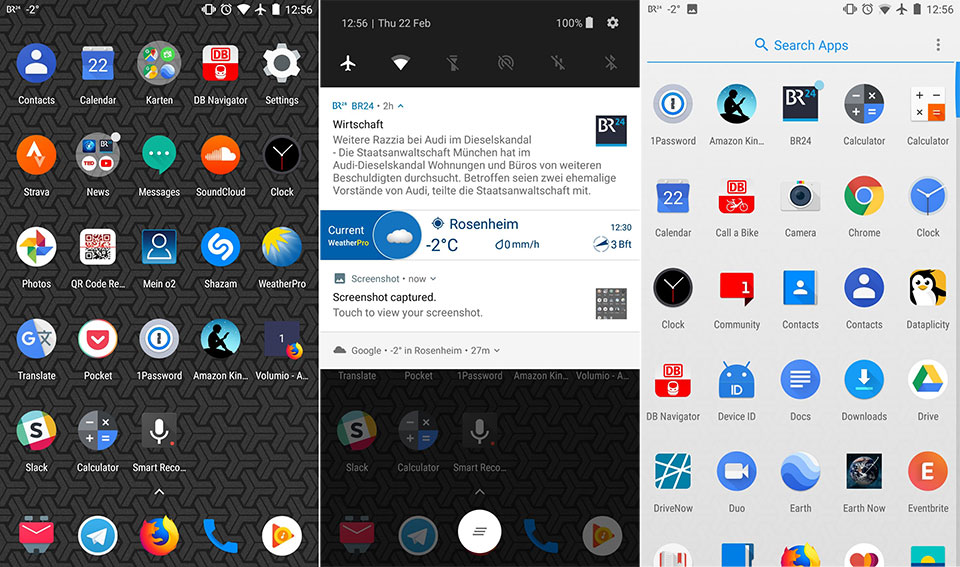
Natural User Interfaces (NUI) oder „Reality Based User Interfaces" ermöglichen dem Nutzer eine direkte Interaktion mit der Bedienoberfläche durch Wischen, Tippen, Berühren, Gesten oder Sprache.
Durch die Entwicklung von Touchscreens haben sich die bisherigen Bedienmuster von grafischen Oberflächen (GUI) stark verändert. Während bisher künstliche Eingabegeräte, wie eine Tastatur oder eine Maus zur Interaktion nötig waren, genügt nun eine Fingerberührung. Smartphones, aber auch Fahrkartenschalter oder Bankautomaten nutzen diese direkte Form der Bedienung.

Android 8
Gestures add a welcome feeling of activity to the otherwise joyless ones of pointing and clicking. But the lack of consistency, inability to discover operations, coupled with the ease of accidentally triggering actions from which there is no recovery threatens the viability of these systems.
Wer von Euch weiss, wie man versehentlich gelöschten Text bei iOS wieder herstellen kann?
wenn man z.B. in der eMail-Eingabe-Maske Text markiert und dann auf „Löschen“ klickt?
unser Design Prozess…
Divided into four distinct phases – Discover, Define, Develop and Deliver – the Double Diamond is a simple visual map of the design process.
In all creative processes a number of possible ideas are created (‘divergent thinking’) before refining and narrowing down to the best idea (‘convergent thinking’), and this can be represented by a diamond shape. But the Double Diamond indicates that this happens twice – once to confirm the problem definition and once to create the solution.
Der Kurs „Interface Design“ ist entsprechend des Double Diamond aufgebaut – genauso wie alle meine Semesterprojekte…
Der Aufbau des Kurses „Interface Design“ entspricht der Vorgehensweise von Design Thinking

Durch welche Hardware-Add-Ons lassen sich Smartphones sinnvoll erweitern? Wie schaut Bedienung & Interface dabei aus?
Vorstellbar sind Sachen wie Blutdruck-, Blutzucker, Alkoholmesser, Babyphones, Temperatur-Verhütungs-Geräte, Trainingsgeräte, Werkzeuge (…), die den Touchscreen des Smartphones als Interface nutzen. Dazu kann das Smartphone mit einer zusätzliche Hardware verbunden werden.
Achtung: Der Schwerpunkt liegt nicht auf der Gestaltung der Hardware, sondern auf dem SmartPhone-Interface! Euer gewähltes Thema muss deshalb genügend Möglichkeiten zur Gestaltung von Bildschirm-Elementen haben!
Abgabe/Präsentation am Ende des Semesters!
Die Zwischenpräsentation findet am 24.5.2018 statt!
Mehr dazu in den nächsten Vorlesungen…

Seven von Niklas Morberg

Bild von Elvert Barnes
Was brauchen Menschen in einer bestimmten Situtation – wie kann ihnen dabei mit einer Smartphone-App geholfen werden?
Alltag, Hobby, Beruf, Sport, Behinderung…

Das qualitative Interview hilft uns, konkrete Informationen zu sammeln und lebensechte Erkenntnisse über unsere Nutzer und deren Lebenswelt zu erlangen.
Digital Innovation Playbook, Seite 78
Bedürfnisse nach Maslow: Dynamische Darstellung der Bedürfnishierarchie – Überlappungen sind dabei möglich und zu einem Zeitpunkt oft mehrere Bedürfnisse (aus verschiedenen Kategorien) aktiv → Wikipedia
Bisher hat unsere theoretische Diskussion den Eindruck erweckt, dass diese fünf Sätze von Bedürfnissen irgendwie in einer schrittweisen, all-oder-keiner Beziehung zueinander sind. Wir haben so gesprochen: ‚Wenn ein Bedürfnis erfüllt ist, so entsteht ein anderes.‘ Diese Aussage könnte den falschen Eindruck vermitteln, dass ein Bedürfnis 100 Prozent erfüllt sein muss, bevor die nächste Notwendigkeit entsteht.
Weil wir mithilfe der qualitativen Interviews nach tief verborgenen, bisher unerfüllten Bedürfnissen suchen, müssen wir erst durch jene Bedürfnisse „hindurchfragen“, die für den Nutzer offensichtlich und leicht zu benennen sind.
Digital Innovation Playbook, Seite 80
Wie bei einer Zwiebel müssen wir mit geschickten Fragen Bedürfnisschicht um Bedürfnisschicht freilegen, bis wir an den Kern – das heißt in das Innerste des Menschen – stoßen.

Die meisten Menschen können Anforderungen und Erwartungen an ein Produkt recht klar formulieren, doch dies reicht uns nicht! Wir wollen die Wünsche des Nutzers erfahren, tiefer liegende Bedürfnisse erfassen – und diese dann mit unserer Lösung befriedigen.
Digital Innovation Playbook, Seite 80
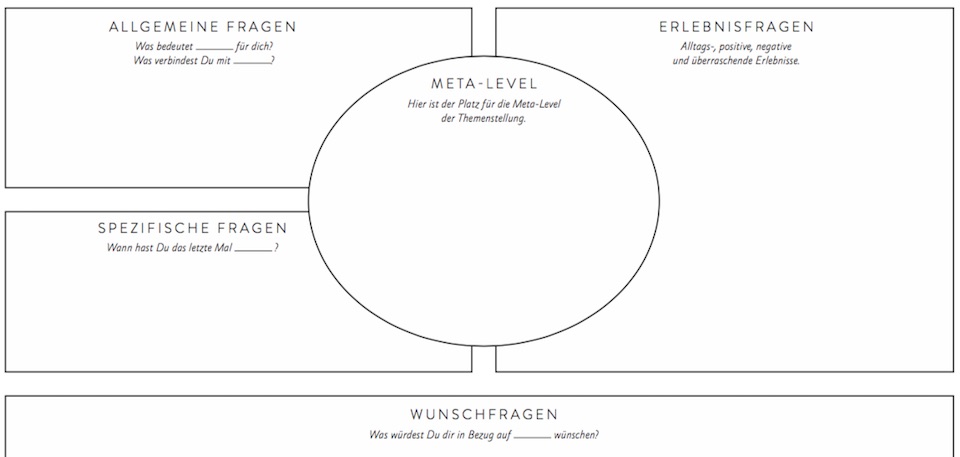
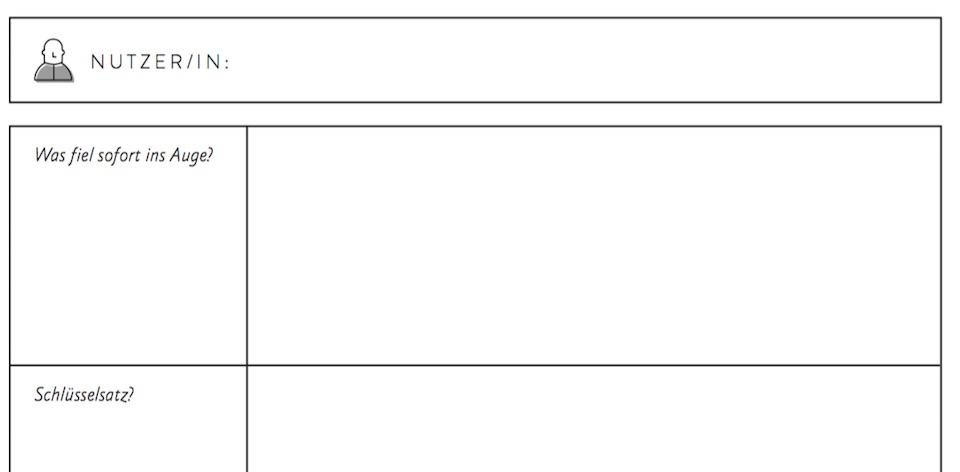
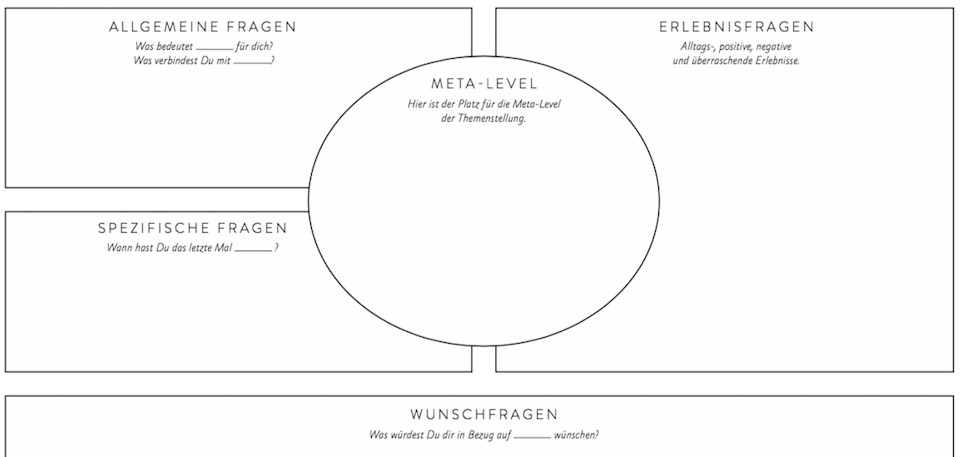
Zur Vorbereitung der Interviewfragen könnt Ihr die oben abgebildet Vorlage verwenden:
Die Fragen-Gerüste Was bedeutet … für Dich und Was verbindest Du mit … passen immer. Ihr Thema ergibt sich aus dem im Meta-Level-Kreis notierten Schlagworte: Was bedeutet Sport für Dich? Was verbindest Du mit Krankheit…
Üblicherweise erhalten wir mit diesen Fragen einen guten Einblick in die esten Gedanken des Users zum Interviewthema.
Wir wollen nicht direkt nach Problemen oder Bedürfnissen fragen, denn unsere Interviewpartner können sie in den seltensten Fällen richtig und vollständig benennen. Zielführender sind Fragen nach Erlebnissen, Geschichten und Erfahrungen. Sie enthalten die ungefilterten Informationen, wir wir später in Bedürfnisse und Hindernisse übersetzen können. Erlebnisfragen nehmen den größten Teil eines Interviews ein.
Damit können wir noch einmal nach besonderen Erlebnissen oder Dingen fragen, die für unsere Recherche besonders wichtig sind – Beispiel:
Erst am Ende des Interviews könnt Ihr die Wunschfrage stellen! Stellt Ihr die Wunschfrage zu früh, fühlen sich die Interviewten verleitet, Lösungsszenarien für Euch zu entwickeln. Nutzer können Euch meist nicht die Lösungen liefern – trotzdem könnt Ihr aus den geäußerten Wünschen Inspiration schöpfen.
Interview-Leitfaden-Vorlage von digital-innovation-playbook.de/templates/explore

During these interviews, researchers watch and listen as users work in the user’s own environment, as opposed to being in a lab. Contextual interviews tend to be more natural and sometimes more realistic as a result.
Versucht Eure Interviews dort durchzuführen, wo Eure Nutzer später die App einsetzen werden!
Dort besteht eine gute Chance, dass Euch noch einige andere Sachen auffallen werden, die für Euer Konzept wichtig sein werden!

Warum-Fragen müssen sein. Sie sind das Salz in der Interview-Suppe!
Digital Innovation Playbook, Seite 40
Menschen können sehr schlecht ihr eigenes Verhalten in Gänze beschreiben. Wenn wir aber immer wieder nachhaken, dann bringen wir sie dazu, über ihr Verhalten nachzudenken.
Wenn wir das erste Mal die Warum-Fragen mehrfach stellen, werden wir uns dumm vorkommen. Aber ohne Nachfragen und Nachbohren kommen wir den tiefer liegenden Erkenntnissen nicht auf die Spur!
Erinnert Ihr Euch noch an den Habituation-Film, den ich Euch im Wintersemester gezeigt habe?
Eine wichtige Fähigkeit von Designer*innen ist es, wieder wie Kinder zu sehen – aber auch wie Kinder Fragen zu stellen!

Bild von Boris Baldinger
Jedes Interview sollte von zwei Interviewern geführt werden. Dieses Ungleichgewicht zwischen einem Interviewten und zwei Interviewern federn wir mit klar verteilten Interviewrollen ab.
Digital Innovation Playbook, Seite 84
Folgende Rollenverteilung hat sich für uns in der Praxis bewährt: Einer von uns ist der beste Freund. […] Neben dem besten Freund sitzt der Inspektor. […] Er/sie verhält sich während des Gesprächs so neutral wie möglich, wie ein unsichtbarer Beobachter.
führt das Gespräch, geht auf den Interviewten ein, versucht dessen Bedürfnisse zu erforschen. Sie lässt sich voll und ganz auf dessen Interpretation der Welt ein. Dabei versucht der beste Freund, das größte Maß an Empathie aufzubringen. Dabei hinterfragt er auch immer die Angaben des Interviewten, mit Neugier und (fast) ohne Skepsis – eben wie eine allerbeste Freundin, die helfen will.
Wenn wir die Rolle des besten Freundes einnehmen, wollen wir, dass es idealerweise keine gesellschaftlichen Hierarchien zwischen uns und unserem Interview-Partner gibt. Das ist auch wichtig für Kleidung und Auftreten.
Ihre Aufgaben sind das Mitschreiben und die Bebachtung der Körpersprache des Interviewten.
Die Distanz zum eigentlichen Gespräch ermöglicht dem Inspektor, die Aussagen der Interviewten in der späteren Analyse des Gesprächs deutlich kritischer zu bewerten.
Wenn Ihr mehrere Interviews führt, empfehle ich Euch, die Rollen auch mal zu wechseln, so dass jede(r) von Euch ausprobieren kann, welche Aufgabe Euch leichter fällt…

Unmittelbar nach dem qualitative Interview müssen sich Inspektor und beste Freundin austauschen!
Digital Innovation Playbook, Seite 87
Die ersten Eindrücke eines Interviews verfliegen sehr schnell. Deshalb ist es wichtig, sofort danach eine erste kurze Analyse durchzuführen und die wichtigsten Punkte festzuhalten!
Interview-Auswertungs-Vorlage von digital-innovation-playbook.de/templates/explore
Wir benutzen Post-its wie ein Inhaltsverzeichnis: Hinter jedem einzelnen verbirgt sich ein Informationspaket
Digital Innovation Playbook, Seite 36
Bitte einigt Euch bis zum nächsten Mal, welches Themenfeld Ihr innerhalb Eurer Gruppe bearbeiten möchtet





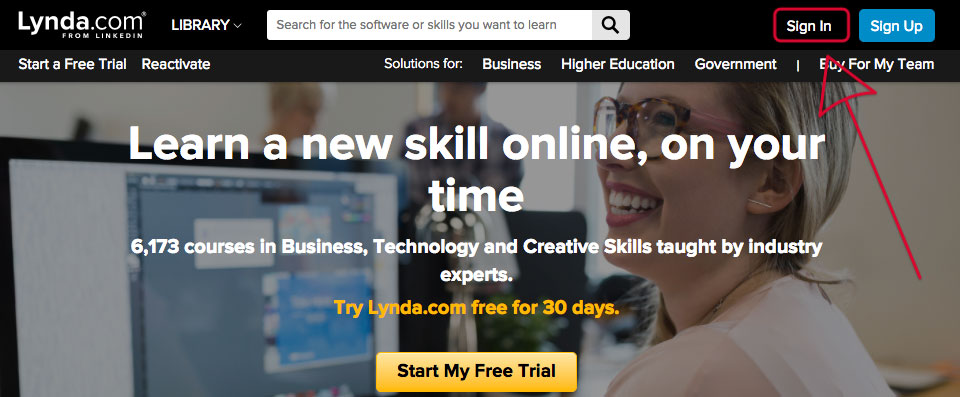
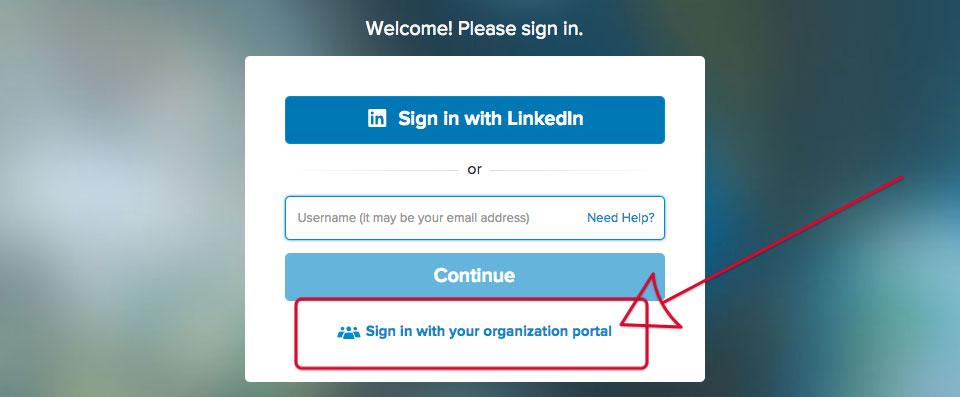
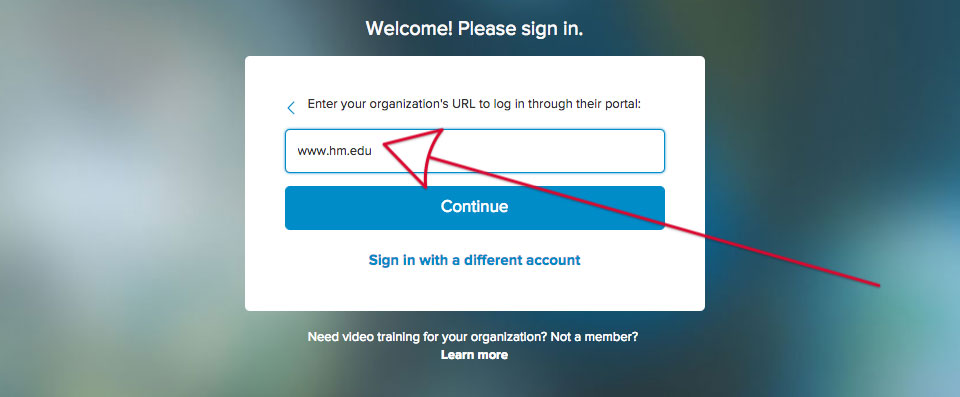
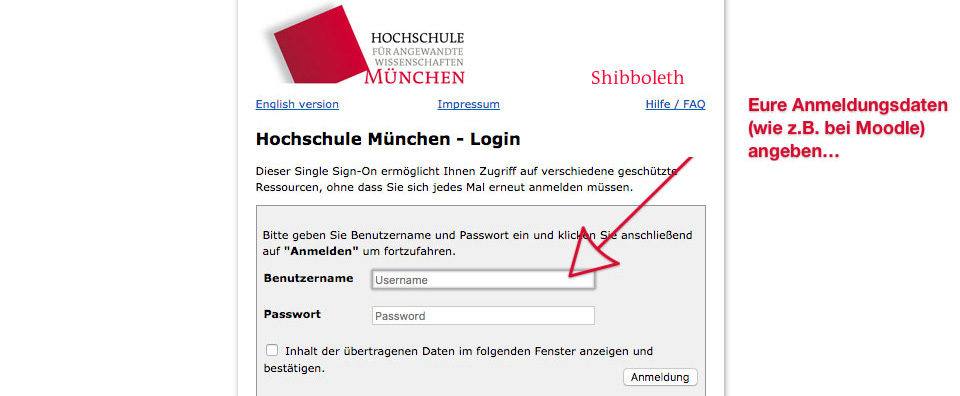
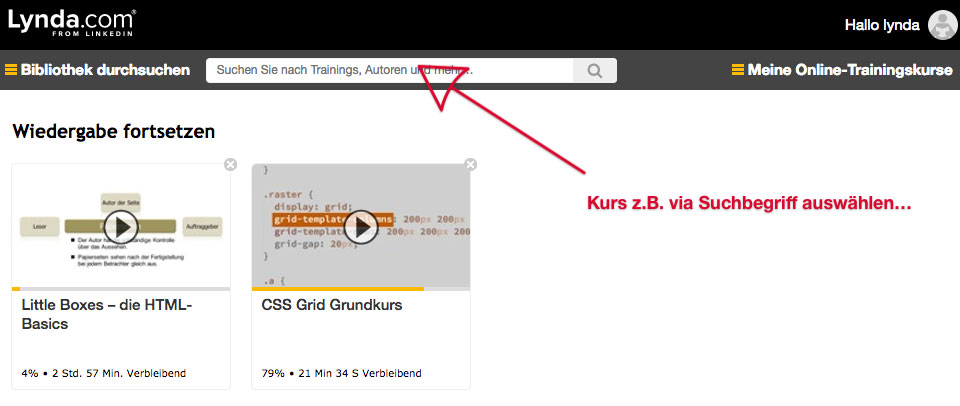
Lynda.com bietet zu ganz vielen Themen gute Video-Tutorials an – schaut Euch dort mal um! Zum Anmelden braucht Ihr Eure hm.edu-Zugangsdaten – dann sind die Kurse für Euch kostenlos!
Für Interface Design gibt es auch ein paar Filme – ich gebe Euch als Hausaufgaben jeweils Links zu passenden Filmen → nächste Seite

Die Filme sind jeweils nur wenige Minuten lang…

Digital Innovation Playbook, Seite 80
Bitte macht die Sachen innerhalb Eurer Gruppe!
Bitte verwendet dazu den gerade vorgestellten Interview-Leitfaden und füllt diesen bis zum nächsten Mal passend zu Eurem Thema aus!