Themen heute
- Jakob Nielsen: Ten Usability Heuristics
- Definition „Prototyp“
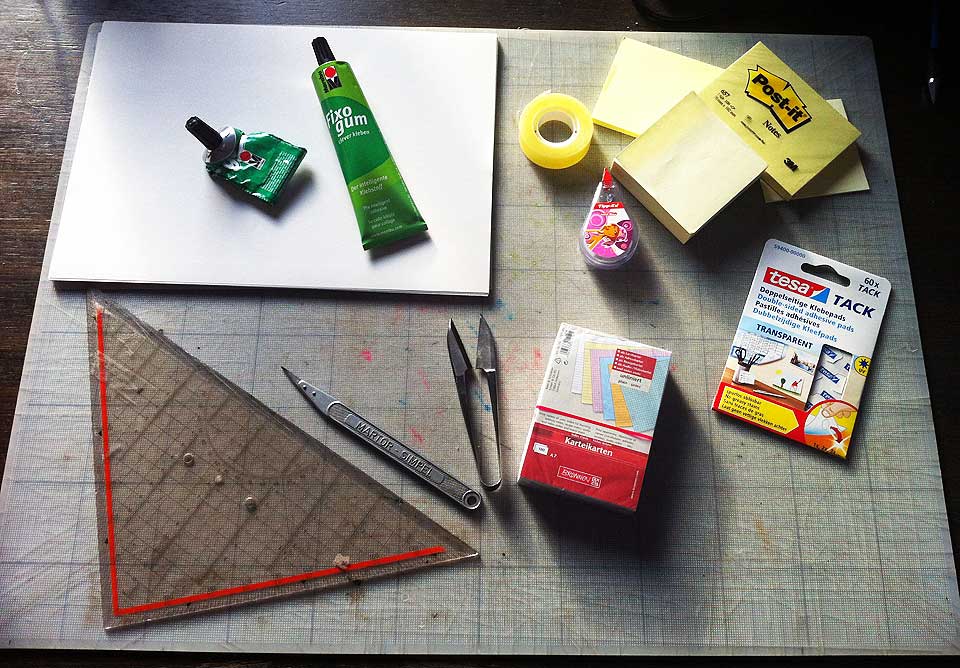
- Paper Prototyping
- Marvel App für interaktive Prototypen

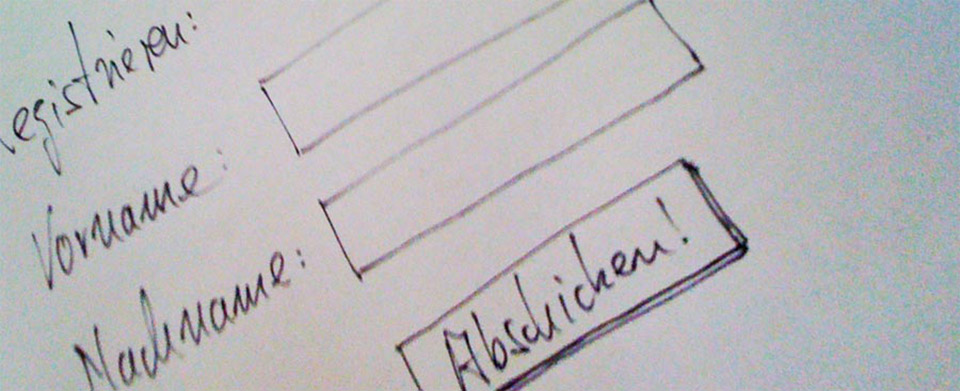
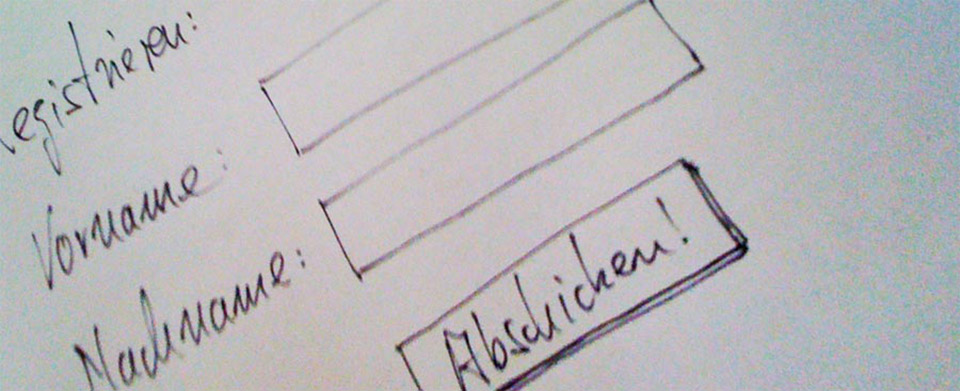
Wie schauen Eure Dialoge aus? War es schwierig, eine Lösung für das Problem zu finden? Wir brauchen Eure Konzepte heute gleich noch mal…
Versucht dabei, möglichst mit Bildern und Symbolen zu arbeiten! Wie lässt sich die Informations-Flut reduzieren?
Verwendet dazu die ausgeteilten Vorlagen!

Heuristik bezeichnet die Kunst, mit begrenztem Wissen und wenig Zeit zu guten Lösungen zu kommen.
Jakob Nielsen hat 10 Regeln aufgestellt, mit Hilfe deren man schon recht gut die Benutzbarkeit eines User Interfaces bewerten kann (ähnlich wie eine Checkliste)
Auf den nächsten Slides habe ich versucht, diese Faustregeln zu übersetzen und mit anschaulichen Bildern verständlich zu machen …

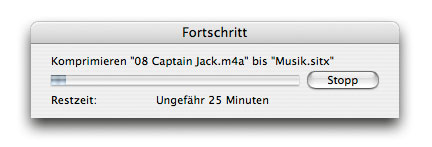
Das System muss den User jederzeit darüber informieren, was gerade passiert – und dies durch geeignetes Feedback in einem sinnvollen Zeitrahmen


Photoshop Variationen Interface
Das System sollte die Sprache des jeweiligen Anwenders sprechen, mit Worten, Sätzen und Konzepten, die diesem vertraut sind – und nicht die Sprache des jeweiligen Systems. Verwendet Sachen, die auch im „echten Leben“ vorkommen → Metaphern…

Benutzer wählen oft versehentlich System-Funktionen und benötigen dann einen eindeutig markierten Fluchtweg. Das System sollte sowohl Undo als auch Redo ermöglichen.

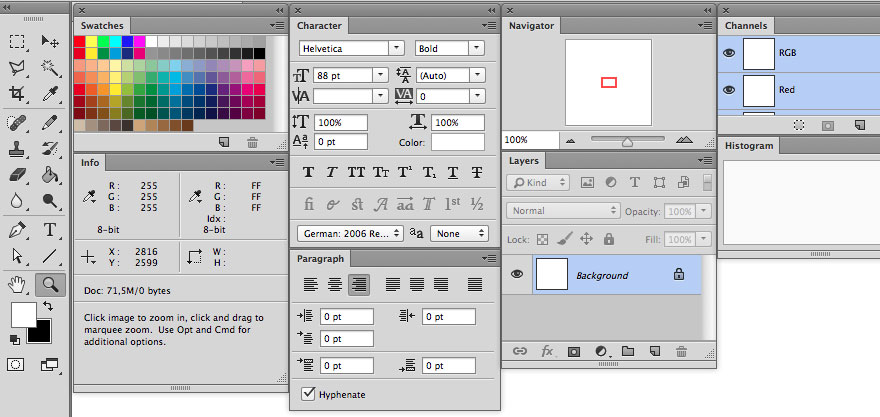
Reduzieren Sie die Belastung Ihres Users indem Sie Objekte, Aktionen und Optionen sichtbar machen. Der Benutzer sollte sich nicht Informationen von einem Teil des Dialoges zu einem anderen merken müssen. Hinweise zur Benutzung sollten entweder immer sichtbar oder aber einfach aufrufbar sein, wenn man diese benötigt.

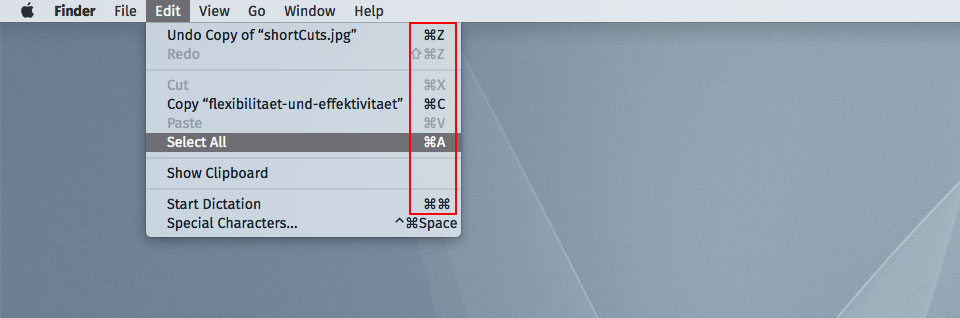
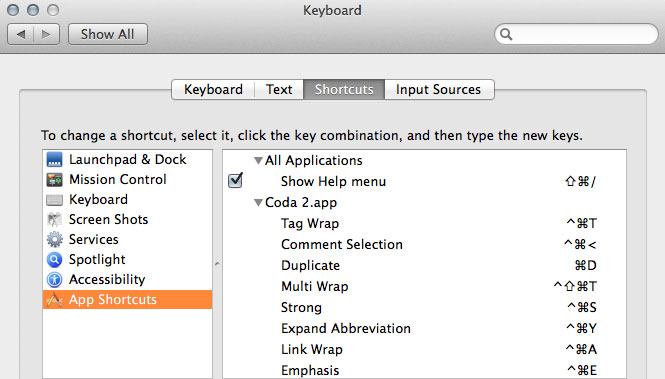
OS X, Finder Short-Cuts
Short-Cuts – die von Einsteigern gar nicht wahrgenommen werden – können oft die Interaktions-Schritte für Experten beschleunigen. Damit kann das System sowohl von Anfängern wie Experten gut genutzt werden. Geben Sie den Anwendern die Möglichkeit, häufig ausgeführte Aktionen für ihre Bedürfnisse anzupassen und entsprechende Short-Cuts einzurichten.
Bei häufig benutzten Programmen super praktisch …

OS X: Keyboard Shortcuts


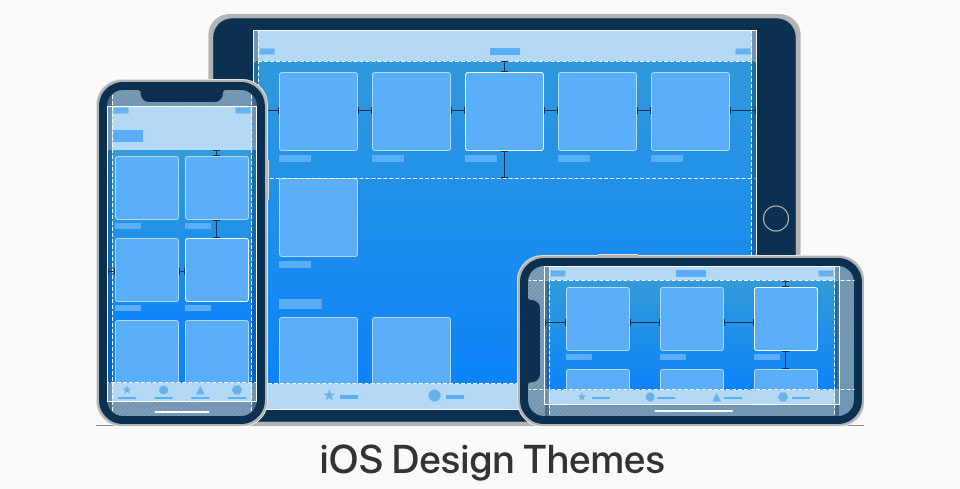
Anwender sollten nicht darüber rätseln müssen, ob verschiedene Bezeichnungen, Situationen oder Aktionen das gleiche bedeuten. Nutzt die Konventionen, die die jeweilige Plattform anbietet.
iOS und Android-Smartphones haben unterschiedliche Hardware-Buttons – dies beeinflusst unmittelbar, wie Eure App-Layouts aufgebaut sein müssen!
Wollt Ihr beide Plattformen unterstützen, müsst Ihr Eure Screens jeweils anpassen…

Helfen Sie dem Anwender, Fehler zu erkennen, diese zu verstehen und geben Sie ihm Möglichkeiten, die Fehler rückgängig zu machen. Fehler-Meldungen sollen in allgemein verständlicher Sprache verfasst sein und keine Fehler-Codes enthalten. Sie sollen das Problem exakt beschreiben und am besten auch gleich eine Lösung anbieten.
Noch besser als gute Fehler-Meldungen ist ein sorgsam durchdachtes Design, das von Anfang an dafür sorgt, dass keine Fehler auftreten. Dazu sollte man entweder Situationen, die fehleranfällig sind, eliminieren oder aber – wenn sich diese nicht vermeiden lassen – dem Anwender die Möglichkeit geben, seine Entscheidung zu bestätigen, bevor etwas unwiederbringlich ausgeführt wird.

Der Bedienablauf am Geldautomaten erfolgt nach dem selben Poka-Yoke-Prinzip: Man muss zuerst die Karte rausziehen und dann kommt das Geld …
Andersrum würden viele Karten in den Automaten stecken bleiben!

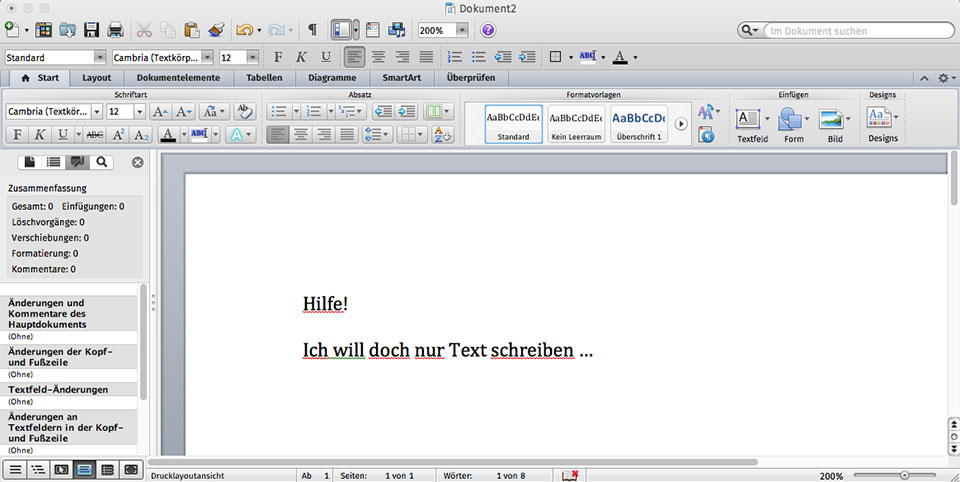
OS X, Word
Dialoge sollten keine Informationen enthalten, die irrelevant sind oder kaum benötigt werden. Jede Zusatz-Information steht in Konkurrenz zu den wirklich wichtigen Informationen und reduziert deren Wahrnehmbarkeit.

iA Writer is the quintessential writing machine for iOS, Mac and Android. Writer is designed so you can keep your hands on the keyboard and the mind in the text.

Auch wenn es besser ist, wenn ein System ohne Dokumentation benutzt werden kann, ist es manchmal notwendig, Hilfe und Dokumentation vorzusehen. Die dort enthaltenen Information sollen einfach zu finden sein, sich auf die Aufgaben des Anwenders konzentrieren, konkrete Schritte auflisten, die ausgeführt werden sollen und kurz und prägnant geschrieben sein.

Vorab-Exemplar, erste Ausführung eines Produktes vor der Serienfertigung, das zur Erprobung von Eigenschaften dient.
… es gibt noch viele weitere Arten von Software-Prototypen
Umso konkreter das Interface wird, desto aufwendiger werden die Prototypen – und desto schwieriger wird es, grundsätzliche Änderungen zu machen!
… aus diese Grund sollten schon möglichst viele Interface- und Bedienvarianten bei den Papier-Prototypen getestet werden! Da ist der Aufwand am geringsten…
Egal, welche Art von Prototypen Ihr erstellt:
Testet Eure Ideen immer mit mindestens 4 – 5 potentiellen Benutzer*innen!

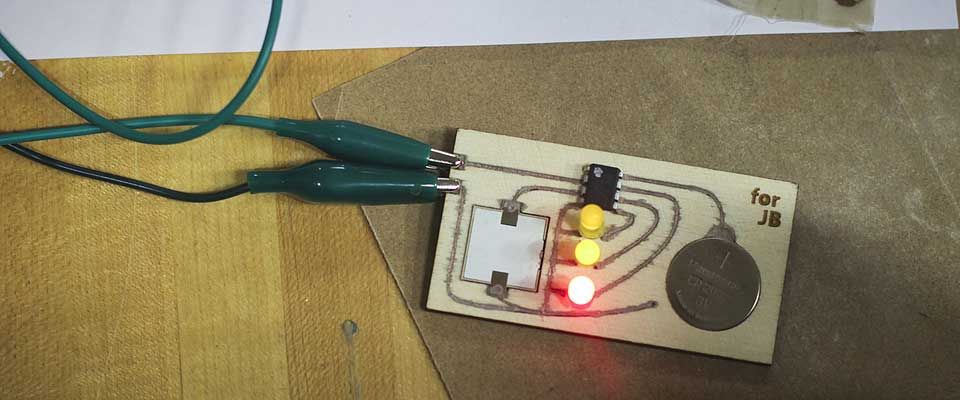
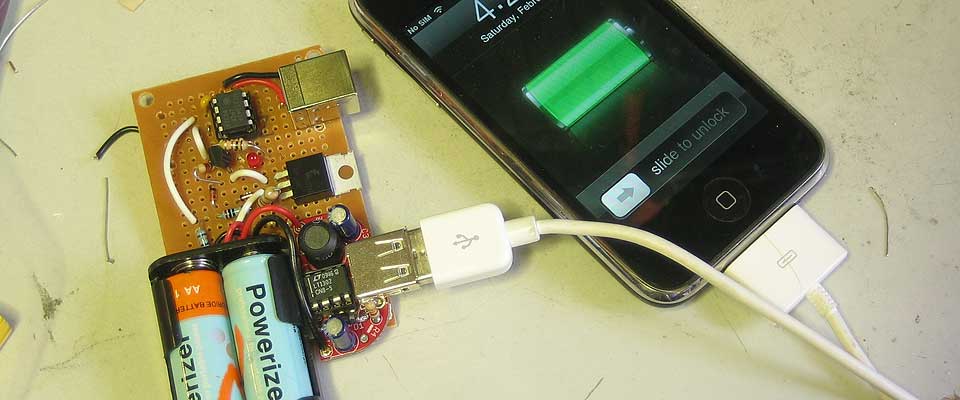
mintyboost von ladyada
A rough-looking prototype can encourage users and other stakeholders to respond in a more creative manner.
Paper Prototyping, Position 2815

Especially in the early stages of a project, you might deliberately choose a prototyping method with a rough look to get the benefit of honest user feedback
Paper Prototyping, Position 2815

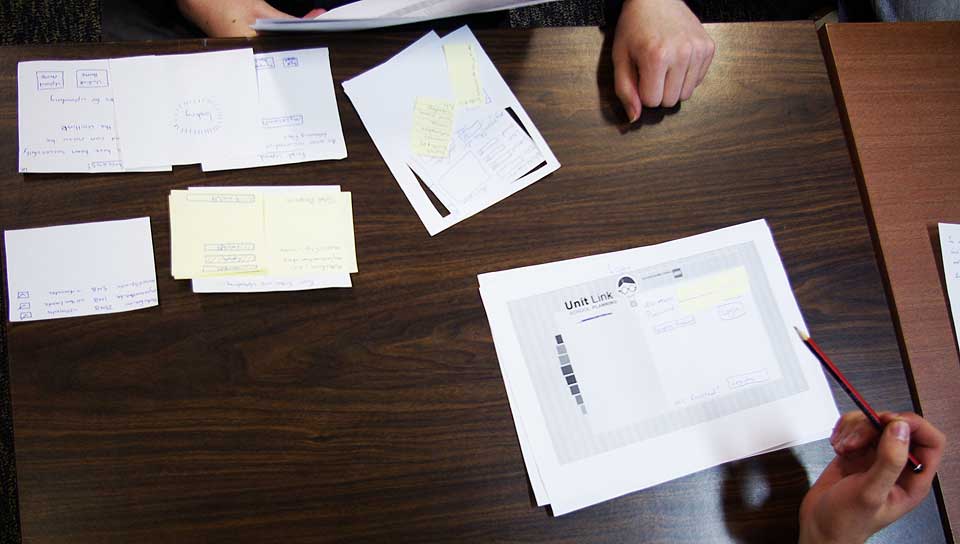
EFEU Paper Prototyping 2011
Participatory design is an approach to design attempting to actively involve all stakeholders in the design process
Wie bringt man Stakeholder dazu, miteinander zu reden & zu entwerfen?

It's probably most accurate to describe paper prototyping as a subset of participatory design
Paper Prototyping, Position 294

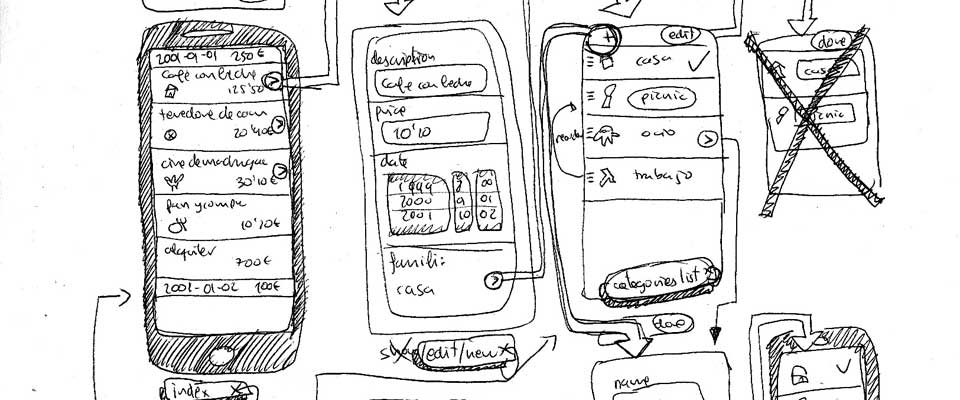
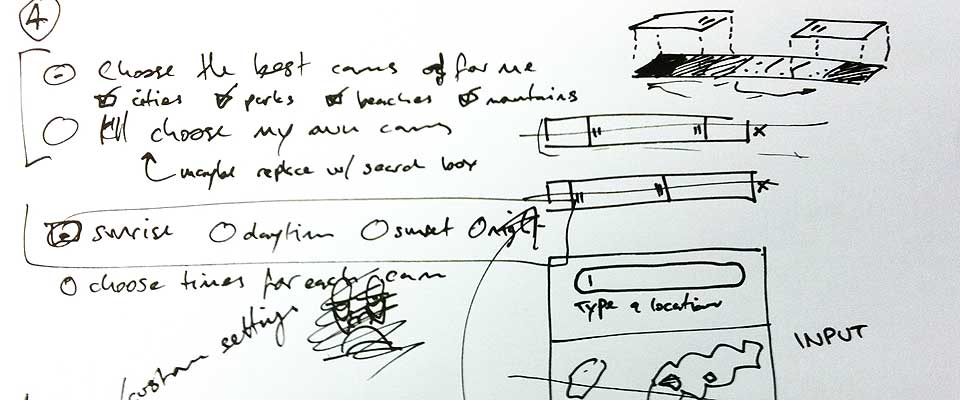
By sketching first you allow yourself time to really focus on the idea you need in a rough enough stage to not get hung up on things like imagery and color usage and kerning


Produktion von ausreichend Screen-Material als Vorbereitung für das User Testing


$ 68.- // Bezug über die Nielsen Norman Group

Beim Testen mit Papier-Prototypen sind mindestens 3 Personen notwendig:
Zusätzlich kann man jemanden dazu beauftragen, den Test zu filmen

$ 68.- // Bezug über die Nielsen Norman Group
Die Szenarios geben Euch vor, welche Funktionalitäten Eure Paper-Prototypen ermöglichen sollen.
Ihr braucht also nicht den kompletten Funktionsumfang Eurer App darstellen, sondern nur die Punkte, die zum erfolgreichen Testen Eurer Szenarios nötig sind!
Wenn man unsicher ist, welche Bedienvariante die sinnvollste ist, sollte man mehrere Varianten erstellen und diese dann bei den User-Tests überprüfen …
Welche Aufgaben soll die Test-Person bekommen?
Alle den Tasks entsprechende „Screens“und Interface-Widgets müssen vorbereitet werden.
Wer spielt den Computer, die Moderatorin, die Testperson?
In welcher Reihenfolge soll getestet werden?
Simple design, prototyping and collaboration
Die „Marvel App“ könnt Ihr Euch kostenlos im jeweiligen App-Store herunterladen und installieren!
Meine „tolle“ Demo online: https://marvelapp.com/8ajcfhe/screen/41263463
Wenn Ihr Eure Demos online (z.B.) im Team teilen möchtest, müsst Ihr Euch bei Marvel anmelden – auch das ist kostenlos!

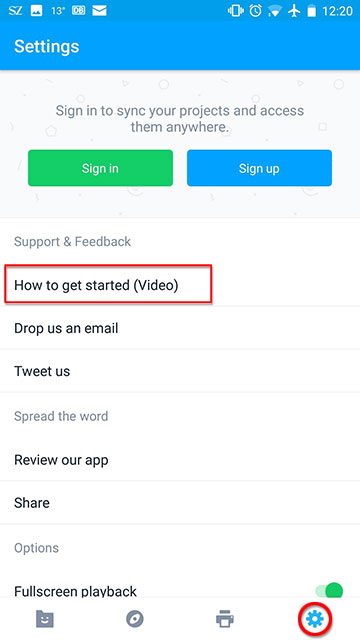
In der App selbst gibt es ein Video, das die ersten Schritte mit Marvel gut erklärt

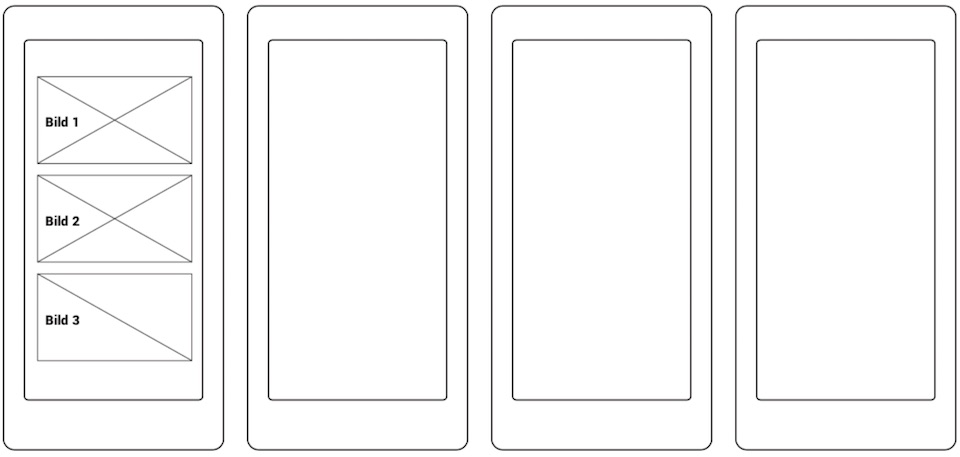
Druck-Vorlagen zum Download (SmartPhone)
Wenn Ihr eine genau zu Eurem (ausgewählten) Smartphone passende Druck-Vorlagen verwenden möchtet, müsst Ihr diese selber herstellen!
Einfach Höhe und Breite des Screens messen und im Illustrator entsprechend anlegen. Wenn die Screens in Original-Größe zu groß sind, könnt Ihr diese auch skalieren – nur die Proportionen müssen erhalten bleiben…

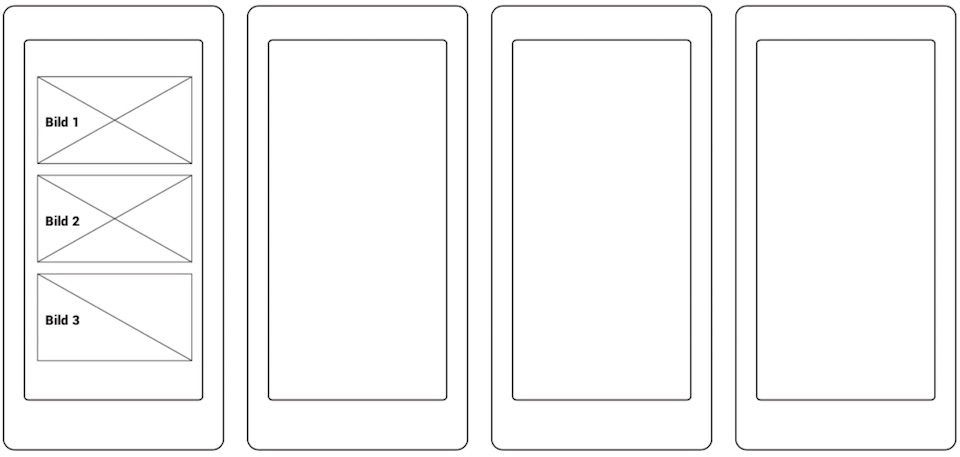
Ladet Euch die Marvel-App und erstellt einen kleinen, interaktiven Prototypen Eures Druckdialogs!
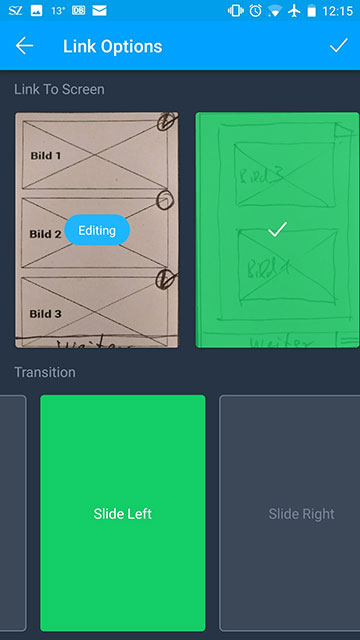
Überlegt dabei auch, welche Art von Übergängen („Transitions“) zwischen den einzelnen Screens sinnvoll sind:

Im unteren Teil des Link-Screens können unterschiedliche Transitions ausgewählt werden
Bitte schaut Euch folgende, kurzen Filme an: